Я, втім як і всі блогери, постійно думаю над тим, як удосконалити свій блог. Робиться це природно не для простого наповнення сайту «фішечки», а щоб зручніше було користувачеві. Заглянувши в майбутнє, я уявив собі як багато тут буде постів і сторінок і тут же подумав, а наскільки «правильний», в сенсі видачі, і зручний пошук по блогу вбудований в мій вордпресс, виявилося дуже не зручний.
Після декількох пошукових запитів на одному з моїх блогів про фотографії. на якому вже не мало статей, виявив ряд недоліків того самого вбудованого пошуку. Приклад, роблю запит «Діафрагма«, що я бачу:
2. У пошуку wordpress не враховується морфологія. Знову ж коротенько про морфології саме в нашій ситуації, на наш запит було виведено посади, в яких зустрічалося слово «Діафрагма», але ж є ще слова «діафрагми«, «диафрагменное» і т.д. Пости з такими словами, якщо в цих постах немає слова «діафрагма», wordpress нам не покаже.
3. У результатах пошуку вордпресс не підсвічується шукані слова. Це теж дуже погано. З власного досвіду знаю наскільки зручніше, коли слова запитані мною підсвічуються, легше якось потрібну інформацію знайти.

Пошук по сайту від Google
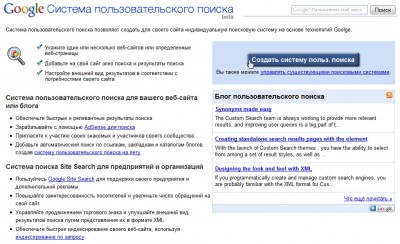
Система користувальницького пошуку Google

Створення користувальницької пошуку
Створення пошуку проходить в два етапи. На першому етапі нам запропоновано заповнити поля - назва і опис системи пошуку, мова, сайти входять в область пошуку і т.д. на другому вже є готове поле пошуку, в якому пропонується ввести пошуковий запит для перевірки системи. Систему перевірили, натискаємо «Готово».
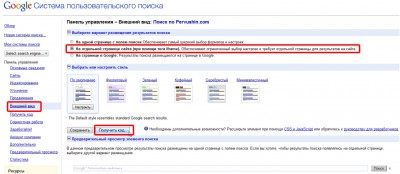
Тепер необхідно налаштувати систему під конкретний сайт, для цього йдемо в панель управління систем пошуку, там багато різних вкладок, але потрібних мені виявилося тільки дві - індексування і зовнішній вигляд. На вкладці індексування є можливість вказати файл sitemap.xml, завдяки чому результати пошуку будуть точнішими і актуальними. Для створення такого файлу на wordpress рекомендую плагін «Google XML Sitemaps«.
На вкладці «Зовнішній вигляд» можна налаштувати ... що можна налаштувати? Правильно, зовнішній вигляд сторінки з результатами. Я вибрав пункт «На окремій сторінці сайту (за допомогою тега iframe)«, все решту залишив за замовчуванням, тому як мені подобається зовнішній вигляд видаються Гуглем результатів. Далі натискаю кнопку «Отримати код ...» і отримую:

Налаштування зовнішнього вигляду

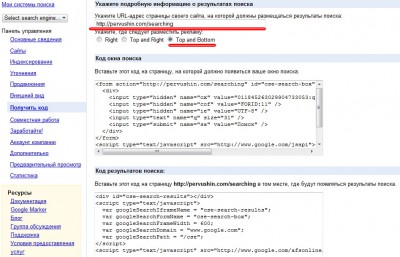
Код пошукової форми і сторінки результатів пошуку
У режимі HTML в тільки що створену сторінку додав код результатів пошуку з другого поля, а код вікна пошуку, з першого поля, додав в файл searchform.php своєї теми, його взагалі необхідно додати в те місце, де нам потрібна форма пошуку.
Зверніть увагу, в коді результатів пошуку є такий рядок:
var googleSearchFrameWidth = 600;
Це ширина фрейма, на якому будуть відображені результати пошуку. Під мій дизайн наприклад треба поставити 670, так як ширина дизайну 700 і по 15 пікселів з боків залишиться, буде якраз.
У коді форми пошуку є такий рядок:
Вона виводила якусь кнопку з буквою Б перед формою пошуку, я так і не зрозумів що це за кнопка, рядок видалив, кнопка зникла, змін в результатах пошуку поки не побачив.
Удачі Вам у пошуку та просуванні!
Солодке на сьогодні: пошукова система google не тільки дуже грамотна система, але ще і володіє шикарним почуттям гумору, Ви тільки подивіться на скріни нижче