Додамо картинки в шапку
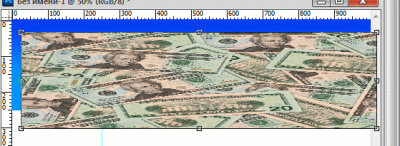
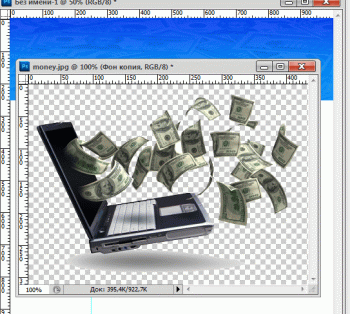
Після заливки градієнтом шапки і футера можна вставляти картинки в шапку шаблону. Перед пошуком картинок необхідно визначитися з тематикою сайту. Для прикладу я покажу як може виглядати шапка сайту на тему про заробіток в інтернеті. Я приблизно знайшов і хочу вставити ось таки картинки:



Приступаємо до роботи. Картинки будемо встановлювати по черзі. Почнемо з першої. Зробимо з неї далеке фонове зображення на шапці. Відкриваємо фотошоп, проходимо поставлю «файл - відкрити». Знаходимо в папці обрану картинку, натискаємо «відкрити». Картинка відкриється зверху робочої області шаблону. Картинка виявилася дуже великою, але це не страшно. Виділяємо її інструментом «прямокутна область». Заходимо в меню «редагування - скопіювати» і копіюємо зображення. Оскільки в фотошопі стало два віконця (одне з картинкою, друге з шаблоном), то тепер на передній план виводимо вікно з шаблоном, зробивши клік по вікну з шаблоном. Далі знову заходимо в меню «редагування - вставити» і на шаблоні з'явиться ця картинка.

Картинка виявилася великого розміру. Вона більше, ніж сам шаблон, її треба підігнати під розмір шапки. Заходимо в меню «редагування - трансформування - масштабування» і зменшуємо розмір картинки до розміру шапки ...

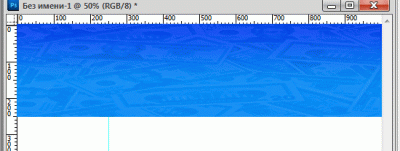
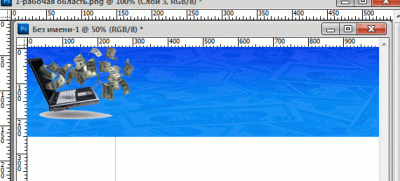
... і вставляємо в саму шапку. Це буде фоном, в якому треба підкоригувати колірну гамму. На даному етапі шапка шаблону буде виглядати так:

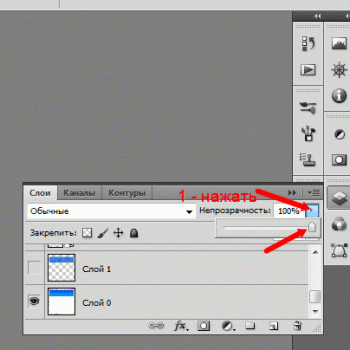
Градієнт на шапці був синього кольору, ось тепер коригуємо до такого кольору. Описувати сам процес не буду, тільки основне, а далі тільки Ваша фантазія. Заходьте в меню «зображення - корекція» і вже в меню треба пройтися по всіх подменюшкам де можна змінювати кольоровість, баланс кольору ... в загальному підганяти колір картинки - фону до потрібної кондиції. Останнім штрихом буде ослаблення непрозорості. Спробуйте цей інструмент і Ви зрозумієте для чого він потрібен.

Після всіх маніпуляцій з кольором, у мене вийшов ось такий фон шапки:

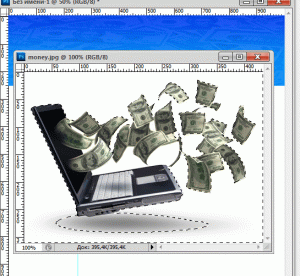
Тепер переходимо до другої зображенні. Відкриваємо файл картинки. Картинка виявилася з білим фоном. Їли просто вставити картинку, то доведеться її зафарбовувати, т. К. Білий фон не виглядає на цій шапці. Другий спосіб - це прибрати взагалі білий фон. Робиться це в такий спосіб. Після відкриття файлу картинки треба зайти в меню «шари - створити дублікат шару». Зробивши дублікат шару, вимкніть основний шар. Тепер в панелі інструментів виберіть інструмент «чарівна паличка» і зробіть клік по білому тлу картинки. Відбудеться виділення і натисніть клавішу Backspace (<==), весь белый фон исчезнет.


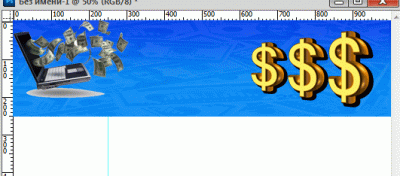
Картинка готова, тепер за вищеописаною схемою виділяємо, копіюємо, вставляємо, масштабується і встановлюємо. У мене вийшло так:

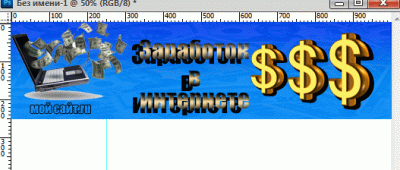
Дії з третім малюнком описувати не буду, т. К все по тій же схемі. Просто напишу, що третій рисунок я копіював три рази, зменшуючи кожен раз масштаб картинки. І ось що вийшло:

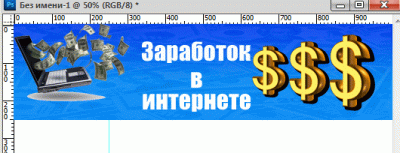
Тепер залишається попрацювати з текстом. Напишемо назву сайт, наприклад - Заробіток в інтернеті. Тут можна піти двома шляхами. Перший - це зробити красиво оформлену назву окремо в фотошопі і вставити його як картинку. Другий - пишемо прямо на шапці. Розберемо другий спосіб
Скористаємося інструментом «горизонтальний текст». Вибираємо шрифт, його розмір і колір і пишемо прямо на шапці в потрібному місці.

Текст вийшов білого світла. Можна зайти в СТИЛІ і трохи прикрасити тест. Може статися й ось так:

Загалом все буде залежати від Вашої фантазії.