
З цієї статті ви дізнаєтеся:
Вітаю дорогі читачі! Сьогодні я напишу вам, як грамотно створити і оформити анімований банер і не наробити помилок. Тож почнемо.
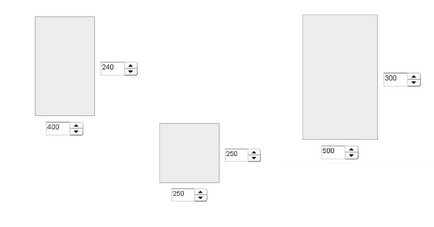
Плануємо структуру майбутнього банера
Не варто сумніватися в тому, що хоч якесь уявлення про те, як повинен бути оформлений графічний об'єкт, який ми бачимо майже на всіх веб-сторінках, має кожен. Однак, деякі важливі особливості його створення ми повинні розглянути більш глибоко, перед тим, як вирішуватиметься зробити банер самому.
По-перше, запорукою успішного створення будь-якого баннера є його правильне планування. Не дивлячись на те, що в будь-якій творчості оригінальні ідеї приходять безпосередньо під час розробки, кожен початківець дизайнер повинен мати чіткі уявлення про кінцевий продукт, який він створює. Поставте себе на місце майбутнього відвідувача вашого сайту, і спробуйте зрозуміти, що саме має його зацікавити. Саме такий крок дозволить побачити можливі помилки, і в деякому роді їм запобігти.

Правильно вибирайте колірне співвідношення, плануючи дизайн банера. Постарайтеся розібратися в психологічних аспектах, які набагато важливіше ніж, ви думаєте. Використовуйте від 3 до 5 кольорів, комбінація з яких не повинна створювати втомлює або дратівливий ефект.
Не намагайтеся повторювати заяложені стереотипи, які і так давно всім набридли. Такий крок навпаки може відштовхнути відвідувача. Постарайтеся здивувати оригінальністю і неординарністю. Подібні рішення точно не упустить з уваги будь-який відвідувач, для якого зробити банер програма для графіки допоможе найбільш привабливим.
Помилки, які не варто допускати при створенні графіки
Навіть якщо всі зазначені аспекти враховані, для досягнення оптимальної привабливості і ефекту від банера цього може не вистачити. Для того, щоб більш глибоко зануриться в проблему правильного вибору кольору або розміру спробуємо розглянути кілька найбільш частих помилок створення банерів:
- У разі неправильного вибору фону банера, який не в якому разі не потрібно робити прозорим або напівпрозорим, можна повністю втратити читабельність текстової інформації на ньому, об'єкти, які на ньому зображені в свою чергу стануть розпливчастими і непривабливими.
- Використовуючи велику кількість квітів і об'єктів, розмір самого банера збільшується, а значить - він буде завантажуватися повільно, при цьому створюючи протилежний подразнюючий ефект. На сьогоднішній день анімований банер html5 можна вдало оптимізувати за розміром за допомогою спеціально створених додатків.
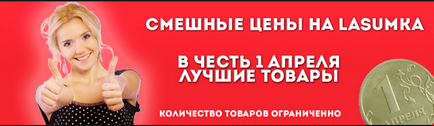
Банер, як ефективне доповнення інформації на вашому сайті
Якщо назва вашої компанії вибрано вдало, а тим більше однаково звучить на різних мовах, використовувати всі на банері буде набагато простіше. Саме тому, гарна назва можна вважати половиною успіху, який створить анімований flash банер магазину.

Таке рішення дозволить бути впевненим в тому, що створений банер дійсно ідеально доповнить сайт. До того ж, інформація, яка є на банері, біліше широко буде розкриватися на сайті.

Побачимося в наступній статті.
З повагою, Грідін Семен
Цією статтею варто поділитися: