Привіт, сьогодні ми розглянемо дуже потрібну тему таку як структурування тексту на мові HTML і після прочитання цієї статті ми зможемо правильно і красиво структурувати текст, який є на сторінці нашого сайту. У статті я вам розповім і звичайно ж покажу на прикладах як створювати абзаци для сторінок, створимо заголовки різного рівня і також додамо кілька видів списків. Тепер давайте приступимо до самого процесу структурування тексту.

Як створити абзац в html.
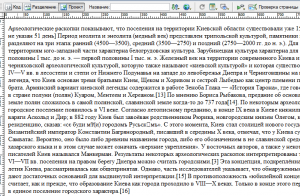
Давайте розглянемо тег абзацу на прикладі. Я вже підготував для цього великий шматок тексту, який ми будемо структурувати. Відкриваємо документ в програмі для редагування, можна використовувати блокнот, notepad ++. Відкриваємо документ і бачимо що у нас є просто великий шматок тексту, без будь-якого поділу.

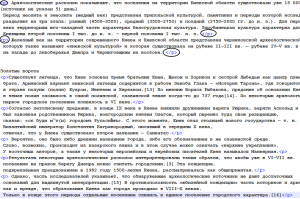
Тепер давайте в документі ми проставимо наш тег через кожні чотири-п'ять рядків тексту.

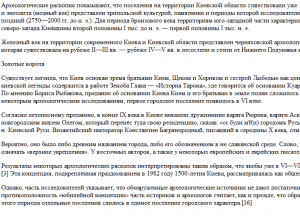
І давайте тепер збережемо файл і відкриємо його в будь-якому браузері.

Як створити заголовки в html.
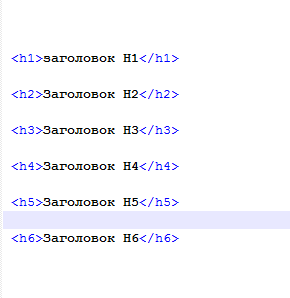
У кожному тексті не обійтися без заголовків і підзаголовків, які відрізняються між собою за змістом і важливості. За заголовки в html відповідає тег h1-h6 і в залежності від цифри визначається розмір заголовка, все заголовки виділяється напівжирним текстом. Давайте на прикладі розглянемо використання заголовків.

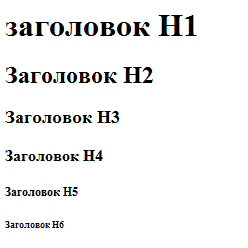
Всі ці заголовки на сайті будуть виглядати так:

З метою оптимізації сторінок на сайті потрібно використовувати заголовки дуже обережно, особливо теги h1 і h2. На сторінці повинен бути тільки один заголовок h1, це повинен бути основний заголовок сайту а всі інші це підзаголовки. Один-два рази, не частіше, вжити h2 а всі інші заголовки можете вживати в середньому по п'ять-шість разів і на оптимізації це зможе сказати позитивний ефект.
Списки в HTML.
Нумерований список в HTML.
Почнемо ми розгляд теми списків в HTML з нумерованого списку в HTML і тепер ми можемо сміливо приступити до вивчення. Найперше що ми зробимо так підготуємо список для того щоб продемонструвати можливості нумерованого списку в HTML. Візьмемо приклад з життя і напишемо список для походу в супермаркет.
Ось список складений і ми приступаємо до його форматування. Нумерований список в HTML задається за допомогою парного тега
Для початку нам потрібно укласти всі пункти списку в тег
.