Внаслідок частих звернень до мене за парою рад «як поліпшити дизайн сайту» я на прикладі Webew написав 10 правил, дотримуючись яких НЕДІЗАЙНЕРОВ може зробити свій сайт приємніше для читання відвідувачами.
1. У теорії сайту логотип не потрібен. Але ми живемо в світі умовностей, логотип це круто і він повинен бути. Природно, що хороший логотип навіть дизайнер сайтів просто так не намалює (зовсім інша специфіка), тому звідси правило: якщо нікому намалювати хороший логотип - логотип напишіть (і зверстати) звичайним текстом.
2. Не Озаглавлювати навігаційний блок. Крім того, що теги (мітки) це не повноцінний навігаційний інструмент (на webew, звичайно ж, дерево розділів), так ще й блок має назву. Здається, в страшному сні не можна уявити собі сайт, в якому блок «Меню» буде названо: «Меню сайту» (ага, люди з особливою фантазією можуть уявити собі «Логотип:», «Слоган:", посміятися і не робити так ніколи)
4. Забудьте в інтернеті про Justify. Його при паперовій верстці-то щоб використовувати треба у майстрів років 5 вчитися і витрачати на кожен рядок хвилини по 2, а на інтернеті він взагалі неприпустимий.
6. Весь текст набирайте 14-м аріалом (фотошоповское метрика), і робіть інтерліньяж
7. Підбирати кольори дивно просто. Дивіться, робите меню якогось свого «фірмового» кольору (тикайте в будь-який, головне, щоб не отруйний і досить контрастний був), набірний текст робіть чорним (фон білим, звичайно!), А посилання робіть синіми (# 369 / # 069 ) - це і звично людям, і добре виділяє посилання.
8. Якщо на своєму сайті у вас є input або textarea, що не застосовуйте до них стилі, залиште за умовчанням, тоді на різних системах у вас вони будуть виглядати так, як природно для користувача, а не так, як «дизайнеру здалося красиво»
9. Говоріть правду і стежте за російською мовою: Кому потрібен заголовок розділу головного меню «Статті з міткою" HTML "». Пишіть простіше і саму суть: «HTML». Так-так, це теж дизайн (більше того, саме це - дизайн).
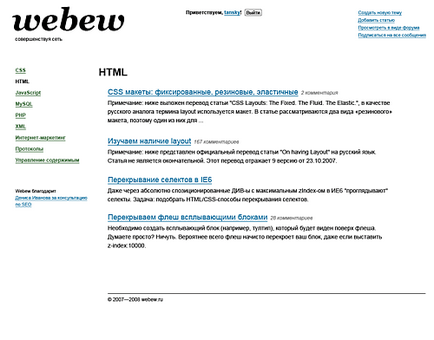
PS: застосувавши ці правила для Webew отримаємо такий макет: