Перше враження є основною для формування будь-якого думки, і веб-дизайн тому не виключення. Користувачі починають оцінювати веб-ресурс з його оформлення, і тут велику роль відіграє правильний підбір кольору. Правильне поєднання відтінків може пробудити в відвідувачах різні емоції, порушити або навпаки заспокоїти, налаштувати на правильне сприйняття інформації.
Зрозуміти, які саме кольори поєднуються один з одним, буває не завжди просто, і тому в даній статті я постараюся описати основи теорії кольору, які стануть в нагоді при підборі колірної схеми дизайну сайту. Тож почнемо…
Історично кольору або тону, діляться на основні, вторинні і третинні.
Основні кольори або Primary Colors

Основні кольори - жовтий, червоний і синій. Якщо говорити про подання кольору на екранах різних гаджетів - це RGB (червоний, зелений і синій відповідно).
Вторинні кольори або Secondary Colors

При рівномірному зсуві червоного і жовтого, жовтого і синього, синього і червоного кольору, виходять відповідно вторинні відтінки - помаранчевий, зелений і фіолетовий. Надати дизайну веб-проекту контраст, можна поєднуючи ці кольори.
Третинні кольори або Tertiary Colors

Третинні відтінки виходять при змішуванні основних і вторинних кольорів. Наприклад, можна змішати синій і фіолетовий, червоний і фіолетовий, червоний і помаранчевий, жовтий і зелений або жовтий і оранжевий.
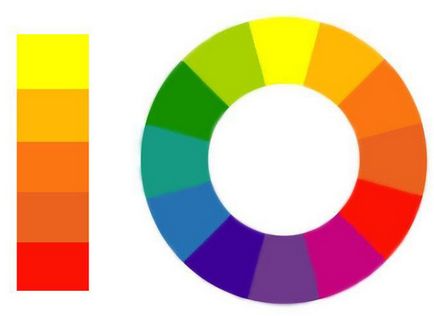
Отже, з основними колірними схемами розібралися. Їх ви можете створити дуже швидко і легко, скориставшись спеціальними «колірними колами». А тепер, давайте перейдемо до більш складним колірним сполученням, які дозволять зробити дизайн більш контрастним і привабливим.
Доповнюють кольору або Complementary Colors


Як ви бачите на схемі того ж «колірного кругалеса», які доповнюють квітами називають протилежні одна одній відтінки. Саме такі поєднання надають сторінкам контрастність. Однак хочеться відзначити, що їх необхідно використовувати з особливою обережністю, інакше ризикуєте зробити занадто важкий для очей строкатий дизайн.
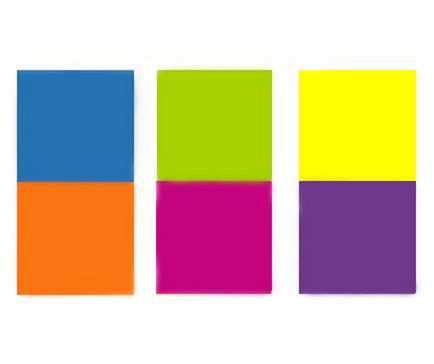
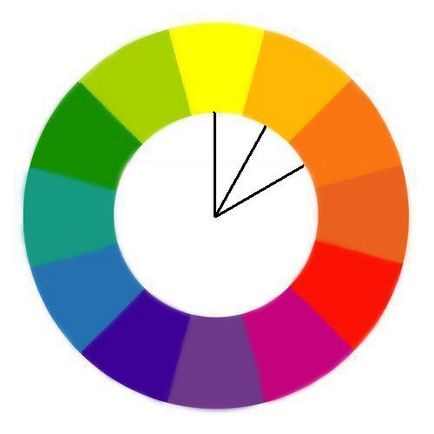
Аналогічні кольору або Analogous Colors


Аналогічні кольору знаходяться поруч один з одним на колі. Такі «сусідні» кольору, дозволяють домогтися відчуття різноманітності на сторінках, наприклад, жовтий і оранжевий, синій і зелений.
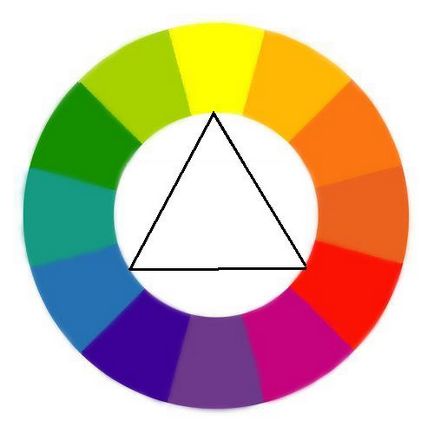
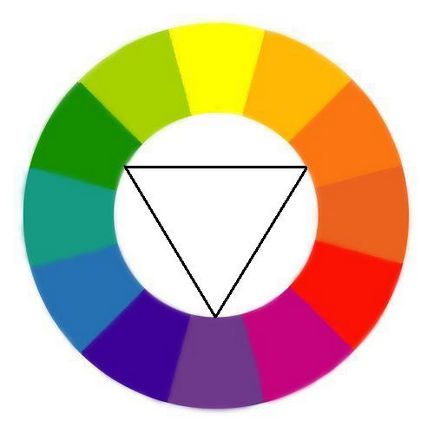
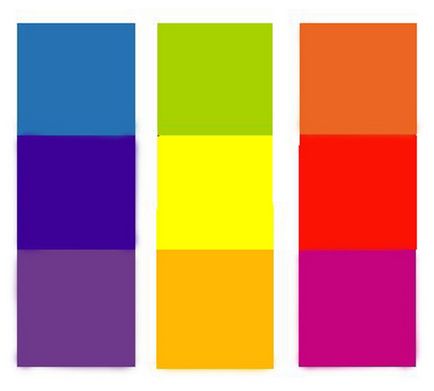
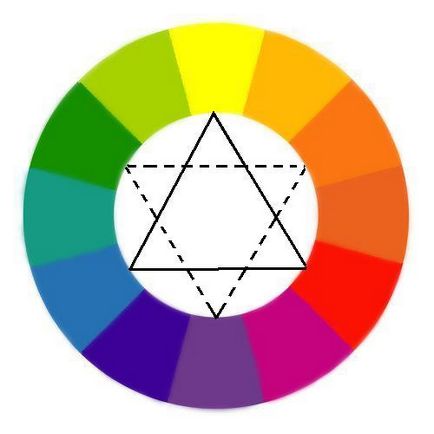
Тріади або Triadic Colors

Використання тріад, які можна отримати шляхом з'єднання рівностороннього трикутника на колірному колі, дозволяють добитися хорошого колірного балансу і додати оригінальності і різноманітності.
Трохи про холодних і теплих відтінках
Якщо говорити про додатковий колірних схемах, хочеться відзначити, що саме вони найчастіше використовуються для створення оформлення сайту, так як в них міститися і холодні, і теплі кольори. Головна їхня відмінність полягає в сприйнятті людини.

Теплі відтінки викликають асоціації з літом, теплом, вогнем чи сонцем. Вони включають в себе спектр від жовтих до фіолетових відтінків.

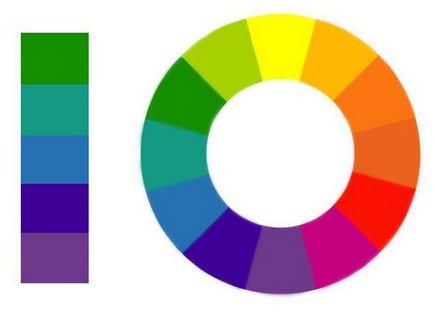
А ось холодні відтінки, навпаки, нагадують зиму або весну, надаючи свіжість і м'якість сторінок. В спектрі знаходяться кольору від жовто-зеленого до фіолетового.
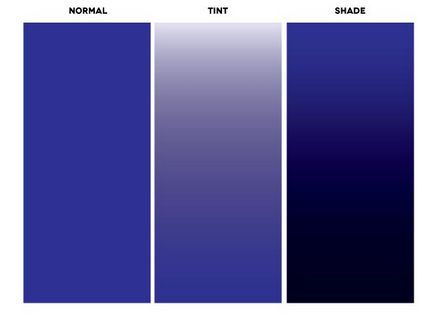
Використання тіні і світла

Не забувайте про використання графічних ефектів світла і тіні. Вони не тільки додадуть дизайну різноманітності і зроблять його більш цікавим, також вони додадуть об'єктів необхідний обсяг.
А тепер давайте розглянемо кожен колір на реальному прикладі, і оцінимо які саме емоції вони викликають.
Білий колір підсвідомо асоціюється з чистотою, свіжістю і добротою. Цей колір чудово підходить для заливки фону, так як прекрасно поєднується з іншими відтінками, підкреслюючи їх привабливість.

Це колір елегантності і стилю, який дозволить привнести в дизайн нотку таїнства і витонченості. Крім того, він прекрасно поєднується з іншими відтінками, підкреслюючи їх індивідуальність і яскравість.

У користувачів цей колір асоціюється з силою, азартом і сміливістю. Однак не забувайте, що він також може підсвідомо викликати почуття агресії і тривоги, тому використовувати його необхідно з обережністю.

Колір гармонії, чистоти і природи. По-думці багатьох веб-дизайнерів, є ідеальним для подання великої кількості текстового контенту і дозволяє поліпшити його сприйняття.

Асоціюється зі спокоєм і умиротворенням, викликає почуття довіри і чесності, по відношенню до власників сайту.

Енергійний сильний колір, який асоціюється з життєрадісністю, цілеспрямованістю і веселощами.

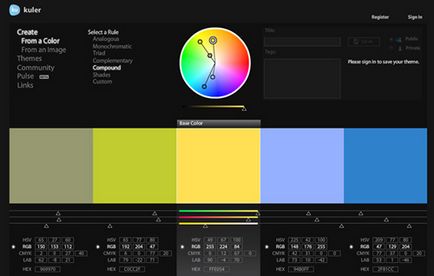
Онлайн-сервіси для створення колірних схем сайту
Сьогодні, створити колірні схеми стало набагато простіше, завдяки популярним онлайн-сервісів. з якими дуже просто і приємно працювати.

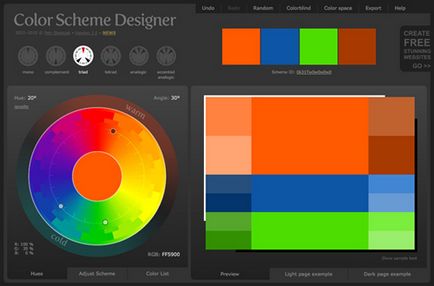
Дуже крутий сучасний сервіс з інтуїтивно зрозумілим в роботі функціоналом. З його допомогою ви зможете з легкістю створити власні колірні схеми для веб-проекту і зберегти їх в зручному для вас форматі. Крім того, є галерея з безліччю готових тим, якими можна скористатися.

Ще один популярний сервіс, який доступний в мережі абсолютно безкоштовно. Він володіє широким функціоналом і можливостями, які дозволять вам з легкістю створити власні колірні схеми і палітри для дизайну будь-якого веб-проекту. Все, що необхідно зробити - вибрати основні кольори і запустити конструктор, який сам підбере доповнюють і вторинні, третинні відтінки і багато іншого.
І, наостанок, хочеться сказати, що грамотне використання на практиці і розуміння теорії кольору - один з найважливіших навичок, яким повинен володіти хороший веб-дизайнер. Адже правильне поєднання кольорів в оформленні сайту не тільки покращує загальне сприйняття дизайну і веб-проекту в цілому, також дозволяє підвищити рівень засвоєння представленого на сторінках контенту.