Форми в Web програмуванні служать для передачі даних користувача Веб - сервера. У кожній формі можуть перебувати такі елементи управління:
- текстове поле
- приховане поле
- прапорець
- кнопка - перемикач
- меню переходів
- поле малюнка або файлу
- кнопка
Сьогодні форма - зустрічається так само часто, як і графічні зображення або таблиці. Діалог адміністратора сайту з відвідувачами ставати правилом хорошого тону для веб ресурсу.
Надалі ця тенденція буде тільки наростати, а отже при створенні сайту необхідно використовувати серверні програми і, зрозуміло, форми.
Форми зворотнього зв'язку
Найпростіший варіант форми зворотного зв'язку - це коли користувач заповнює поля форми, розташованої на web сторінці, а серверна програма обробляє ці дані і пересилає їх на поштову скриньку адміністратора сайту.
Цей спосіб зв'язку з відвідувачами найпростіший. Спробуємо ускладнити завдання, але принцип роботи форми і програми обробника залишимо незмінними.
Приступимо. Для початку визначимося, що нам для цього знадобитися:
- Встановлена програма Adobe Dreamweaver CS3 (скачати можна тут)
- Локальний сервер з PHP і MySQL (Денвер)
- Ну, і звичайно ж терпіння і бажання.
Створюємо форму для введення даних
І так відкриваємо Adobe Dreamweaver CS3 і створимо файл "index.php".

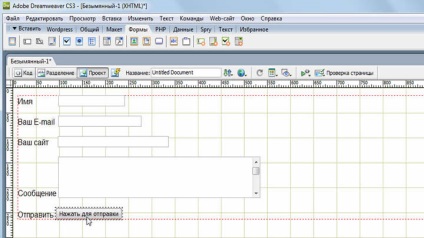
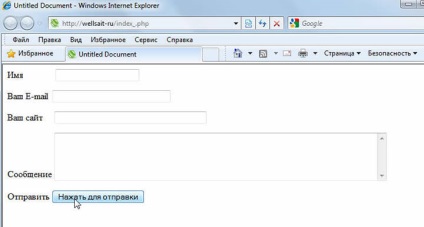
Створюємо форму з текстовими полями (для введення користувачем даних) і кнопкою (для відправки даних на сервер).


У властивостях можна вказати ширину і висоту поля
напис в кнопці "submit" можна виправити в коді
В результаті ми отримали форму для введення даних з текстовими полями і кнопкою для відправки даних.

відкриваємо в браузері. Все OK!

Створення бази даних
Дана програма багатомовна, є в ній і інтерфейс з російською мовою, як в кодуванні Кирилиця Windows так і в KOI8.
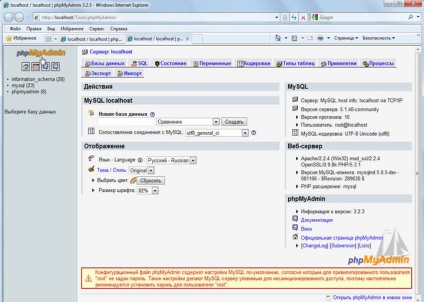
Якщо локальний сервер встановлений правильно, то повинна відкритися домашня сторінка phpMyAdmin.

Інтерфейс може бути англійською, для русифікації скачайте архів з інструкцією phpmyadmin_rus
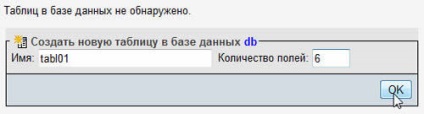
І так приступимо безпосередньо до створення:
- Вводимо назву бази даних у відповідне поле і тиснемо «створити».

