1. Twenty Twenty

2. jQuery Sequency

Це JQuery плагін, який дозволяє порівнювати відмінності між набором зображень, прокручуючи один з варіантів вниз і вгору.
3. Before-after.js

4. Juxtapose

JuxtaposeJS допомагає порівняти дві фотографії або GIF-файли. Плагін ідеально підходить для відображення змін в хронологічному порядку, які ілюструють повільні зміни в часі (міських пейзажів, лісових масивів і т.д.). А також вид до або після певних драматичних подій (стихійного лиха, масових заворушень, війн і т.д.). Це безкоштовний, простий у використанні інструмент, який працює на всіх пристроях. Все, що вам потрібно, це вказати посилання на зображення, які ви хочете порівняти.
5. ImgSlider

6. Image Comparison Slider


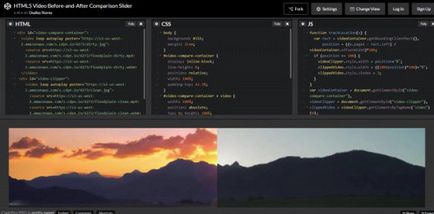
8. HTML5 Video Before and After Comparison Slider

9. Double Viewer jQuery Plugin

Плагін дозволяє порівнювати два різних зображення в одному слайдері. Double Viewer jQuery Plugin працює у всіх основних браузерах і на мобільних пристроях. Перед тим, як зробити слайдер на сайті, в його налаштуваннях ви зможете задати будь-які кольори для курсора і розділової лінії, а також змінити їх розмір. Також плагін підтримує кілька типів управління мишею.
10. jQuery Responsive oneByone Slider Plugin

Переклад статті «10 jQuery Image Comparison Sliders» був підготовлений дружною командою проекту Сайтобудування від А до Я.