Після установки самого локального сервера ми приступаємо до установки нашого блогу WordPress на сервер. Розглянемо установку WordPress на локальний сервер крок за кроком.
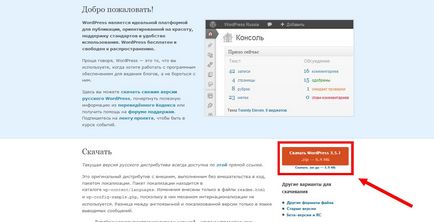
1. Завантажуємо інсталяційний файл WordPress.

Збережіть файл на Вашому комп'ютері.
2. Створюємо папку для нашого майбутнього сайту.
Тепер заходимо в тільки що створену нами папку wp.local і в ній створюємо підпапку з ім'ям www. До цієї папку будуть завантажуватися файли нашого сайту.
Таким чином, кінцевий шлях до папки www буде наступним:
Все готово для розміщення файлів. Йдемо далі.
3. Розпакування архіву файлів WordPress в папку сайту.
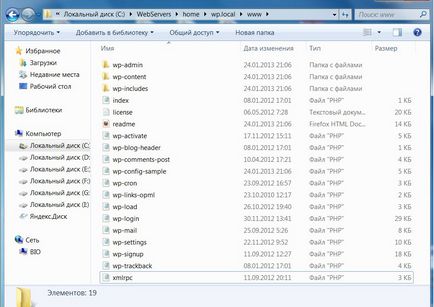
Відкриваємо раніше скачаний нами архів з файлами WordPress і розпаковуємо його вміст в папку www. Бачимо таку структуру файлів і папок.

4. Запускаємо локальний сервер.
Прийшов час включити сервер. Для цього натискаємо на ярлик Start Denwer нашого локального сервера.

Якщо Ви не створили ярлик на робочому столі, то відкрийте папку:
C: \ WebServers \ denwer. Потрібний для старту сервера файл називається Run.exe. його і слід запускати.
Отже, через кілька секунд сервер запущений. Йдемо далі.
5. Відкриваємо наш локальний сайт в браузері.

Все працює правильно. Переходимо до наступного кроку.
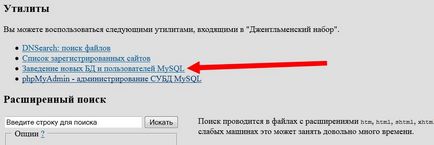
6. Створюємо базу даних MySQL для нашого сайту.

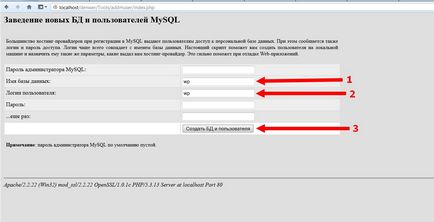
Відкривається такого виду вікно:

Це вікно, в якому ми створюємо базу даних. Нам потрібно ввести тільки два параметри: «Ім'я бази даних» та «Ім'я користувача», в даному випадку обидва параметри я вписую wp. Рекомендую для локального сервера писати однакові імена. Пароль вводити не потрібно, тому що сайт розташовується на Вашому комп'ютері і бачити будете його тільки Ви. Ніхто в інтернеті на даному етапі не побачить цей сайт.
Далі натискаємо кнопку «Створити БД і користувача».
База даних і користувач створені, йдемо далі.
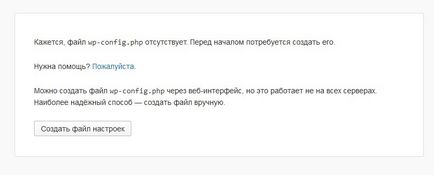
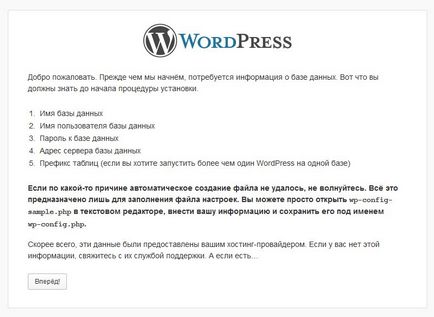
7. Продовжуємо установку WordPress.

Як бачите, дана сторінка повідомляє нам, що на наступному кроці потрібно ввести параметри бази даних нашого сайту. Ми вже створили базу і готові продовжити. Натискаємо кнопку «Вперед!»
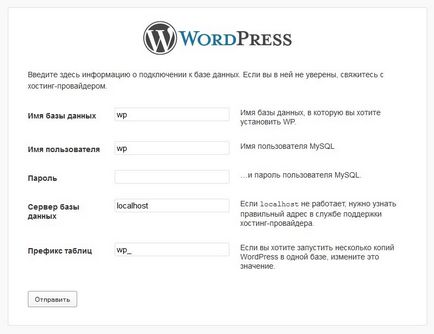
8. Налаштування параметрів бази даних.

