
Sketch став дуже популярною програмою, яка широко використовується UI-дизайнерами. У цьому пості я покажу деякі етапи моєї роботи зі створення і експорту початкових кодів мобільних і веб-додатків.
Що таке Sketch, і чому він став таким популярним
У той же час Sketch розроблений спеціально для створення інтерфейсів, і не тільки. Потрібно відредагувати зображення? Тут є базовий набір можливостей для цього. З іншого боку, ви зможете дуже легко і зручно розробляти дизайн під різні розміри і щільності екранів. Тут також є можливість використовувати символи і текстові стилі, дотримуючись сталості в дизайні.
базові поради
Перед початком я приведу ряд базових рад і прийомів для людей, яким потрібно швидко отримати інформацію про елементи всередині файлу Sketch.
Пряме виділення елемента
Утримуйте командну клавішу (⌘) і клікніть на елемент. Так ви прямо виділіть його, і не доведеться заходити подвійним кліком в кожну папку (або шукати потрібний шар в списку шарів). Утримуйте командну клавішу (⌘) для прямого виділення елемента.
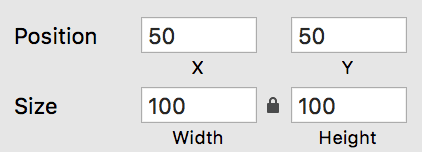
Як подивитися розміри елемента і шрифтові стилі

Як дізнатися відстані між елементами
Виділіть базовий елемент, від якого потрібно заміряти дистанцію, потім утримуйте кнопку option (⌥), і наведіть мишкою на інші елементи або артборд. Ви побачите відстань. Вимірювання відстаней між елементами. Ви можете знайти повний список гарячих клавіш Sketch тут.
Створення, конфігурація і експорт початкових кодів
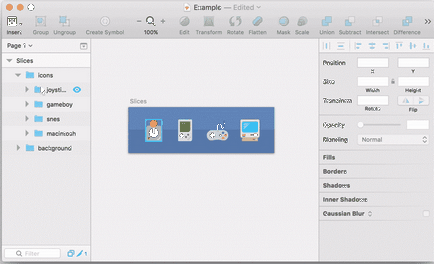
Для прикладу я буду використовувати панель іконок. Ми проекспортуємо ці чотири іконки, переконаємося, що вихідні мають квадратне співвідношення сторін, прозорий фон, і кожна ікона буде доступна в трьох піксельних щільності (1x, 2x і 3x).
Скачайте файл-приклад тут.

Створення експортованих початкових кодів
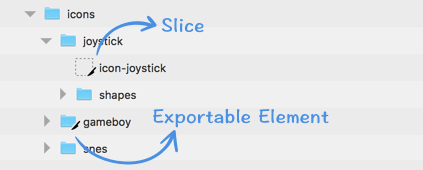
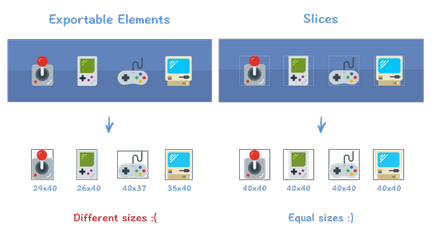
У Sketch ви можете створити вихідні двома способами: трансформуючи елемент в експортований елемент або використовуючи слайси. Інтерфейс визначення розміру, назви і формату ідентичний в обох випадках, але є пара відмінностей: експортовані елементи будуть додані в сам шар (фігура, текст, папка і т. Д.), І будуть ідентифіковані за допомогою іконки у вигляді ножа в списку шарів; слайси створять окремий шар, будуть показуватися як пунктирний квадрат з іконкою у вигляді ножа.




Експортовані елементи і слайси розташовують поруч відмінних характеристик.
Головні атрибути елементів, що експортуються:
- У нього завжди буде ширина і висота виділеного елемента.
- Фон експортуватися не буде, тільки сам елемент.
- Вихідні тексти будуть названі так само, як і вихідний шар.
Основні атрибути Слайса:
- Ви можете вибирати експорт з кольором фону або без нього
- Ви можете експортувати вміст групи з фоном або без нього
- Ви можете експортувати прозорі пікселі або відсікати їх
- Вихідні тексти будуть названі так само, як і шар Слайса.
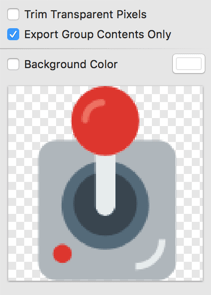
Використовуючи слайси. ви побачите нові опції в інспектора:
- Trim transparent pixels (відсікти прозорі пікселі): прибирає порожні пікселі з експортованого исходника, кінцевий файл може відрізнятися за розміром від Слайса;
- Export group contents only (експортувати тільки вміст групи): доступна, тільки якщо ваш слайс знаходиться всередині групи. Це може бути корисно, якщо потрібно експортувати исходник з прозорим фоном.
- Background color (колір фону): задає суцільний колір як фон. Ця опція не спрацює, якщо у вас вже є фон і ви забираєте його з допомогою опції «Group Contents Only».


інтерфейс експорту
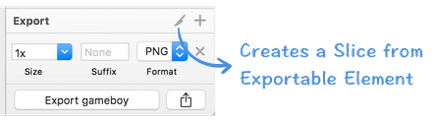
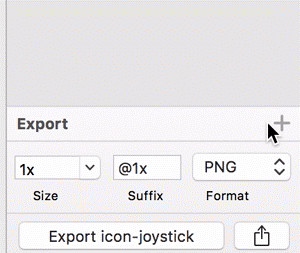
Кожен раз, коли ви створюєте експортований елемент або слайс. в нижній частині інспектора ви побачите набір налаштувань для початкових кодів:
- Select the size of the asset (вибрати розмір исходника). Щоб експортувати в конкретні розміри, потрібно клікнути на іконку «+», і Sketch запропонує доступні розміри. Хоча цей елемент є селектором, ви можете ввести будь-яке число як множник оригінального розміру артборда в пікселях. Якщо ваш дизайн створювався в щільності 2х, щоб отримати версію в 1х, потрібно використовувати множник 0.5. Щоб отримати версію 2х, використовуйте множник 1 і так далі (тому рекомендується створювати дизайн в 1х). Ви також можете налаштувати максимальну ширину (w) і висоту (h), наприклад, якщо хочете експортувати исходник з максимальною шириною 50px, задайте в настройках розмір 50w.
- Select the suffix for the assets. Sketch запропонує суфікси «@ 2x, @ 3x. Іконки будуть називатися «[email protected]». Це корисна опція для більшості платформ, але якщо це не ваш випадок, індекси можна просто поміняти.
- Select the format. Sketch також підтримує векторні формати, такі як SVG і PDF.
- Export. Ви можете експортувати вихідні, клікнувши кнопку «Export», але якщо у вас багато початкових кодів, це не найлегший шлях. Я поясню немнгго краще, як еспортіровать багато початкових кодів разом.

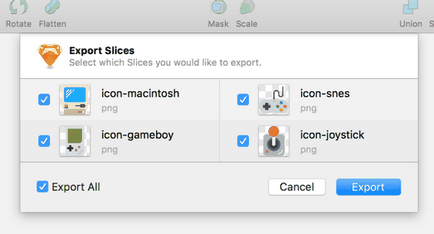
Експорт безлічі початкових кодів за один раз
Коли все слайси готові для експорту, ми виділимо кожен з них і кликнемо «Export», так? Ні - є спосіб простіше: ви можете використовувати File> Export ... (⇧⌘E) і вибрати багато слайсів для одного експорту. Для тієї ж мети ви можете також використовувати плагін, такий як Sketch Measure або сервіс на кшталт Zeplin.

експорт властивостей
У Sketch є маса корисних плагінів для найрізноманітніших завдань. Дуже корисний плагін для експорту початкових кодів та їх властивостей - Sketch Measure. Серед всіх можливостей Sketch Measure можна виділити Spec Export як одну з найбільш корисних. Вона створює інтерактивний код HTML, в якому розробник може просто клікнути на елемент, щоб побачити його специфікації і навести на інші елементи, щоб перевірити відстань до них. Подивіться демо експортованих специфікацій тут.
Щоб скористатися експортом характеристик, спочатку встановіть плагін Sketch Measure. Потім виділіть один або більше артбордов і перейдіть в меню Plugins> Measure> Spec Export. У перший раз вам доведеться вибрати дозвіл, в більшості випадків підійде Standard @ 1x px. Виберіть папку для збереження і вуаля, у вас з'явився інтерактивний HTML і папка з усіма кодами, які були вказані в документі.
Sketch - відмінний інструмент для дизайну інтерфейсів, і ви знайдете плагін практично під будь-яку потрібну вам задачу. Якщо ви працювали з іншими інструментами на кшталт Photoshop, я впевнений, що простота і ефективність Sketch вас вразить. Робота з проектами, що включає різні щільності екранів, стала набагато простіше і практичніше, так як Sketch був створений для роботи з усіма цими особливостями.