Іконочние шрифт - це просто шрифт, який замість букв містять символи. Їх можна оформити за допомогою CSS приблизно так, як звичайний текст.
Іконочние шрифти з'явилися і стали популярні після поширення мобільних пристроїв.
Адже, чим менше екран, тим менше повинні бути значки на ньому. Крім того, значки повинні бути масштабованими. Іконочние шрифти ідеально відповідають цим вимогам.
Раніше, коли використовувалися мальовані картинки, їх потрібно було замовляти дизайнерові або шукати безкоштовні. А як складно було підібрати ці картинки з урахуванням розміру, кольору і стилю!
Тепер же, з появою іконочние шрифтів, потрібно просто прописати позначення іконки і вона тут же з'явиться на сайті.
Такі шрифти дозволяють мінімальними зусиллями оформити свій сайт в одному стилі.
Плюси іконочние шрифтів в порівнянні з зображеннями:
- До них можна застосувати будь-яку властивість CSS: вказати розмір, колір, фон, тінь, градієнт, псевдо-класи: hover. focus - оформити, як завгодно.
- Їх можна анімувати.
- Вони масштабируются - їх можна зменшувати або збільшувати без втрати якості, тому вони коректно відображаються, як на стандартних, так на Retina-дисплеях.
- У порівнянні з графікою, вони швидше завантажуються.
- Для завантаження іконочние шрифтів браузер відвідувача відправить один HTTP запит, що вигідно відрізняє їх від завантаження мальованих ікон. Чим менше картинок на сайті, тим менше запитів до сервера, а значить, швидкість завантаження ваших сторінок буде швидше.
- Вони підтримуються всіма браузерами (навіть дуже старими версіями).
Іконочние шрифти включають великі набори іконок різної тематики. Таких шрифтів існує дуже багато - достатньо ввести в пошук слова «icon font», щоб отримати як мінімум десяток.
Звичайно, 150 іконок - це не так багато, але серед них можуть знайтися потрібні вам.
Як підключити Dashicons?
Вставте в низ файлу functions.php вашої теми цей код:
Dashicons можна використовувати в HTML коді за допомогою класів dashicons і dashicons- *:
Виберіть тут відповідну іконку і натисніть на неї. Вона з'явиться у верхній частині сторінки, а поруч ви побачите назву класів цієї іконки, наприклад «dashicons-facebook».
Після збереження сторінки з постом, замість span з'явиться іконка соц.сети Facebook. Її стандартний розмір за замовчуванням 16 × 16 пікселів, але його можна збільшити за допомогою CSS.
Так само легко можна створити іконки інших соц. мережі, наприклад Google+ або Twitter:
Ось, що у нас вийшло:
Ви, також, можете додати Dashicons до ваших елементів за допомогою селектора: before в CSS:
Іконочние шрифту можна задати будь-який колір, додавши параметр color, наприклад так: color: # 237DA5;
А також надати будь-який вид, наприклад, такий:
Але, це вже тема окремого посту.
Спочатку вони були призначені для фреймворка Twitter Bootstrap, але потім розробники вирішили, що їх можна використовувати окремо.
Шрифт Font Awesome містить близько 360 ікон і регулярно поповнюється новими.
Іконки розбиті на групи:
Як підключити Font Awesome?
Варіант 1. Можна вставити пряме посилання на шрифт у файл header.php, між тегами head - / head:
Варіант 2. Можна завантажити шрифт Font Awesome з офіційного сайту. завантажити на свій сайт, вказавши шлях до папки зі шрифтом на вашому сервері:
Варіант 3: А найправильнішим буде підключити Font Awesome в файлі functions.php:
В даному прикладі вказано шлях до папки «font-awesome», яка знаходиться в папці теми.
Як використовувати Awesome Icons?
Скопіюйте її код - в даному випадку, це буде:
і вставте в потрібне місце на своєму сайті.
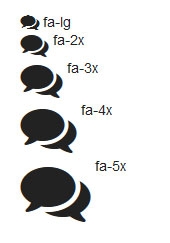
Як збільшити розмір Font Awesome?
Для збільшення розмірів іконок використовуються класи:
Стосовно нашого прикладу:
Ось що вийшло:

Font Awesome іконки, так само як і Dashicons повністю безкоштовні.
І наостанок, пара корисних плагінів, які допоможуть автоматизувати процес.
Widget Icon. Містить 640+ красивих шрифтових іконок, призначених для Twitter Bootstrap.
Ви можете просто вибрати бібліотеку шрифтів і іконку і відобразити її в будь-якому місці вашого WordPress сайту.
Font Awesome Menus. Дозволяє додати шрифтові іконки в ваше меню WordPress, а також в пости і на сторінки.
↓ Як завжди, архів з підказками і кодами найцікавіших іконок доступний для завантаження моїм передплатникам
Вже завантажили 25 раз (а)
відкрити ↓
Людмила здрастуйте! З наступаючим Вас і всього найкращого в житті! І хотів запитати, ви вже розібралися в темі переходу на https? Могли б перевести Сабрину адаптіную на цей протокол, щоб повністю. тобто не було випадають вікон в браузері вказують на наявні заборонені посилання і скрипти з http. І скільки така послуга буде коштувати. Дякуємо.
Так, можу перевести.
Тільки для цього потрібно не просто в шаблоні посилання змінити.
Там 7 пунктів потрібно виконати, починаючи від шаблону і закінчуючи перенаправленням на сервері.
Напишіть мені через форму для контактів.

Я Ксана
(В миру Людмила) - веб дизайнер і розробник сайтів.
На цьому блозі я пишу про Wordpress - про створення, підтримки і просування сайтів на цьому движку, про плагіни і темах для нього, про дизайн та верстку.
Розповідаю, також, про свій досвід з видобутку грошей в мережі.
Сподіваюся, це все вам буде цікаво.
- Жіноча тема Sabrina Premium


Тема City News Тема призначена для блогу, новинного сайту або міського порталу. Виконана в «журнальному» стилі. Головна: Сторінка окремої.

Розробка кулінарного сайту Рецепти для мультиварки. Особливості: - Адаптивна верстка. - Сторінка для друку. - Різні типи контенту.




Приєднуйтесь до мене!
2 047 учасників