Добрий день шановні читачі!
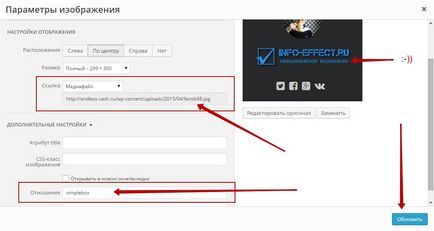
Сьогодні я хотів би розповісти вам про одну дуже крутий і прикольною фішки, для вашого сайту. Мова піде про скрипт simplebox, за допомогою якого, клікнувши по зображенню знаходиться у вас на сайті, фотографія збільшиться і з'явиться в окремому віконці. Ось як це виглядає: (дивись фото)

Прикольно. чи не правда.
Це не просто прикольно, стильно і красиво, але так само і зручно, наприклад завантажили ви велику фотографію до себе на сайт, але цілком фотографія не поміщається на сторінку записи, а вам потрібно що б зображення побачили цілком, так як ви там щось то пояснюєте, і показуєте своїм відвідувачам.
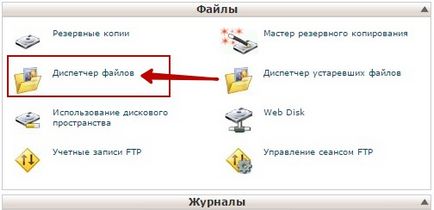
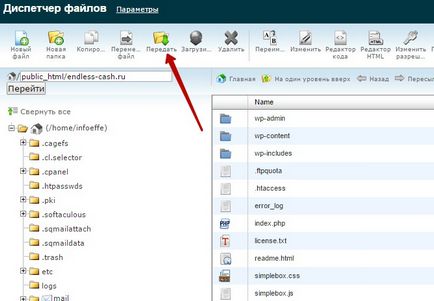
Отже, поїхали. для початку скачайте скрипт simplebox, ось за цим посиланням. Потім, вам потрібно буде завантажити скрипт simplebox в кореневу папку вашого сайту на вашому хостингу, і розпакувати zip архів скрипта. Як це зробити я буду показувати на прикладі хостинг-компанії HOSTiQ.com.ua. Зайдіть в свою cPanel. знайдіть вкладку - Диспетчер файлів, і натисніть на неї. (Дивись фото)

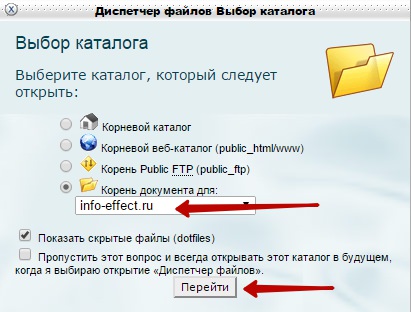
Далі. виберіть доменне ім'я вашого каталогу, і натисніть перейти. (Дивись фото)

Далі ви потрапите на сторінку файлів вашого сайту, вгорі знайдіть вкладку - Передати, і натисніть на неї. (Дивись фото)

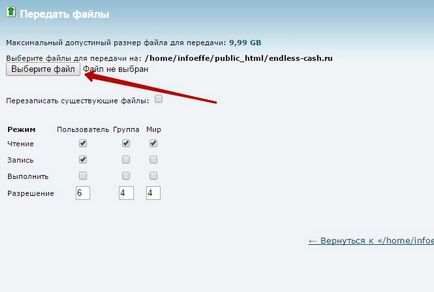
Потім. виберіть на вашому комп'ютері файл simplebox. (Дивись фото)

Дочекайтеся завантаження файлу. і натисніть на вкладку - Повернутися. (Дивись фото)

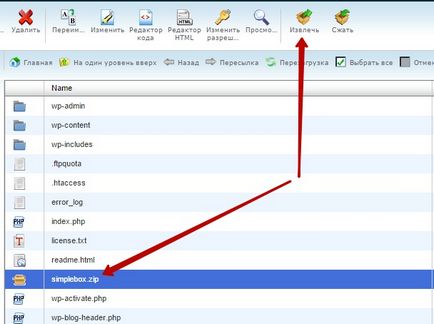
Після чого у вашому каталозі з'явиться файл simplebox.zip, виділіть файл клікнувши по ньому, і натисніть вгорі на вкладку витягти. (Дивись фото)

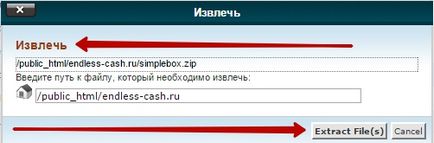
Підтвердіть Витяг файлів. (Дивись фото)

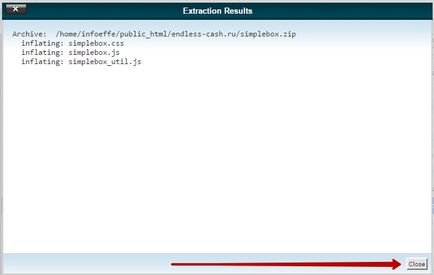
Закрийте вікно. де показані витягнуті файли. (Дивись фото)

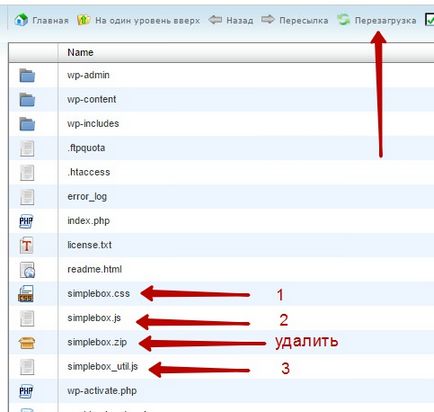
І останнє. перезавантажте сторінку, що б у вас з'явилися витягнуті файли. У вас повинно з'явиться 3 файлу simplebox, папку zip яку ви завантажили можете видалити, вона вам більше не знадобитися. (Дивись фото)

Так, щоб видалити папку з zip архівом, виділіть її, та натисніть вгорі на вкладку Видалити.


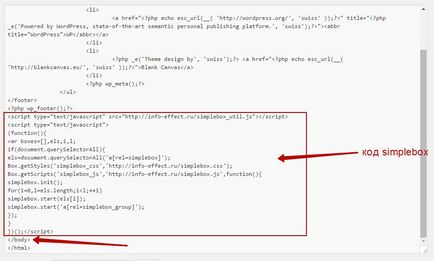
Все, в кінці не забудьте зберегти зроблені зміни, натиснувши на кнопку - Оновити файл.
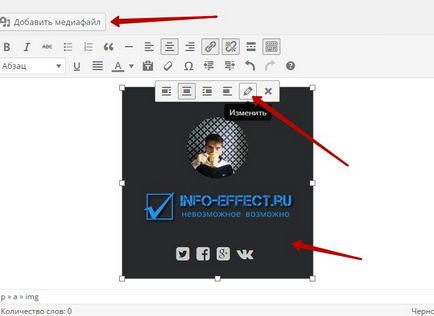
Отже, ми переходимо до заключного етапу, в якому ми перевіримо роботу скрипта simplebox. Для цього створіть запис, або відкрийте для редагування вже існуючого такого запису, вставте якусь фотографію в запис, клікніть по фото і натисніть на значок змінити. (Дивись фото)