
В даній статті хочу запропонувати вашій увазі приклад створення виїжджає меню. Даний приклад виїжджає меню створений за допомогою CSS і jQuery.
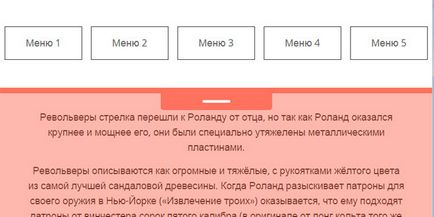
Меню виїжджає зверху при натисканні на «кнопку» розташовану по центру в самому верху.
Після того як меню виїхало, вся інша область сторінки стає недоступною для виділення мишкою.
Змінити швидкість з якою меню виїжджає вниз або ховається вгору дуже просто, для цього необхідно змінити значення декількох рядків скрипта:
Для зміни швидкості виезжанія меню змініть числове значення в рядку:
Для зміни швидкості заїзді меню вгору змініть числове значення в рядку:
По мірі збільшення числа, тим повільніше буде ефект виезжанія або заїзді меню.
Важливо! Для роботи з даним прикладом трансформації тексту не забудьте обов'язково підключити бібліотеку jQuery.
В даній статті хочу запропонувати вашій увазі приклад створення виїжджає меню. Даний приклад виїжджає меню створений за допомогою CSS і jQuery. Меню виїжджає зверху при натисканні на "кнопку" розташовану по центру в самому верху. Після того як меню виїхало, вся інша область сторінки стає недоступною для виділення мишкою. Змінити швидкість з якою меню виїжджає вниз або ховається вгору дуже просто, для цього необхідно змінити значення декількох рядків скрипта: Для зміни швидкості виезжанія меню змініть числове значення в рядку: Для зміни швидкості заїзді меню вгору змініть числове значення в рядку: По мірі збільшення числа, тим повільніше буде ефект виезжанія або заїзді меню. Важливо! Для роботи з даними ...