Вийшла нова фінальна версія інструменту для розробників в браузері Opera - Opera Dragonfly.
Стабільний реліз включає в себе багато виправлення і поліпшення, які були доступні в експериментальних збірках. Подивимося на найбільші зміни.
Скорочені уявлення CSS
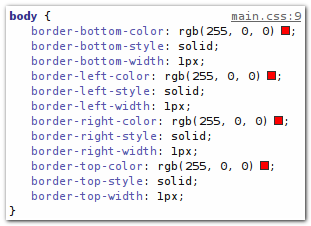
Раніше в інспектора стилів завжди було розгорнуте уявлення всіх властивостей CSS. Так, наприклад, запис 1px solid rgb (255, 0, 0); виглядала наступним чином:

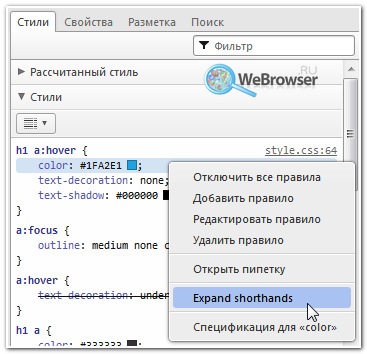
Тепер за замовчуванням всі властивості представлені в скороченою записи. Якщо ви бажаєте повернутися до старого варіанту - досить в списку властивостей натиснути правою кнопкою миші і поставити галочку напроти пункту Expand shorthands:

Повернути назад настройку можна буде знявши галочку.
Поліпшення списку вибору скриптів
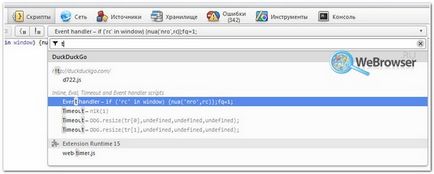
Покращено випадає зі скриптами, що знаходиться у вкладці «Скрипти»:

Як поліпшень розширені можливості фільтрації та управління з клавіатури. Коли відкривається меню, що випадає - воно автоматично отримує фокус клавіатури і клавішами ↑ і ↓ можна вибирати необхідний скрипт.
За допомогою клавіш SHIFT + ↑ \ ↓ - можна пересуватися по історії фільтрації пошуку.
Вибір формату кольору
Налаштування, яка часто було запитано про користувачами - тепер доступна в стабільному релізі. Можна самому встановити в якому форматі відображати настройки кольору: Hex. RGB або HSL.
Для вибору йдемо в «Налаштування» Opera Dragonfly (кнопка розташована у верхньому правому куті, друга зліва) -> далі переходимо на вкладку «Документи» -> шукаємо підрозділ «Стилі»:

Тут і можна вибирати потрібний формат відображення кольору.
Щоб запустити нову версію необхідно на сторінці натиснути правою кнопкою миші і вибрати пункт «Проінспектувати елемент». Або на клавіатурі натиснути комбінацію CTRL + SHIFT + I. Якщо ви користувалися даним інструментом раніше, не забудьте видалити копію з локального сховища браузера Opera.
Сподобалася запис? Розкажи про це!