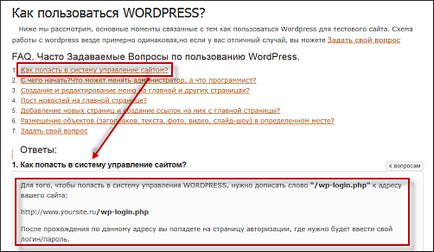
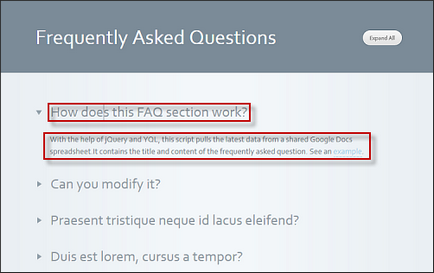
Спочатку потрібно зрозуміти, що в веб-середовищі називають гармошкою. Це елемент інтерфейсу користувача (accordion), який складається з розгортаються або згортаються вкладок або блоків. Управляти положенням блоків може сам користувач. Кожна така гармошка містить свій контент, який з'являється при натисканні на відповідний пункт меню. Ось класичний приклад гармошки:

Тут при натисненні на питання ви переноситесь на тій же сторінці за посиланням на місце з відповіддю (принцип якоря). Нижче ви побачите інше рішення - при натисканні на посилання з питанням розкривається (розгортається) відповідь нижче під питанням. Перед тим, додавати гармошку Часті запитання на jQuery на сторінку, необхідно зробити сам блок FAQ. Як цю функцію реалізувати?
Сам WordPress конструктор вже містить бібліотеку jQuery, але не має jQuery-тим. Тому нам потрібно їх завантажити з CDN (Content Delivery Network - мережа доставки контенту), і викликати кодом скрипти тем. Також нам потрібно створити шорткод, виклик якого і допомагає відображати питання і відповіді на одній сторінці у вигляді гармошки. Тобто, ми практично створює свій плагін для власної сторінки з FAQ.
Тепер докладно про це. У комп'ютері створіть папку accordion, можна прямо на робочому столі за допомогою звичайного Блокнота. Далі створюйте файл accordion.php і вставляйте в нього такий код:
'), $ Post-> post_title, wpautop ($ post-> post_content));> $ faq. ='
Не забудьте зберегти його. Тепер створюємо новий файл (в тому ж Блокноті) і називаємо його accordion.js. У цей файл вставляємо код і зберігаємо:

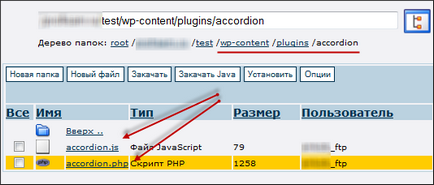
Тепер плагін можна завантажувати на сайт. Зробити це можна будь-яким способом - за допомогою FTP або файл-менеджера. Результатом повинна бути завантаження папки accordion з файлами accordion.js і accordion.php в папку wp-contnt / plugins сайту на WordPress. В адмінпанелі переходите у вкладку «Плагін» і активуйте ваш новий плагін.

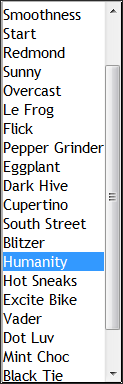
Для завдання стилів ваш FAQ використовує jQuery UI Themes від Google. Це звичайні таблиці стилів, і їх можна скачати тут і встановити їх на сайт з розділу jQuery UI Themes з декількома готовими темами. Наш плагін використовує тему Humanity (це видно з коду). Цю тему можна замінити будь-який інший темою, наприклад, Smoothness, Cupertino і т.д. Можна просто змінити готові теми в Themeroller.

Установка і робота плагіна WP DS FAQ Plus
Крім цього незвичайного, але ефективного і цікавого способу організувати FAQ на своєму сайті є спосіб більш традиційний - потрібно встановити плагін WP DS FAQ Plus. Це дуже простий в налаштуванні і роботі функціонал. А результат - такий же. Тому якщо ви не хочете морочитися з вставкою кодів, або просто мало знайомі з цією темою, скористайтеся плагіном WP DS FAQ Plus.
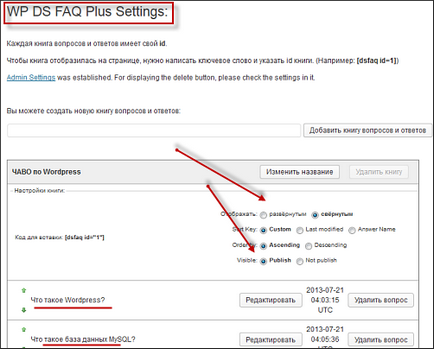
Встановлюється просто і традиційно - заходите в «Модулі», «Додати новий», і в поле «Пошук» вбиваєте назву плагіна - WP DS FAQ Plus. Тепер вам залишається тільки встановити плагін і активувати його. Сторінка налаштувань виглядає таким чином:

Тут майже все переведено на російську мову, і проблем, думаю, не буде. Створюєте купу питань і відповідей до них (або пишете ті питання, які задають читачі вашого блогу / сайту), потім створюєте нову сторінку і називаєте її відповідно. На сторінку просто додаєте готовий шорт-код, який вам дасть плагін на сторінці створення нового FAQ (Часті запитання) у вигляді [dsfaq id = 1]. До речі, може, хтось і не знає: абревіатура Часті запитання розшифровується, як ЧА сто задаються ВО тання.

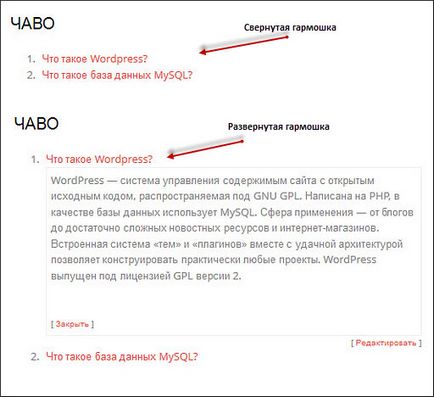
У налаштуваннях ви можете трохи змінити зовнішній вигляд сторінки, зробити питання-відповіді згорнутими або розгорнутими, і т.д. Єдиний недолік такого FAQ, побудованого на плагін WP DS FAQ Plus - через деякий час ви починаєте жаліти, що ваші 100-150 питань з розгорнутими відповідями індексуються пошуковими системами, як одна сторінка. Так, на жаль, це так. Але в будь-якому випадку, така сторінка потрібна, особливо на тематичних порталах.