Сніппет, мета теги сторінки title і description.
Значення сниппета в Яндексі і Гуглі.
За останній час сніпети стали набагато більш просунутими, оскільки пошукові системи впровадили структуровані сніппети (відомі також «rich» сніппети), щоб надати користувачам детальну інформацію про характер веб-сторінок, перш ніж вони відвідають сайт.
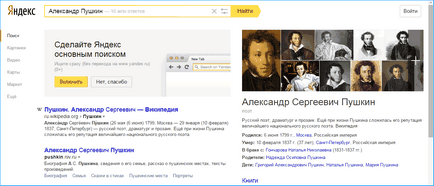
Приклад пошукової видачі (SERP) Яндекс:

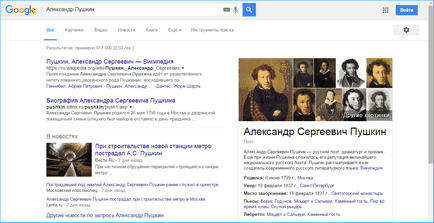
Приклад пошукової видачі (SERP) Google:

Приклад розширеного сниппета в пошуковій видачі Яндекса:
Приклад розширеного сниппета в пошуковій видачі Google:

Заголовки, що привертають увагу, - характеризуються зрозумілістю і інформативністю і як правило надають інформацію про бренд або організації і також про зміст певної сторінки. Тим часом, опис пояснює призначення сторінки і спонукає до відвідування ресурсу. Точні і привабливі опису сторінки зміцнюють довіру до сайту і допомагають скоротити показники відмов.
На додаток, грамотно написаний сниппет допомагає пошуковим розібратися у вмісті Вашого сайту. Поки досконально невідомо наскільки це сприяє збільшенню ранжирування, але тим не менше слід розуміти, що сниппет залишається вагомим елементом.
Також присутній ряд аспектів, які пошуковики беруть до уваги, коли утворюють органічні результати пошуку, але ми не в змозі їх контролювати. Сніппет ж саме піддається контролю.
Напишіть сниппет, який приверне людей, і разом з тим роз'яснить необхідні дані пошуковим роботам. Сніппет складається з ряду компонентів, головними вважаються заголовок і опис сторінки.
Віртуальний хостинг сайтів для популярних CMS:
WordPress
IPB
Тег Title.
Теги заголовка (title tags) - технічною мовою елементи заголовка - визначають назву документа. Теги заголовка використовуються сторінками результатів пошуку (SERPs), щоб попередньо відображати заголовок сниппета.
- релевантність;
- виділення серед інших веб-сторінок;
- формування сниппета сторінки в результатах пошуку.
Приклад HTML коду.
Оптимальний варіант.
Головне ключове слово - Вторинне ключове слово | Назва бренду.
Максимальна і підходяща довжина для пошукових систем.
Пошуковики відображають перші 60 символів заголовка або ж стільки, скільки вмістить в себе дисплей дозволом 512 пікселів. Якщо створені Вам заголовки включають в себе в середньому 55 символів, то принаймні 95% написаного відображається як слід.
Модулі популярних CMS, що дозволяють заповнювати ці теги для сторінок вже забезпечуються підказками, що дозволяють сформувати хороший сниппет:

Запам'ятайте, що пошукові системи в стані відобразити інший заголовок, а не той, що Ви написали в тезі title. Заголовки, які відображаються в результатах пошуку, допускається переписувати, що допоможе Вам досягти відповідності з брендом, запитом користувача або іншими моментами.
Чому теги title необхідні для пошукової оптимізації?
Тег title - головний текст, який описує онлайн документ. Елементи заголовку - першорядні елементи для внутрішньої пошукової оптимізації сайту (серед основного контенту сайту) і грають характерну роль в трьох випадках: для браузерів, сторінок результатів пошуку і зовнішніх посилань.
Відображення в браузері.
Теги title часто відображаються на панелі браузера і в структурі інтерфейсу.
Результати пошукової видачі.
Коли Ви додаєте ключові слова в тег title, то пошукові системи позначають їх у результатах пошуку, якщо звичайно користувач використовував в запиті дані ключові слова. Це на порядок збільшує шанси користувача знайти шукане і означає, що Ваші показники кликабельности (click-through rate) зростуть.

Відображення на сторонніх веб-сайтах.

