Вивчення основ побудови таблиць в HTML-документі і їх використання при завданні структури web-сторінок.
2.2 Вказівки до організації самостійної роботи студентів
Під час виконання роботи необхідно ознайомитись з літературою [1 - 3], матеріалами конспекту лекцій та інформацією, наведеною в підрозділі 2.4.
2.3 Опис програмного продукту, використовуваного для виконання лабораторної роботи
2.4 Порядок виконання роботи і вказівки до її виконання
2.4.1 Розглянемо деякі основні теоретичні положення, необхідні для виконання даної лабораторної роботи
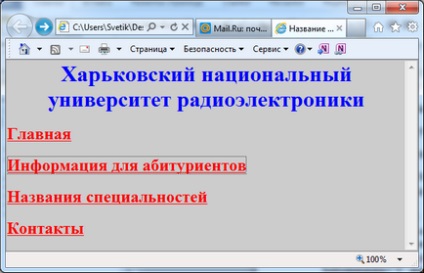
Розберемо приклад синтаксису для того, щоб в документі зліва на сірому тлі під назвою документа вивести посилання, червоним кольором (рис. 2.1).
Харківський національний університет радіоелектроніки

Малюнок 2.1 - Вікно браузера з створеним web-документом
Створення таблиць в документі HTML.
Для створення таблиці служить тег
| , | .
тег | використовується для створення осередків з заголовками.
тег | - для звичайних осередків з даними.
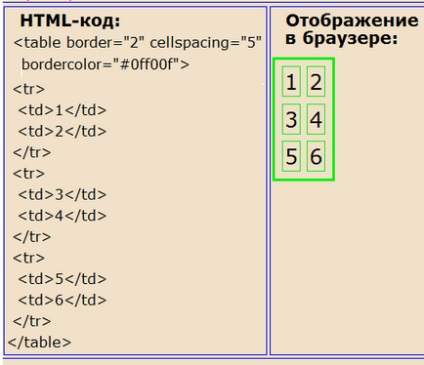
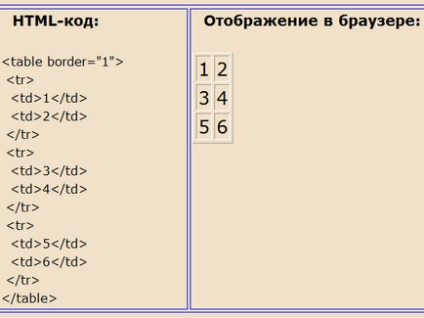
Приклад створення таблиць (рис. 2.2).  Малюнок 2.2 - Вікно з прикладом коду і створеної таблиці Обрамлення таблиці в документі html.Для того, щоб зробити видимими межі таблиці, служить атрибут BORDER тега |
|---|