
Привіт, шановні читачі і гості блогу «Все про Blogger»! У минулому уроці ми склали файл Robots.txt. сьогодні ж розглянемо гаджет «Форма зворотного зв'язку» для Blogger. Розповім про те як встановити його на статичну сторінку і покажу три різні варіанти оформлення даного віджету.
Загалом, вважаю, що форму для зв'язку можна віднести до розряду «must have», тому і вирішив розповісти як додати її в блог на платформі Blogger.
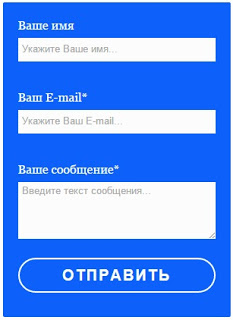
Цей варіант я знайшов на зарубіжному блозі і звернув на нього увагу тому що, як мені здається, він буде непогано виглядати як в сайдбарі, так і на окремій сторінці, наприклад, «Контакти». У код вніс деякі зміни і ось, що вийшло:

Колір вибрав - синій, але ви легко зможете його поміняти. Кнопка «Відправити» змінює свій колір на червоний при наведенні на неї курсора миші. У самому коді, який буде нижче, все підписано, тому зовнішній вигляд цієї форми зворотного зв'язку легко налаштовується під дизайн вашого блогу.
Як додати на Blogger
Якщо ж ви хочете, щоб форма зворотного зв'язку розташовувалася на окремій сторінці «Контакти», то тут доведеться діяти інакше.
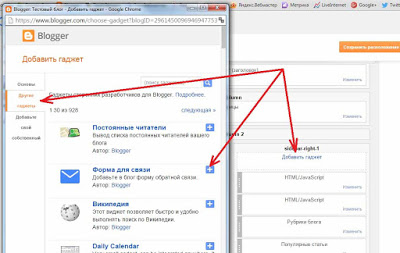
Для початку перейдіть в розділ дизайн і в сайдбарі натисніть «Додати гаджет». Справа переключіться на «Інші гаджети» і додайте форму для зв'язку.

Тепер перейдіть в розділ «Шаблон» і клікніть «Змінити HTML». За допомогою кнопок «CTRL» і «F» викличте рядок пошуку. Вставте в неї]]> і натисніть «Enter». Перед цим рядком додайте наступний код: