Всім привіт. Вирішив написати урок, на допомогу новічкам.В даному уроці буду розповідати, як зробити чекер мив на предмет реєстрації в Twitter. Вся робота буде йти в Delphi XE. для роботи з мережею буду використовувати Indy.Браузер Mozila FireFox (Через нього відловлюються запити з SSL) .Тим зі скринами
Тож почнемо.
TidHTTP- компонент для роботи з мережею. Через нього ми все і буде відправляти, і тд.
TOpenDialog - через нього ми будемо завантажувати наші email'и в програму.
TButton - кнопка, при натисканні на яку, буде учиняться будь яку дію.
TMemo - в нього будемо писати весь лот.
TIdSSLIOHandlerSocketOpenSSL - компонент для роботи з SSL. Так як твіттер працює через нього, то без цього компонента нічого не буде працювати.
TidAntiFreeze - без цього компонента, будуть лаги з GUI інтерфейсом (простіше кажучи, під час роботи, форма буде оч сильно лага)
TGroupBox - У нього ми будемо додавати мітки (TLABEL) у міру розробки програми.
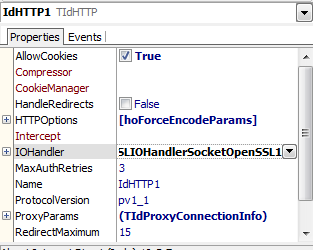
Тепер налаштовуємо їх. При виділенні будь-якого компонента, в Object Inspektor'е з'являються 2 вкладки:
Properties і Events
Properties- безпосередньо властивості даного компонента.
Events- події, які можливі з даними компонентом.
Зараз працюємо тільки з вкладкою Properties.
Виділяємо idHTTP1, в рядку IOHandler ставимо IdSSLIOHandlerSocketOpenSSL1. вийде ось так:

Далі Memo1.
Рядок Lines, навпроти неї TStrings. Тиснемо на три точки. Стираємо все там, щоб просто було порожньо.
GroupBox1.
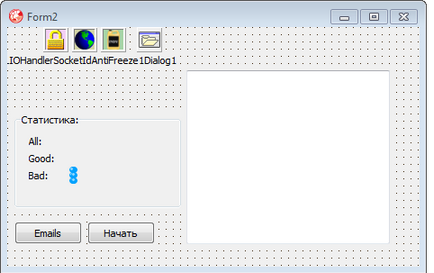
Міняємо Caption на "Статистика:"
Button1
Міняємо Caption на "Emails"
Button2
Міняємо Caption на "Почати"
Тепер додаємо TLabel для статистики.
Нам їх потрібно 6 штучок. Виділяємо їх в Tool Palette. і кидаємо їх безпосередньо в GroupBox1 (тобішь нема на форму, а саме прям на GroupBox1)
Маємо в своєму розпорядженні по типу:
1 2
3 4
5 6
Міняємо у непарних номерів (1,3,5) властивості Caption на наступні:
All:
Good:
Bad:
А у парних (2,4,6) Caption очищаємо.
У підсумку наша форма тепер приблизно виглядає так:

Етап підготовки форми закінчено. Перейдемо до коду.
Етап 3. Код.
Переходимо до коду (Тиснемо на F12).
Для початку додамо переменние.В Var додаємо:
Код: виділити все
У Mails ми будемо завантажувати мила, для подальшої відправки запитів.
В Link ми будемо писати исходник відповіді від сервера.
В i буде зберігається номер поточної рядки з TStringList.
Список маленький, впринципі нам більше нічого і не потрібно.
Йдемо назад на форму, тиснемо на порожнє місце на формі, в Object Inspector'е йдемо до вкладки Events, навпаки OnCreate виділяємо рядок, жмакаем туди два рази, і пишемо туди код:
Код: виділити все
Тепер займемося кнопками.
Повертаємося на форму, тиснемо два рази на Emails. Пишемо туди код:
Код: виділити все
Даний код завантажує в програму файл, його вміст пишеться в Mails, а в Label2 пишеться загальна кількість рядків в даному текстовиком.