Smartlanding / Основні елементи landing page / Закреслення ціни. Ще один тригер, який може підвищити конверсію

Може бути, після цієї статті у вас виникне ідея впровадити цей тригер в свою посадкову сторінку. Ви напишіть будь ласка через місяць, інший як це вплинуло на конверсію.
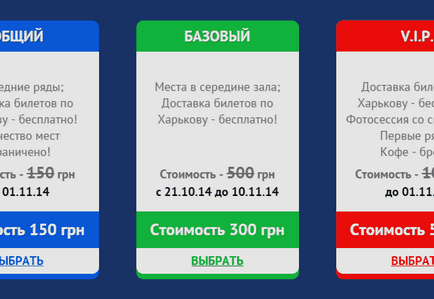
У більшості випадків стара ціна з зачеркиванием робиться png картинкою (хрест на хрест або по діагоналі). За допомогою CSS теж можна закреслити текст, але тільки горизонтальною лінією. Мені одного разу доводилося робити такий тарифний план:

Виглядає - не погано, але все залежить від завдань. Робиться це шляхом завдання атрибута text-decoration, зі значенням line-through:
Крім того, акція з зачеркиванием ціни відмінно поєднується з лічильником зворотного відліку. Коли нова (знижена ціна) діє протягом певного проміжку часу, а лічильник, як раз, і візуалізує залишився. Це змушує відвідувачів вашого Лендінгем Пейдж прийняти рішення про покупку набагато швидше.
Цей маркетинговий хід може працювати і в зворотний бік, наприклад, коли ціна підвищується щотижня, і чим пізніше відвідувач прийме рішення, тим вищою буде ціна. Головне не забути попередити потенційного клієнта про це :).
Скажу по секрету, вам навіть не обов'язково знижувати ціни, якщо у вас і так, ціна трохи нижче, ніж у конкурентів, то ви може знайти найдорожчу і поставити її в якості закресленою, але стежте щоб була присутня суттєва вигода. А якщо товар унікальний в своєму роді, то взагалі проблем не виникне.