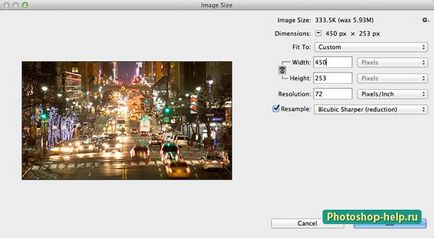
2. Зменшення розміру зображення

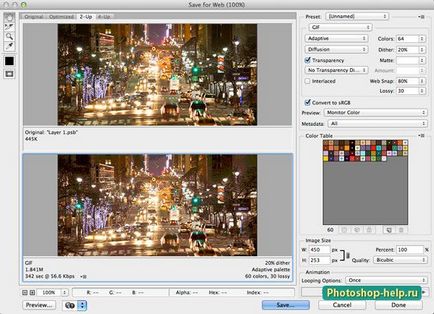
3. Діалогове вікно Зберегти для Web
Моя улюблена річ в цьому робочому процесі є тим, що ми не повинні робити жодних перетворень на панелі Тимчасова шкала (Timeline), щоб мати можливість зберегти покадровую анімацію, так як діалогове вікно Зберегти для Web (Save for Web) зробить всю роботу за нас, як тільки ви оберете формат GIF в якості вихідного формату. Зверніть увагу, що параметри анімації з'являться в нижньому правому куті діалогового вікна. У разі, якщо ви вирішите ще більше скоротити розмір вашого зображення, то ви можете зробити це тут.

4. Зменшення кількості кадрів
Ви можете ще # 8203; # 8203; більше скоротити розмір GIF-анімації при повторному відкритті експортованого GIF файлу назад в Photoshop і видалити кожен другий або третій кадр на панелі Тимчасова шкала (Timeline). Після ви повинні вибрати всі інші кадри і збільшити їх тривалість. щоб компенсувати втрати кадрів. Якщо ви не зробите цю компенсацію, то ваша анімація буде відтворюватися швидше оригіналу. Коли ви закінчите, то можете зберегти нову версію, яка повинна бути набагато менше, ніж оригінал.

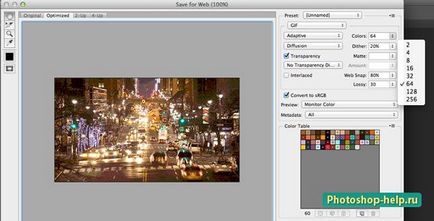
5. Кількість квітів

6. Який алгоритм зниження квітів вибрати?
Перценціонний (Perceptual) - створює замовну таблицю пошуку кольору, що віддає пріоритет тим відтінкам, які чітко розрізняє людське око;
Селективний (Selective) - створює таблицю пошуку кольору, схожу на перцепційне, але засновану на ключових кольорах зображення. Перевага віддається web-квітам;
Адаптивний (Adaptive) - створює замовну таблицю з тих квітів спектра, яких більше в зображенні. Ігнорує всі палітри системи і web-палітру;
Обмежений (Restrictive) - використовує стандарт на основі web квітів.

Оскільки GIF файли містять обмежену кількість кольорів, ви можете захотіти підмінити відсутні кольору доступними, скориставшись згладжуванням. В меню Дизеринг (Dithering) ви вибираєте один з алгоритмів для такого наслідування. Метод Випадкова (Diffusion) дозволяє нам регулювати кількість змішання. Методи Регулярний (Pattern) і Шум (Noise) такого не дозволяють. Чим більше згладжування в зображенні, тим більше розмір файлу. Змішання додає різні кольори пікселів в безпосередній близькості один від одного, щоб імітувати вторинні кольори або гладкі градації в кольорі. Деякі зображення повинні містити згладжування, щоб добре виглядати, але краще використовувати якомога менше згладжування, щоб зберегти найменший розмір файлу.

Веб оснащення використовується для запобігання розмиття в браузері. Це робиться шляхом прив'язки деяких квітів до веб-безпечним квітам. Чим більше веб-безпечних кольорів, присутніх в GIF, тим менше браузер буде використовувати згладжування. Значення 0% не зачепить кольору, а значення 100% змінить всі кольори в зображенні, щоб воно було Web-безпечним.
Втрати (Lossy) контролює рівень втрат, які можуть зменшити розмір файлу.
Якщо зображення містить прозорість, виберіть галочку Прозорість (Transparency), щоб зберегти прозорі пікселі; скасування прозорості в повній мірі і частково заповнить прозорі пікселі матовим кольором.
При виборі опції Чергувати (Interlaced) GIF файли завантажуються в браузері через кілька проходів.
9. Порівняння оригіналу і оптимізованої версії
Після того як ви додали багато призначених для користувача змін ви можете перевірити різницю в розмірах і якості файлу за допомогою уявлення Два варіанти (2-Up).