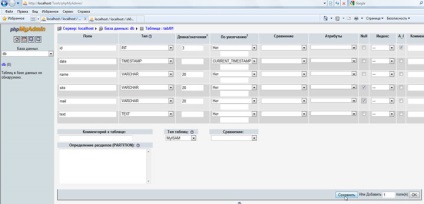
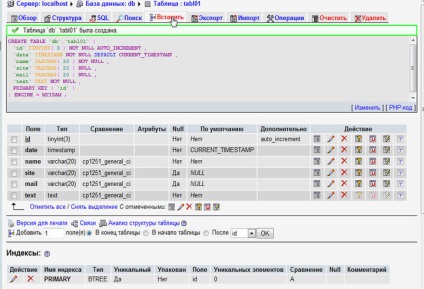
Визначаємо властивості полів таблиці.
Загальний вигляд вказівки типу даних:
Префікс INT [UNSIGNED]
Необов'язковий прапор UNSIGNED задає, що буде створено поле для зберігання без знакових чисел (великих чи рівних 0).
TINYINT Може зберігати числа від -128 до 127
SMALLINT Діапазон від -32 768 до 32 767
MEDIUMINT Діапазон від -8 388 608 до 8 388 607
INT Діапазон від -2 147 483 648 до 2 147 483 647
BIGINT Діапазон від -9 223 372 036 854 775 808 до 9 223 372 036 854 775 807
Рядки є наборами символів. Зазвичай при пошуку по текстових полів за запитом SELECT не береться до розгляд регістр символів, тобто рядки "Вася" і "ВАСЯ" вважаються однаковими. Крім того, якщо база даних налаштована на автоматичне перекодування тексту при його приміщенні і витяганні, ці поля будуть зберігатися в зазначеній вами кодуванні.
Для початку ознайомимося з типом рядка, яка може зберігати не більше length символів, де length належить діапазону від 1 до 255.
VARCHAR (length) [BINARY]
При занесенні деякого значення в поле такого типу з нього автоматично вирізаються кінцеві прогалини. Якщо вказано прапорець BINARY, то при запиті SELECT рядок буде порівнюватися з урахуванням регістру. VARCHAR Може зберігати не більше 255 символів.
TINYTEXT Може зберігати не більше 255 символів.
TEXT Може зберігати не більше 65 535 символів.
MEDIUMTEXT Може зберігати не більше 16 777 215 символів.
LONGTEXT Може зберігати не більше 4 294 967 295 символів.
Найчастіше застосовується тип TEXT, але якщо ви не впевнені, що дані не будуть перевищувати 65 536 символів, використовуйте LONGTEXT.
дата та час
MySQL підтримує кілька типів полів, спеціально пристосованих для зберігання дат і часу в різних форматах. DATE Дата в форматі РРРР-ММ-ДД
TIME Час в форматі ГГ: ХХ: СС
DATETIME Дата і час в форматі РРРР-ММ-ДД ГГ: ХХ: СС
TIMESTAMP Дата і час в форматі timestamp.
NULL - спеціальний тип даних, що позначає відсутність інформації. Відзначаємо галочкою поля необов'язкові для заповнення mail і site.
Атрибут AUTO_INCREMENT використовуватися для створення унікального ідентифікатора для нових рядків - відзначаємо для поля id.
Довжина / значення - кількість символів в рядку.

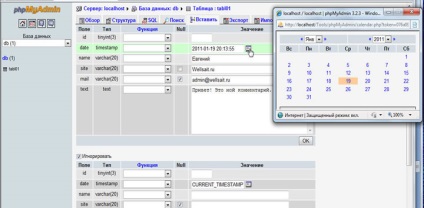
Таблиця готова. Тиснемо зберегти і спробуємо заповнити одне поле. Для цього перейдемо на вкладку «вставити».

Поле id заповнювати не потрібно, а дату і час виставляємо поточний. Тиснемо OK.

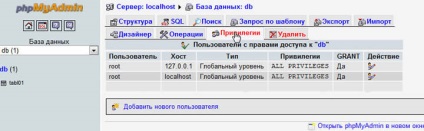
Для того, щоб обмежити доступ до бази даних перейдіть на вкладку «привілеї». Тут можна створити нового користувача, задати пароль і виставити відповідні права на керування даними бази. За замовчуванням для користувача "root" пароль не заданий.

Ось і все база з таблицею створена і тепер всі дані введені користувачем в поля форми в подальшому будуть зберігатися у відповідних полях бази даних. А ми в будь-який час можемо з ними зробити, що захочемо.
Наприклад: вивести в певне місце web сторінки.
Підключення бази даних до web сторінці
Але для початку необхідно підключити базу даних до web формі на сторінці "index.php". Зробимо це за допомогою все тієї ж програми Adobe Dreamweaver.
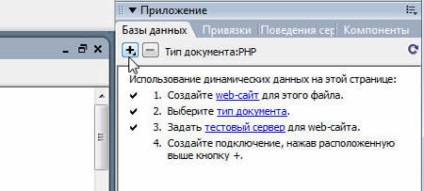
Відкриваємо web сторінку "index.php" і переходимо на вкладку «бази даних» Ctrl + Shift + F10

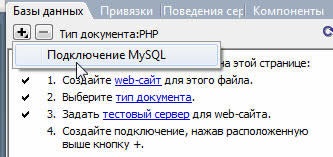
Якщо перші три пункти виконані, то тиснемо на плюсик, якщо хоча б однією галочки не вистачає, не обходимо виконати дану дію.

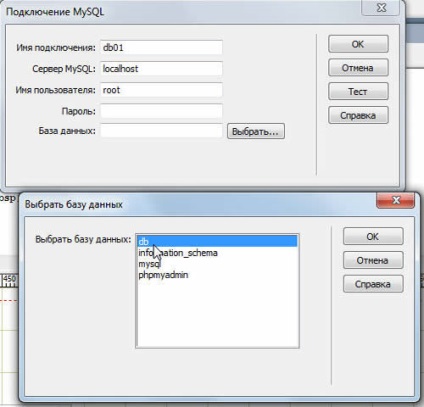
Вибираємо «Підключення MySQL»

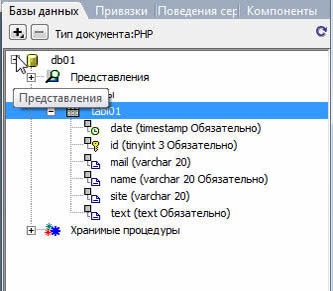
Якщо все правильно - в панелі «Бази даних» відобразитися «db01»
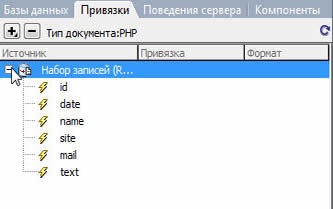
Розгорнувши «db01» ми побачимо таблицю і поля.

Висновок даних з таблиці бази
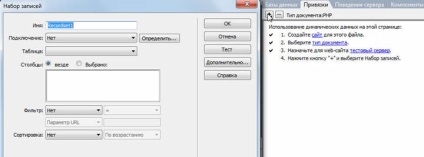
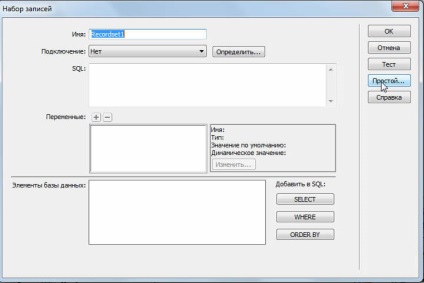
Наступний крок - це створення набору записів з нашої таблиці (Recordset). Для цього переходимо на наступну вкладку «Прив'язки» і тиснемо «плюсик»

Якщо у Вас інше вікно переведіть на простий вигляд

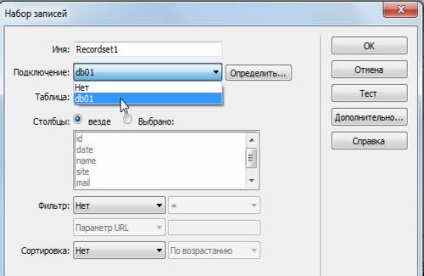
Власне, тут всього лише потрібно вибрати підключення і натиснути OK.

В результаті ми створили набір записів з нашої таблиці

Тепер повертаємося до файлу "index.php" в Adobe Dreamweaver CS3.
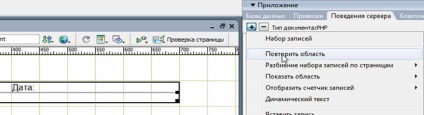
Створюємо таблицю для виведення записів з бази даних і перетягуємо записи у відповідні поля таблиці.

Зв'язок полів форми з базою даних (запис даних в таблицю)
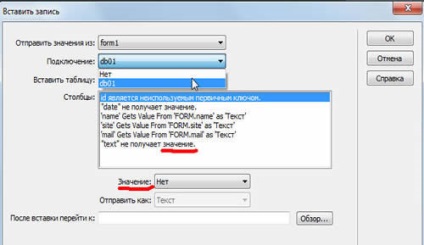
Залишилося з'єднати поля форми з полями таблиці бази даних. Відкриваємо вкладку «Поводження сервера» і створюємо нову поведінку «вставити запис» (запис вставлятиметься з web форми в базу даних).

