Назва Повідомлення
Є два режими: Створити HTML Я використовую "HTML", оскільки знаю цю мову програмування. До речі, я почала осягати його шляхом перемикання цих кнопок. З включеним режимом "HTML" можна зробити майже все, наприклад, заховати частину статті в спойлер.
На Головній сторінці відображається від 1 до 30 Повідомлень. Якщо розмір Головною перевищить 1 МБ [довідка Гугл]. то, незалежно від налаштувань, кількість повідомлень на ній буде автоматично зменшено. Щоб на Головній були показані перші кілька пропозицій Повідомлення, слід обрізати статтю. повна версія якої буде доступна по посиланню "Далі".
Жирний або кольоровий текст є точкою фокусування очей. Вдаємося до нього, для залучення уваги користувача, для того, щоб не читаючи, а переглядаючи сторінку відразу була зрозуміла головна думка.
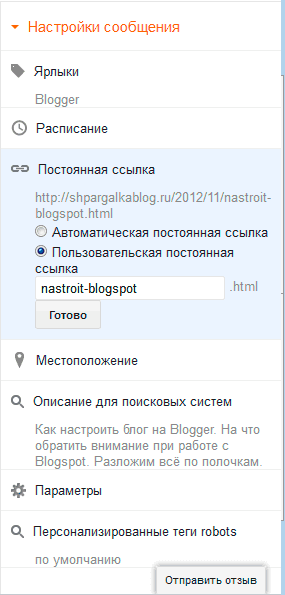
Права бічна панель "Налаштування повідомлення"

Візьмемо за правило Постійну посилання вказувати вручну малими (маленькими) латинськими літерами, прогалини замінюючи на тире (навіщо потрібні ЧПУ).
В Описі для пошукових систем (воно ж мета-тег description) пишеться текст, довжиною не більше 140 символів, який може спонукати людину перейти з видачі Яндекса і Google на сайт. Спочатку пункту немає, його потрібно вирішити на вкладці "Налаштування" - "Налаштування пошуку".
span style = "float: left; padding: 0px 10px 5px 0px;"
і приберіть тег span (відкривається і закривається). Щось типу
Чи можна зробити так, щоб при завантаженні відразу декількох фотографій в одне повідомлення, всі фотографії автоматично вирівнювалися б по одній і тій же ширині (щоб не правити хтмл-код кожної фотографії вручну)? NMitra Я давно вже на вкладці "HTML" статті пишу.