Оптимізуйте заголовки.
Оскільки теги title вважаються необхідними елементами пошукової оптимізації, то практикуючись в їх складанні, Ви скорочуєте і одночасно робите SEO просування куди результативніше. Нижче розглянемо рекомендації щодо оптимізації тегів title і певним цілям використання.
Уважність до довжини.
Як ми вже зазначили вище, пошукові системи скорочують заголовки, які перевищують певну довжину. Google і Яндекс як правило оцінює довжину заголовка в 50-60 знаків або 512 пікселів ширини. Якщо заголовок вкрай довгий, то пошуковики покажуть три крапки "...", що означає, що тег title обрізали.
У висновку відзначимо, що краще написати короткий добротний заголовок, який конвертує і збирає кліки, ніж приділяти увагу написанню довгих речень.
Розмістіть необхідні ключові слова ближче до початку тега title.
Чим ближче до початку тега title розміщується ключове слово, тим результативніше це для ранжирування - і тим імовірніше, що користувач клацне по ньому в рядку результатів пошуку.
Використовуйте брендинг.
Рясна кількість SEO компаній рекомендує використовувати в кінці тега title назву бренду і відомі такі випадки, коли це діє. Відмінними факторами тут виступають стійкість і загальновідомість бренду на ринку.
Якщо бренд має достатньою популярністю, щоб кардинально вплинути на показники кликабельности, то назва бренду ставиться першим. Якщо бренд менш поширений ніж ключове слово, то ключове слово йде спочатку.
Візьміть до уваги - читабельність на першому місці.
Створюючи переконливий тег title, Ви отримаєте шанс збільшити кількість онлайн відвідувачів багаторазово. Крім оптимізації та використання ключових слів, Вам потрібно думати і про сприйняття користувача, коли Ви створюєте теги title.
Тег title - перше, що бачать онлайн відвідувачі в пошукових результатах, коли починають знайомство з Вашим брендом, і тому бажано, щоб title містив в собі позитивний посил.
Тег description.
Правильне написання - приклад HTML коду.
Розмір - підходяща довжина для пошукових систем.
Бажано вмістити опис сторінки в обсяг до 155 знаків.
Що таке тег meta description?
Теги description, нехай і не грають характерну роль для пошукового ранжування, все ж залишаються першорядними для підвищення показників кликабельности в результатах пошуку. Це - шанс для веб-розробників донести до користувачів суть контенту, і також проінформувати онлайн відвідувачів про доцільність відвідин даної сторінки.
При написанні тега description, використовуйте наступні ключові слова раціонально, але при цьому створюйте настільки привабливі опису, щоб користувачі захотіли клацнути по них. Безпосередня релевантність і винятковість кожного мета опису - шлях до успіху. Розмір тега description коливається в межах 150-160 знаків.
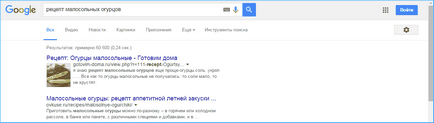
Приклади оптимізованих під ключі описів.

Щоб збільшити показники кликабельности на сторінках результатів пошуку, важливо пам'ятати, що пошукові машини виділяють ключові слова в описі, коли вони збігаються з пошуковими запитами.
Уникайте дублів.
Як і у випадку з тегами title, потрібно, щоб мета опису кожної сторінки відрізнялися оригінальністю. Дієвий спосіб ліквідації дубльованих мета описів - скористатися інструментами динамічного і програмного характеру, щоб створити виняткові мета опису для автоматизованих сторінок.
Чи не впливає на ранжування в Google.
Незважаючи на це - в конкурентних тематиках сторінки зазвичай оптимізовані і обидва тега (meta description і meta keywords) містять призначені для користувача запити:
Лапки «обрізають» опису.
У разі, якщо в тезі description використовуються лапки, Google обрізає опис сторінки. Для запобігання таких випадків, Вам потрібно прибрати присутні в мета описах лапки і двокрапки. Якщо у Вас не виходить обійтися без лапок в мета описах, то Ви в змозі використати поодинокі і подвійні лапки щоб уникнути скорочення опису.
Іноді метатеги можна не заповнювати.
Хоча здоровий глузд твердить, що написати розумне мета опис - набагато більш мудрий крок, ніж дозволити пошуковим машинам зібрати і проаналізувати дані веб-сторінок - це найчастіше не найкраще рішення.
Якщо на сторінці цілеспрямовано виділяються і шукаються (targeting) певні слова або словосполучення (як правило 1-3), то Ви пишіть мета опис, яке задовольняє пошуковим вимогам користувачів, які використовують подібні ключові слова в своїх запитах.
Якщо сторінка призначається для довгих запитів (три і більше ключових слова) - як приклад, містить сотні статей і блог постів, або навіть великий каталог товарів - то тут іноді варто дозволити пошуковим систем витягти релевантний текст.
Причина - очевидна. Коли пошукові машини це роблять, то вони відображають ключові слова і схожі словосполучення, які шукав користувач. Якщо веб-розробник перестарався з мета описом, то це зменшує показник релевантності в пошукових системах.