
Відразу хочу сказати, що шляхи вирішення даних завдань я знайшов сам, пошук по інтернет нічого практично не дав, як і лист на підтримку сервісу uLogin, відповіді від яких я не отримав протягом доби, хоча сьогодні і вчора був вихідний, ну ладно, я буду не проти якщо вони на подібні листи будуть відповідати посиланням на мою статтю :) Приступимо до цікавого процесу, фізкультурники!)
Насамперед встановили ми плагін uLogin на наш WordPress сайт, зайшли в налаштування плагіна і по можливості налаштували. Особисто у мене налаштувань практично немає чомусь, тільки два поля для введення ID з сервісу, ну да ладно.
Йдемо в будь-яку статтю і бачимо таку картину:
До речі, кінцевий результат вийшов таким:

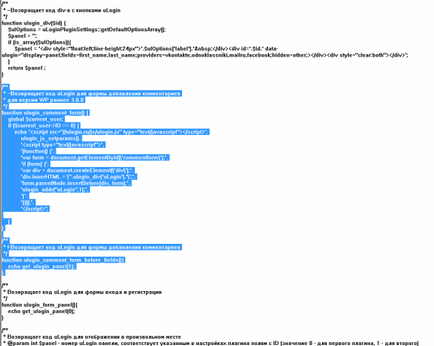
Переходимо в адмінці в редагування плагінів, вибираємо uLogin і переходимо до файлу "ulogin.php" на цій же сторінці заходимо в пошук по тексту (Ctrl + F) і шукаємо такий код:
орієнтуємося по ньому і як показано на скріншоті видаляємо ці шматки коду:

Для тих у кого не відкривається скріншот, видаляємо весь цей код:
Ще нам потрібно видалити з цього ж файлу такі рядки (на початку):
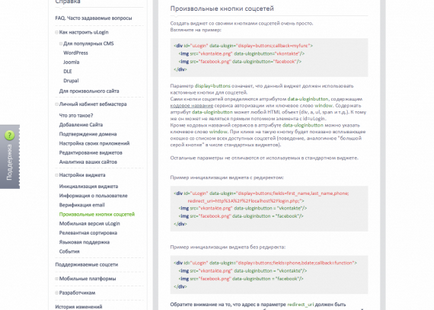
Погляньмо на те, як нам пропонують зробити творці uLogin:

Як видно, в прикладі показаний такий код:
Я хочу щоб ви зрозуміли принцип цього всього, оскільки я не люблю звертатися за допомогою до кого небудь, і це допомагає розвивати мені розум, напевно, і знаходити шляхи вирішення практично завжди.