Переклад не виконано. Будь ласка, допоможіть перевести цю статтю з англійської.
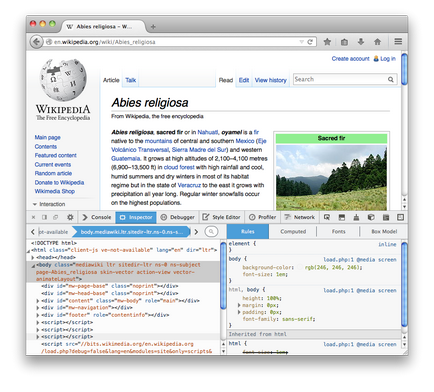
За замовчуванням вікно з'являється прикріпленим до нижнього краю вікна Firefox, але його можна і від'єднати. Ось як воно виглядає прикріпленим:


режим Прикріплення
За замовчуванням Панель інструментів прикріплена до низу вікна браузера. Використовуючи іконки налаштування Панелі управління, Ви можете прикріпити його до правої частини вікна браузера або відкріпити його і вивести в окреме вікно.
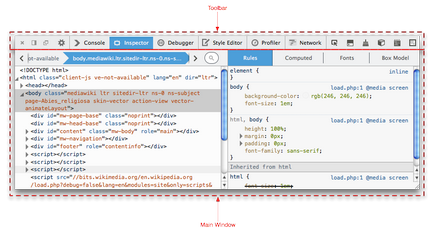
Панель інструментів
Панель містить набір контролів (керуючих елементів інтерфейсу), за допомогою яких можна вибрати інструмент або від'єднати / приєднати / закрити вікно.
Інструмент для вибору об'єкта
Крайня ліва іконка панелі інструментів служить для включення інструменту вибору різних елементів. Вона дозволяє кліком вибрати елемент коду, який Вам необхідний для дослідження. Див. «Вибір елемента».
Основний набір інструментів
Далі розташовується розділ кнопок, що дозволяє активувати основні інструменти Панелі. У цьому розділі можуть знаходиться наступні інструменти:
Врахуйте, що в цьому розділі не завжди можуть бути видні всі інструменти Панелі: в цьому розділі показуються тільки ті інструменти, які доступні в даному контексті (наприклад, поки що не всі інструменти підтримують функцію віддаленої налагодження. Таким чином, якщо елементом налагодження, з- за якого відкрита Панель інструментів, є об'єкт, який не підтримує функцію налагодження Firefox, то в цьому розділі будуть показані не всі інструменти Основного набору).
додаткові інструменти
Далі йде ряд кнопок, які можна додавати і видаляти через вікно налаштувань інструментів розробки. За замовчуванням цей ряд включає:
Наступні інструменти за замовчуванням відсутні на панелі, але їх можна додати в налаштуваннях:
Toolbox controls
Нарешті, ряд кнопок, що дозволяють:
- закрити вікно
- переключити місце прикріплення вікна між низом вікна браузера і бічною стороною
- переключитися між окремими вікном і прикріпленим до вікна браузера
- відкрити настройки інструментів розробника
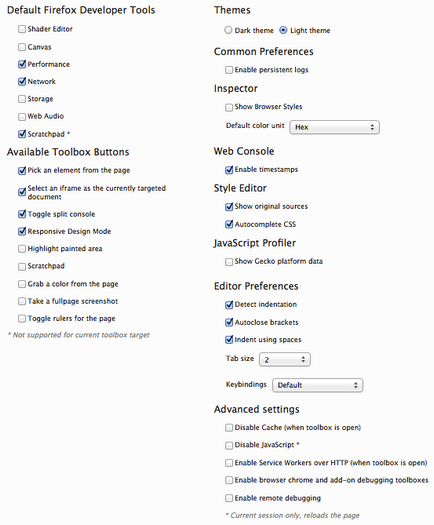
Кнопка «Налаштування» () дає вам доступ до налаштувань самого Набору інструментів і знаходяться в ньому інструментів:

Інструменти розробника Firefox за замовчуванням
Ця група галочок визначає, які інструменти включаються в набір інструментів. Часто буває, що новий інструмент додається в Firefox, але за замовчуванням вимкнений.
Доступні кнопки інструментів
This group of checkboxes determines which "standalone tools" get buttons in the toolbar. This defaults to the node picker, the split console, and responsive design mode.
Firefox 32 adds a button to take a screenshot of the complete web page, which is unchecked by default.
This enables you to switch between a light and a dark theme:

Загальні налаштування
Settings that apply to more than one tool. There's just one of these:
- Enable persistent logs. a setting to control whether or not the Web Console and Network Monitor clear their output when you navigate to a new page.
- Show browser styles. a setting to control whether styles applied by the browser (user-agent styles) should be displayed in the Inspector's Rules view. This setting is new in Firefox 32. Note that this setting is independent of the "Browser styles" checkbox in the Inspector's Computed view.
- Default color unit. a setting to control how colors are represented in the inspector:
- Hex
- HSL (A)
- RGB (A)
- name.
- Show original sources. when a CSS preprocessor supporting source maps is used, this enables the Style Editor to display the original, preprocessor, sources rather than the generated CSS. Learn more about Style Editor support for CSS source maps. With this setting checked, the Page Inspector Rules view will also provide links to the original sources.
- Autocomplete CSS. enable the Style Editor to offer autocomplete suggestions.
- Show Gecko platform data. a setting to control whether or not profiles should include Gecko platform symbols.
Preferences for the CodeMirror source editor, which is included in Firefox and used by several developer tools, including Scratchpad and the Style Editor.
- Визначати стиль відступів. auto-indent new lines based on the current indentation
- автозакритіем дужок
- Відступ за допомогою пробілів
- Розмір відступу табуляції
- Сполучення клавіш. choose the default CodeMirror keybindings, or keybindings from one of several popular editors:
- Vim
- Emacs
- Sublime Text
розширені налаштування
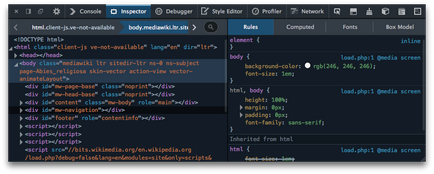
Головна панель
The content of the main pane in the window is entirely controlled by, and specific to, the hosted tool currently selected.