Той, хто грав або спостерігав за грою друзів, або в принципі бачив гри, які були випущені в 80-90-х роках, повинні бути знайомі з технікою паралакс-скролінгу.
Згадайте такі ігри, як Mario Bros. Streets of Rage. Mortal Kombat. Turtles in Time або оригінальну гру Moon Patrol. У цих іграх техніка параллакса спостерігається в той момент, коли кілька фонових шарів з різними текстурами рухаються з різною швидкістю, що створює ефект тривимірного простору.
Чому я почав говорити про ретро-іграх в статті про веб-розробці? Найпростішим відповіддю міг би бути «тому що вони кльові», але немає. Паралакс-скролінг є класним дизайнерським концептом, який прокладає свій шлях в світ веб-дизайну. Nike були одними з перших, хто використовував цю техніку з великим успіхом, коли вони найняли маркетингових гігантів Weiden and Kennedy для розробки їх оригінального сайту Nike Better World. Сайт Nike Better World з того часу був оновлений і замінений на новий, проте є інший сайт, досить схожий на те, як виглядав перший паралакс-дизайн від Nike - сайт про спортивні напої Activate.
Напевно, ви помітили, що під час прокрутки сторінки сайту вниз кілька різних елементів, що знаходяться на цій сторінці, рухаються з різною швидкістю. Давайте для прикладу візьмемо сторінку, відображену на зображенні зверху. У міру пересування між об'єктами вниз ви побачите, що блакитні точки в фоні (ті, які трохи розмиті), рухаються з тією ж швидкістю, що і скроллбар. Також, ви побачите, що група блакитних точок, які більш сфокусовані і лежать на передньому плані, рухаються з трохи більшою швидкістю, ніж скроллбар. Швидше цих точок рухається текст "0 SUGAR | 0 CALORIES | NATURALLY SWEETENED "і головний заголовок сторінки" Products ". І, нарешті, є зображення самого продукту, як маленькі і розфокусовані у фоновому режимі, так і великі, сфокусовані і лежать на передньому плані. Фонові зображення продуктів рухаються з тією ж швидкістю, що і текст, в той час як зображення продуктів на передньому плані рухаються швидше цього тексту. Це все і є ідеальною демонстрацією паралакс-скролінгу, коли різні шари зображень накладаються один на одного і все рухаються з різною швидкістю при прокручуванні сторінки, створюючи ефект тривимірності.
Паралакс-скролінг не обмежується тільки вертикальним скролл сторінки або скроллингом по прямій лінії. Віддамо право Nintendo для демонстрації ідеального приклад, що підтверджує це твердження. Згадайте ранні гри Nintendo, де наші герої зазвичай рухалися горизонтально зліва направо вздовж екрану, а не вертикально вниз, як ми бачили це на сайті Activate вище. Прокатаєтеся на MarkioKart Wii і давайте поговоримо про деякі кльових штуках, які ми там можна побачити.
Першу річ, яку ви помітите, цей напрямок скролінгу сторінки - воно не вертикальне, а як сказано вище, а спочатку горизонтальне. Звичайно, це круто, але це також не новий концепт. Також, ви помітите паралакс-ефект з динозавром Йоші і панцирами на тлі, Маріо і Луїджі на передньому плані і основним контентом, які зміщуються з різною швидкістю при прокручуванні. Але як тільки ви доїдете до сторінок #highlights і #attack, траєкторія зміщення перестане бути ідеально горизонтальною. Те ж саме стосується переходу між сторінками #rediscover і #snes. Зображення не тільки зберігають свою різну швидкість зсуву, але і змінюють загальний напрямок з горизонтального на вертикальне.
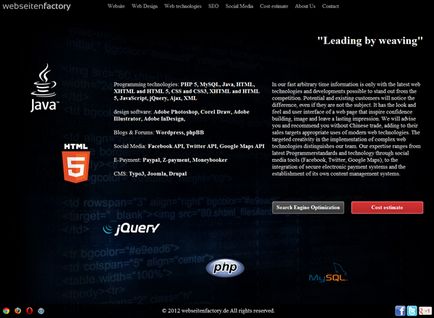
Варто також відзначити, що використання ефекту паралакса на вашому сайті не повинно бути обмежене лише можливістю створення штучного 3D-ефекту. Сайт німецької студії веб-дизайну Webseitenfactory є прикладом того, як можна використовувати паралакс для додавання різних ефектів на сторінку сайту, наприклад рух іконок по різних траєкторіях, їх збільшення і зменшення в міру скролінгу сайту.


Моїм першим враженням було "О, цей сайт виглядає симпатично". Але коли я почав його скролить, враження відразу ж стало "Вау, цей сайт крутий!". Додавання простого паралакс-ефекту якраз робить різницю між хорошим і незабутнім.
Паралакс-скролінг - це хороший трюк, який можна тримати в рукаві. І його завжди можна застосувати незалежно від того, чи робите ви складний мультістранічний сайт, або ж простий, утворять єдиний сайт-візитку.