
- Для початку збережіть готові файл зі скриптом скачати скачати watermark
- розархівуйте архів
- в цьому архіві є папка watrmark її покладіть в корінь сайту
- а файл htaccess покладіть в те місце де хочете ставити watermark
- Ось як би і все 🙂
Я намагався що б цей спосіб був максимально легкий і зручний, його можна налаштовувати під свої потрібні і розміри будь-яких картинок на будь-яких сайтах. Так що тепер є безкоштовний і зручний спосіб ставити watermark на будь-який сайт не залежно від движка 🙂 Дуже буду радий якби кому небудь стане в нагоді мій скрипт. Всі удачі і спокійно ночі.
PS якщо даний спосіб не спрацював, то потрібно звернутися до Вашого хостингу тому як можуть бути обмеження з файлом htaccess. так що користуйтеся на здоров'я.
Статті які будуть Вам корисні:
Схожі матеріали в WordPress зі слайдами (Thumbnail)
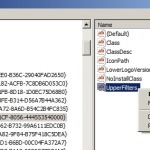
- Не вдалося завантажити драйвер цього пристрою. Можливо, драйвер пошкоджений або відсутній. (Код 39)

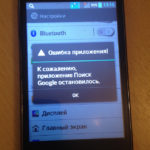
- Помилка програми пошук google зупинилося

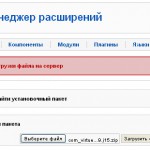
- Помилка завантаження файлу на сервер (joomla 1.5)

- Налаштування мережевого сканування на Kyocera FS-1035MFP / DP

До речі, може бути когось зацікавить, настройки місцеположення водяного знака в watermark.php такі:
Ігор:
ну як би так, я ж чітко написав що htaccess треба покласти в ті папки де потрібно зробити водний знак.
Як зробиш отпишись вийшло чи ні.
У мене інший хостер. Як дізнатися про обмеження на htaccess?
Може я неправильно зрозумів пункт 4. Файл потрібно покласти в папку з фотографіями?
ба тільки один підводний камінь з яким я зіткнувся, це мій хостер майстер хост. Поки їм не подзвонив і не поговорив з техподдержкой про те що у мене не працює скрипт через обмеження які вони наклали на htaccess, через хвилин 20 все запрацювало, але ввечері вже зняв скрипт за непотрібністю ((((
Ігор скрипт я відключив тому замовник порахував його не потрібним.
Тоді питання: У мене скрипт не працює. Судячи з Вашим посту проблема в htaccess. Які обмеження може накласти хостер на htaccess? В інших випадках він працює нормально (наприклад при використанні SEF). Або якісь ще є підводні камені?
Скрипт не працює, навіть на Вашому сайті.