Так, продовжую розбиратися з можливостями програми по створенню шаблонів Artisteer 2, і тепер буду розглядати вкладку «Статті» на панелі інструментів. Ця вкладка дозволяє виконувати настройку відображення і виконати оформлення статей заміток на створюваному сайті, то це анонс або повна замітка.
C допомогою цієї вкладки програми Artisteer 2 я виконаю настройку і оформлення статей мого сайту.

Втрачу кнопку "Запропонувати дизайн статті" тому що з нею все зрозуміло. І відразу ж випадає картинок. Для мене зрозуміло - з фото і без фото, а ось навіщо в випадаючому пункті фото різних розмірів і з різними зображеннями. Так звідки я знаю, якого розміру я буду вставляти фотографію в 3 345 пост. А може, я буду в анонси вставляти різного розміру фотки, це мій сайт.
Коротше вибираю візуально відповідну картинку, та в цій прев'юшки навіть розміри не вказані, і вставляю в текст нотатки.
І за допомогою поруч розташованої кнопки "Стиль" оформляю відображення цієї самої фотки.

Тут прикольно можна оформити відображення фотографії за допомогою кнопки форма змісту. Якщо обраний перший пункт - то фон і картинка налагоджується за замовчуванням, який я налаштував в попередніх пунктах меню. Вибір другого пункту дозволяє залити іншим фоном всю площу замітки.

Я показую ту дію, яку я отримав після застосування другого пункту форми змісту. І після цього у мене стають активними пункти з меню: форма і ефекти. Я можу вибрати будь-яку колірну заливку статті, кордон, округлення, і тінь того, місця, де будуть розміщені статті.
Потім я повинен попрацювати з над оформленням тексту в загальному.
Ось за допомогою цих маркерів я можу робити наступне: Перші два маркера встановлюють відстань між текстом і полями шаблону. Тобто може бути пусте місце між заміткою і модулями з ліва і права. Третій маркер дозволяє встановлювати відстані між рядками, а й четвертий - між усіма літерами в словах. Це дозволяє розтягнути текст заміток, і цим самим збільшується довжина сайту, тим самим якомога більше елементів вставити в правій і лівій колонках.
Це панель дозволяє виконати настройку елементів, які будуть використані в оформленні тексту заміток, але потрібно якось на них акцентувати увагу Новомосковсктеля, розбивши цим самим однакове оформлення абзаців.
Тут все дуже просто, H - це установка стилів для оформлення заголовок, У списку, показують теги від
до . І я отримую можливість оформляти кожного тега:

Я можу встановлювати і колір тексту, який буде поміщений в певний тег - заголовки. Визначити шрифт, з набору запропонованого, розмір тексту, стиль і вирівнювання тексту. Тут я встановлюю для всіх тегів одні і ті ж властивості щоб, коли я встановив один стиль для заголовка тексту, який оформляється тегом
, був таким же стилем написання, що і дрібніше заголовки. Ними я буду оформляти підзаголовки в конкретній статті. Тут буду їх розмежовувати тільки розміром шрифту. Все інше буде таким же, інакше сайт буде подібний до клоуном.

Я буду розміщувати в деяких нотатках гіперпосилання. Це важливо і для поліпшення навігації і заробітку, хто як використовує, але, по крайней мере, я повинен нормально оформити посилання. Тут я можу визначити стилі для тексту посилання. Потім я визначу стилі для відвіданого посилання. Я думаю, злегка зміню колір посилання. А ось колір посилання я краще зроблю з таким же стилем, що простий текст - кегель, стиль, шрифт.
Далі я можу оформити подібним чином і цитати, маркери - це коли я на сайті розміщую марковані тексти, ля зображення я можу встановити кордон і колір кордону. Тут я відмовився в створенні кордонів близько зображення. Тому налаштувань не роблю.
Іноді на сторінці текст, особливо складний, оформляється за допомогою таблиці, але тоді вона повинна мати поле більше ніж нуль пікселів. Тоді я встановлюю товщину кордону, і яким чином буде вона промальована. Якщо ж межа таблиці дорівнює нулю - то ніякого оформлення і не потрібно. Я там і роблю для себе.
На сайті статті представляються двома способами. Відразу розміщуються статті повністю або на одній сторінці розміщені анонси і потім вже на другий - повністю замітки.
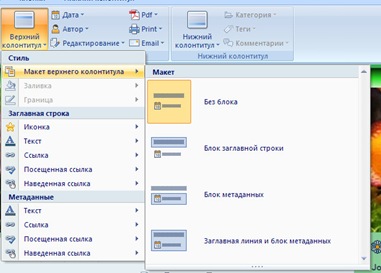
Верхній колонтитул розміщується як в анонсі статті, так і в повній замітці. Нижній колонтитул встановлюється тільки в кінці повної замітки сайту.

Як я побачив, основна частина уваги для роботи над оформленням шаблону, приділяється верхньому колонтитулу. Тут я маса можливостей. Звичайно, глобальним способом налаштування є Макет заголовка. Він дозволяє оформити посвідку його, зробити шапку замітки масивної, або простіше. Визначити стилі оформлення тексту і посилань в верхньому колонтитулі. Уважно потрібно поставитися до оформлення посилань, якщо сайт буде побудований за принципом розміщення анонсів, так як назва заміток і буде посиланням на повний текст. Я злегка покопався в настройках і для наочності я зробив наступне, звичайно, це не варіант остаточний, просто демонстрація.
Зверніть увагу на написання тексту і відображення посилань в трьох варіантах, в верхньому колонтитулі.
На жаль, для шаблону під Джумла нижній колонтитул не встановлюється, швидше за все, я можу його створити тільки тоді, коли буду створювати шаблон на Вордпресс.