Тут потрібно ввести параметри нашої бази даних. Це ті самі параметри, які ми вводили на етапі «6. Створюємо базу даних MySQL для нашого сайту. »
Вказуємо ім'я бази даних, ім'я користувача. Пароль ми не вводили - залишаємо поле порожнім. Сервер бази даних вже вказано localhost - це вірно, його не чіпаємо. Префікс таблиць рекомендується змінити для забезпечення більшої безпеки, наприклад, написати w13p. Однак Ви можете не змінювати префікс, це не критично.
Коли всі дані заповнені вірно, натисніть кнопку «Відправити».
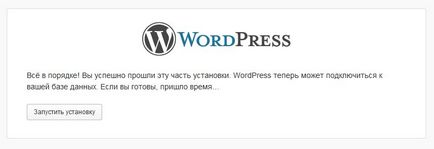
Якщо помилок немає, то виведеться наступне повідомлення:

Далі натискаємо на кнопку «Запустити установку».
9. Введення основних параметрів сайту.
Установка блогу запущена. Тепер потрібно заповнити основні його параметри.
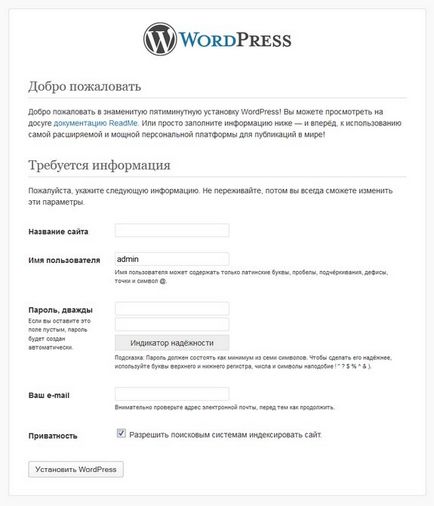
Ви бачите таке вікно:

Вам потрібно вказати:
а) Назва сайту - впишіть його. Про вибір назви для Вашого сайту ми поговоримо окремо. Назву можна змінити в будь-який момент, тому напишіть те, що Вам здається відповідним.
б) Ім'я користувача. Рекомендую в цілях безпеки не використовувати ім'я користувача «admin». Виберіть інше ім'я. Я вписую «xobot».
Коли Ви заповнили всі дані, натисніть кнопку «Встановити WordPress».
10. Установка сайту завершена.
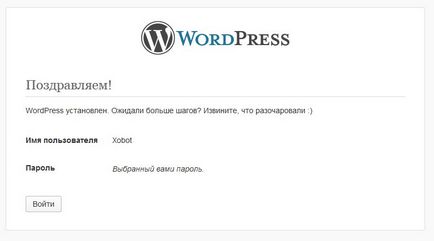
Ви бачите повідомлення про успішне завершення установки Вашого блогу на WordPress:

Тепер Ви можете увійти в адміністративну панель сайту, натиснувши на кнопку «Увійти». Давайте це зробимо.
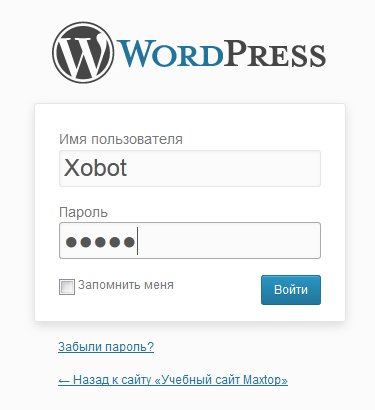
Ви бачите форму входу в адміністративну панель:

Наберіть ім'я користувача і пароль, які Ви вказали при установці блогу.
Далі натисніть «Увійти».
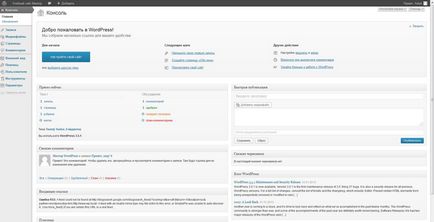
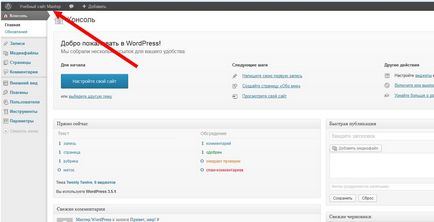
Відкриється адмін. панель сайту:

З адміністративної панелі Ви легко можете перейти на сам сайт, натиснувши на назву сайту, розташоване вгорі ліворуч на сірій смузі:

Запам'ятайте, що адміністративна панель вашого сайту завжди доступна за посиланням:
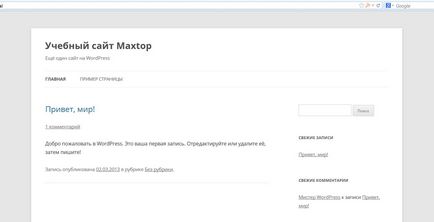
Установка сайту на WordPress повністю завершена і тепер наш сайт виглядає ось так:

Далі можна переходити до роботи з нашим сайтом.

Поділіться цим записом з друзями, буду вдячний!
Це корисно знати:
- Установка збірки магазину WordPress + WooCommerce на локальний сервер Denwer Йтиметься про встановлення готової збірки інтернет-магазину на WordPress + WooCommerce на Denwer. Установка ділиться.
- Локальний сервер Denwer: встановлення та налаштування локальний сервер необхідний для того, щоб ви могли працювати з сайтом прямо на вашому комп'ютері.
- WordPress: установка лічильника Яндекс метрика Розглянемо установку лічильника Яндекс-метрики на наш сайт, створений на системі WordPress. У минулій статті ми.
- WordPress: установка лічильника Google Analytics Сьогодні ми поговоримо про те, як встановити лічильник Google Analytics на наш сайт на системі.
- Установка лічильника Liveinternet на WordPress Розглянемо процес установки лічильника відвідувань Liveinternet на наш сайт на системі WordPress. Необхідно пройти 4.