Пропонуємо вашій увазі підбірку уроків по створенню кнопок на чистому css. Як не крути, без кнопок на сайті ніяк не обійтися, а ці уроки можуть наштовхнути вас на нові ідеї і допомогти краще освоїти css3. Також тут ви знайдете кілька готових рішень. Сподіваємося, вони вам знадобляться.
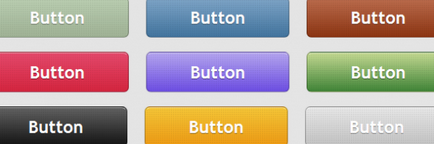
1. кросбраузерності CSS-кнопки з градієнтом

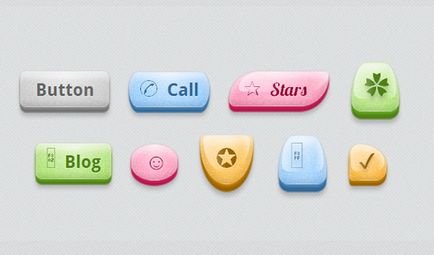
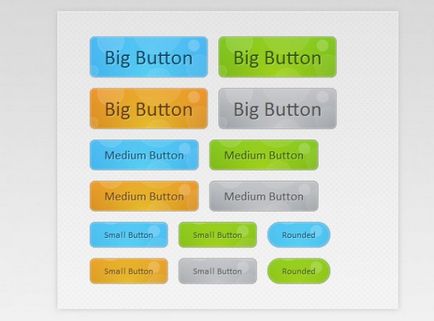
2. Симпатичні CSS3-кнопки (фреймворк)


4. 3D-кнопки
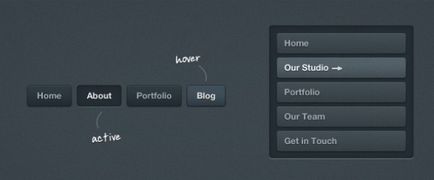
5.Тёмная навігація за допомогою CSS3

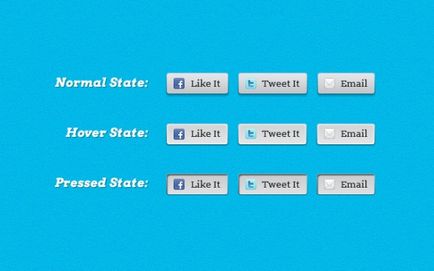
6.CSS3-кнопка, яка реагує на подію

8.Радіоактівние кнопки
9. Анимированная CSS3-кнопка з бульбашками

10.Делаем кнопку на чистому CSS

11.Мілие кнопки за допомогою CSS3
12. Створюємо анімовану кнопку, яка реагує на подію

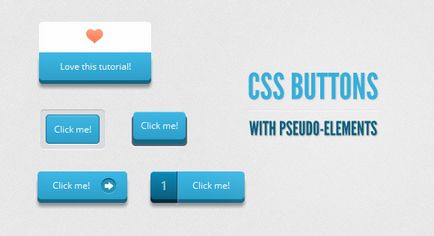
13.Css-кнопки за допомогою псевдоелементів

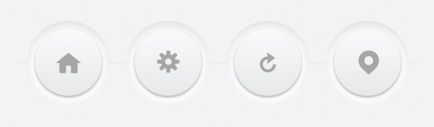
14. Мінімалістичні круглі 3D-кнопки за допомогою CSS

15. Робимо кнопки як на YouTube
16. Стильна кнопка за допомогою CSS3

17. 3D-кнопка

18.Большая клікабелье CSS-кнопка (готове рішення)

19. Анимированная кругла кнопка (готове рішення)

20.Красівие кнопки реагують на натискання (готове рішення)

Можливо, вас також зацікавлять статті: