Додавання таких елементів CSS як спливаючі підказки, барвисті кнопки і виїжджають ефекти допоможе виділити ваш контент на сайті серед інших. Проблема в тому, що більшість людей не мають уявлення як додавати квітчасті кнопки, таблиці, лейбли і т.д. Ми вже розповідали вам як Як вставляти таблиці в запису і сторінки блогу на WordPress (без HTML!). а в сьогоднішній статті покажемо як використовувати Twitter Bootstrap CSS в WordPress, використовуючи шорткоди.
Перше, що потрібно буде зробити, це встановити і активувати плагін WordPress Twitter Bootstrap CSS. Після активації плагін додасть меню Twitter Bootstrap в адміністративну панель Вордпресс. Клік по ньому перемістить вас в панель управління плагіном.

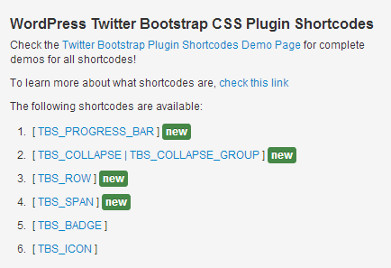
Тепер, коли ми вивчили настройки, давайте додамо кілька елементів bootstrap css в запису блогу. Просто вставляємо шорткоди за типом цих в вашу запис або сторінку:
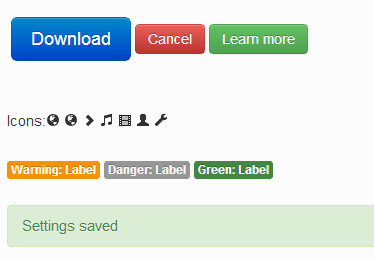
А ось так ці шорткоди будуть виглядати на блозі:

В наявності багато більшу кількість CSS елементів для додавання в запису. Підказки, меню в стилі «акордеон», смуги прогресу і т.д. Сайт плагіна містить документацію по полнофункциональному використання цього інструменту. Якщо вам цікаві іконки, можете подивитися на офіційному сайті Twitter Bootstrap повний список значків для їх використання.