Отже, сьогодні ми розглянемо зручний плагін для створення форм в wordpress - cformsII. Переваги даного плагіна в тому, що у нього гнучкі настройки:
Давайте, зараз розглянемо роботу цього плагіна.
Для початку необхідно завантажити cforms2. За цим посиланням ви можете скачати архів, який потім розпаковуєте на своєму комп'ютері. У підсумку отримуємо три папки з файлами: cforms, patch, rus.
Папку cforms (не її вміст, а всю папку цілком) копіюємо в кореневу директорію вашого сайту / wp-content / plugins /. Сюди ж копіюємо з папки rus файл cforms-ru_RU.mo. А потім, вже всередину папки cforms, ось цим шляхом - / wp-content / plugins / cforms / js / langs. копіюємо другий файл з папки rus - ru.js. Ось так ми русифікувати наш плагін.
Йдемо в адмін-панель нашого сайту і активуємо плагін.
Після того, як ми активували наш плагін, повертаємося до установочних файлів і всі файли з папки patch закидаємо в папку cforms (шлях - / wp-content / plugins / cforms).
Тепер сміливо переходимо безпосередньо до плагіну. Після його активації, в адмін-панелі зліва з'являється новий пункт меню Форми cforms.
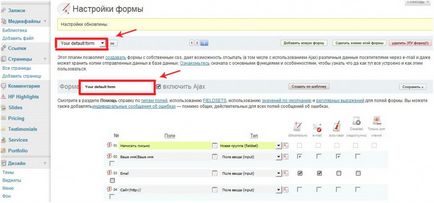
Натискаємо на нього і переходимо до налаштувань і створення форми. Ось так виглядає робочий інтерфейс плагіна cforms. І спочатку він має лише одну форму за умовчанням, під назвою Your default form.

За замовчуванням форма містить п'ять рядків-полів, але в наших силах додати стільки рядків, скільки необхідно (під полями форми є функція «додати», можна додати всього один рядок. А можна і відразу кілька, вказавши де вони повинні бути розташовані). Кожному полю ми даємо назву, маємо в тому порядку, який необхідний, вказуємо тип поля (чи можна писати в поле або воно призначене тільки для читання, встановлюємо радіо-кнопки або чек-бокси і т.д.).
Тепер пройдемося по пунктах меню і їх налаштувань.
І спочатку розглянемо можливості пункту «Налаштування форми». Налаштування цього розділу знаходяться безпосередньо під формою.

Тепер торкнемося наступного пункту меню - «Загальні настройки».
«Налаштування відправки файлів через форми» - якщо ви створили форму, яка підтримує можливість передачі файлів, то в цій вкладці ви можете прописати ті фрази, які буде виходити користувачам при помилку завантаження файлу.
«Налаштування CAPTCHA (захист від спаму)» - встановити захист на повідомлення просто, а налаштувати нашу captchu ще простіше: фон, розміри, шрифт, завантаження власних картинок - все це є саме в цій вкладці.
«Налаштування захисту від спаму (питання-відповідь)» - ще один варіант захисту від спаму, але вже не використовуючи картинку (captcha), а встановлюючи питання, на який користувач повинен буде написати відповідь. За замовчуванням питання написані англійською, але нічого не заважає нам їх або перевести, або стерти і написати свої, не забуваючи при цьому використовувати саме ту форму написання, яку задали розробники.
«Запис в базу даних» - вельми корисна функція, яка включає в себе функцію збереження всіх відправлених даних через форми в базу даних (створюються додаткові таблиці в базі даних).
«Бекап всіх налаштувань cforms» - без цієї функції переїзд на новий хостинг, або корінний редизайн вашого сайту можуть принести зайвий клопіт - створення форм з самого початку. А використовуючи цю чудову вкладку, можна спокійно зробити бекап всіх налаштувань ваших форм одним клацанням миші, а потім таким же чином відновити форми на новому сайті.
Що стосується зовнішнього вигляду форм, то в цьому допоможе пункт меню під однойменною назвою «Зовнішній вигляд».

Як уже згадувалося вище, плагін містить в собі близько 20 шаблонних стилів, так що якщо ви не дружите з таблицями стилів (CSS), то вас виручать ці шаблони, які відрізняються і за розміром і за кольором і дизайн у них має свої відмінні риси. Ну, а для тих, хто з CSS «на ти», правка зовнішнього вигляду здасться простою розвагою: налаштовуємо ширину полів, розмір і стиль шрифту, колір полів і шрифту і т.д.
І треба пам'ятати про головне. при будь-яких маніпуляціях з настройками, якщо ми хочемо, щоб вони збереглися, не забуваємо натискати кнопку «Зберегти». Проробляти цю операцію треба для кожної вкладки окремо.
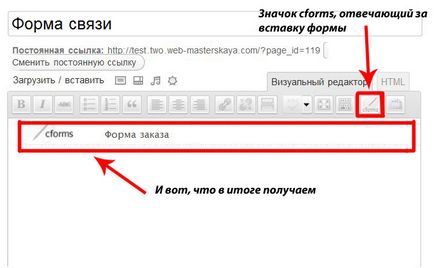
Це все, що стосується налаштувань, основні моменти розібрали. Ну, добре, скажіть ви, форму створили, налаштували її зовнішній вигляд, всі інші настройки привели в порядок, але як тепер цю форму розмістити на сторінці?

Удачі вам у створенні та налаштування ваших форм. )