Вибираємо підключення «db01» і бачимо наступне:
поле таблиці бази даних «date» не отримує значення з форми, тому що це значення буде підставлятися автоматично сервером;
поле «name» отримує значення з «name»;
поле «site» отримує значення з «site»;
поле «mail» отримує значення з «mail»;
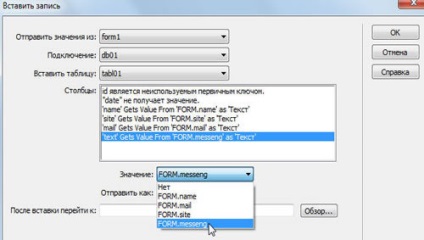
поле «text» не отримує значення з форми, тому що полю для повідомлення в формі, Dreamweaver присвоїв ім'я «messeng», що б це виправити можна їх (поля) перейменувати або задати полю «text» значення поля «messeng».

Так само тут необхідно вказати файл "index.php" в поле «Після вставки перейти до:».
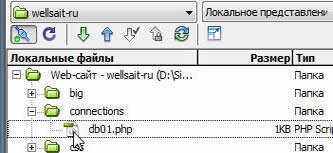
P.S. Перш, ніж відкривати, створену web сторінку на тестовому сервері, не забудьте туди відправити файл підключення до бази даних, який був люб'язно створений програмою Adobe Dreamweaver CS3.

Бажаю Всім удачі в створенні інтерактивних web ресурсів.
Привіт а як бути якщо ось вже прийшов час натиснути Ctrl + Shift + F10 і коли я заповнив усі поля натискаю на вибрати там потім показує на помилку і ще показує повідомлення "щоб вибрати таблицю бази даних необхідно ввести ім'я користувача і пароль" і який взагалі пароль тут необхідний якщо його я взагалі не виставив?
Потім якимось чином вдалося створити в dreamviver значок жовтого кольору в панелі бази даних з моїм ім'ям підключення
але відкриваючи там папку жовтого кольору бачу "таблиці" "вистави" "збережені процедури" і там коли натискаю плюсики показує cлово "ні" і відразу ж зрозумів що вона не підключилася до бази даних інакше б вона показала створену мною таблицю з базой.Ещё зауважив що якщо хочу встановити час як у вас описано в уроці то там немає такого значка як у вас на зображенні де написано "дату і час виставляємо поточний" .Це напевно ще на мою тому що версія у мене зовсім поновей і через це мені складно знайти необхідне.
І ще останній вопрос.У вас там сказано нібито коли "Таблиця готова. Тиснемо зберегти і спробуємо заповнити одне поле. Для цього перейдемо на вкладку« вставити »і ось там бачу код жовтим і зеленим і рожевим кольором і це саме так треба прописати та й чи обов'язково воно потрібне? Чому то таке поле у мене чисте не як у вас і потім знову натиснув на кнопку
Олена, спасибі за відгук.
Насправді жодної спеціальної методики вивчення немає. Все приходить з часом і в основному за допомогою методу "тику".
Своє вивчення програми Dreamweaver я починав ще з версії MX. Сьогодні даний самовчитель відповідно застарів, хоча основи залишилися незмінні (russia-job точка ru / Dreamweaver.php). І Google Вам в допомогу.
P.S. Курси web програмування від центру "Спеціаліст" - на сьогодні це мабуть краще, що можна знайти безкоштовно в мережі.
Здр.
Я зайшла випадково на ваш сайт, т.к шукала в пошуковій системі, як створити форму, де введені дані відправлялися в базу MySQL. Ваша методика мені дуже допомогла, правда не з першого разу у мене вийшло, поки розібралася. У мене до вас велике прохання, у вас є в наявності методички по Adobe Dreamweaver і по MySQL або вказати посилання на сайт, де ви здобували інформацію по сайтобудування. Викладений ваш матеріал на сайті для мене доступний, я хочу далі займатися вивченням за вашою методикою. Заздалегідь вдячна.
Останні записи
Високоякісне просування сайту здійснюється за рахунок використання сучасних методик.
До порівняно недавнього часу неймовірно популярний у всьому світі Інстаграм умовно ділив всіх.
Сучасний і актуальний комерційний сайт - це не розкіш, а необхідність для бізнесу. Розвиток подібної.
Скарги від власників сайтів на зниження рейтингу їхніх проектів в пошукових системах достатньо.
На сьогоднішній день співробітники дослідницької групи з компанії Google, які займаються практичним.