У верхній частині палітри Cлоев є два ползункових регулятора: Непрозорість (Opacity) і Заливка (Fill). Спонукаючи їх в різні боки, можна помітити, що зображення, в кінцевому рахунку, тільки лише однаково змінює свою прозорість. Виникає резонне питання: «Чим же відрізняється непрозорість від заливки, яка між ними різниця?»
У програмі фотошоп нічого просто так немає, тому відміну все-таки є, давайте розберемо все по поличках.
Як я вже сказав, обидва цих параметра впливають на прозорість шару, тобто впливають на те, як сильно будуть просвічуватися нижче розташовані шари. Як правило, для цієї мети ми користуємося параметром Непрозорість (одне його назва вже нам багато про що говорить), але Заливка теж справляється з цим завданням.
Але все змінюється, коли в хід вступають Стилі шару. Про те, що це таке, можна говорити довго, коротко: це різного роду ефекти і накладення, що застосовуються до шару в цілому, наприклад, тінь, обведення, світіння, градієнт, тиснення і ін.
Якщо ви застосуєте до свого зображення один або кілька стилів, то параметр Заливка, буде вести себе зовсім по-іншому - буде змінюватися вміст шару. Давайте розглянемо на прикладі як це виглядає.
На цьому оригінальному документі я в порівнянні покажу як працюють непрозорість і заливка:

Змінимо на палітрі шарів значення непрозорості до, наприклад, 50%. Дивимося що вийшло:

Тепер для наочного порівняння встановимо 50% значення для Заливання у іншого текстового шару, ось що вийшло:

Ніякої різниці! У точності такий же результат.
Далі я буду працювати тільки з нижнім текстовим шаром, верхній нехай залишиться для порівняння.
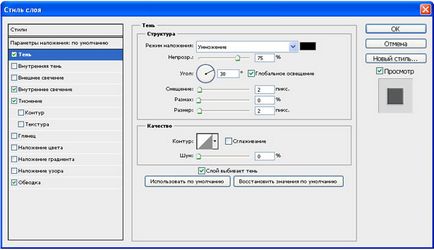
Повернемо текст назад до 100% і на цей раз застосуємо такі стилі шару, як: тінь, обведення, тиснення і, нехай, внутрішнє світіння. Для цього двічі клацніть по шару, має з'явитися діалогове вікно. З лівого боку знаходяться всі стилі, щоб їх включити поставте галочку, а з правого боку, використовуючи параметри налаштувань, налаштуйте обраний стиль собі до смаку.

Вийшла ось такий напис:

Прийшов час продемонструвати роботу Заливання! Змінимо значення, наприклад, до 40%, дивіться, що вийшло:

Отже, всі ефекти видно на 100%, а сам текст став блідіше. Давайте взагалі до нуля знизимо її значення, вийде ось що:

Сам текст стає повністю прозорим, а ті ефекти, що ми застосували - залишилися.
Використовуючи цю техніку, можна робити цікаві ефекти для своїх зображень.
Підсумуємо сказане: Непрозорість шару впливає на видимість всього шару в цілому, а Заливка - лише на його вміст, залишаючи недоторканим стилі шару.
Помітили помилку в тексті - виділіть її та натисніть Ctrl + Enter. Дякуємо!