У роботі з шрифтами, як і всюди, необхідна практика. Однак, після прочитання цього посту, ви будете мати деякі уявлення про те, що правильно, а що - ні.
Якщо підбирати шрифти без контрасту, то вони зазвичай конфліктують, «розсіюючи» загальне враження. Спробуємо зрозуміти, що ж за поняття контраст, і як з ним працювати.
Якщо гарнітури схожі, то око не завжди відразу може визначити, що вони різні, відбувається конфлікт. Однак, і занадто різні гарнітури теж створюють відразливе враження.
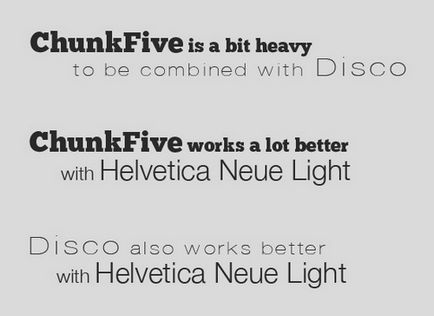
Різні шрифти мають різне поняття товщини. Поєднання шрифтів багато в чому залежить від їх товщини, як способу створення типографического контрасту.

Давайте подивимося на шрифти з різною товщиною, але все ж поєднуються один з одним - у них схожі структура і стиль.

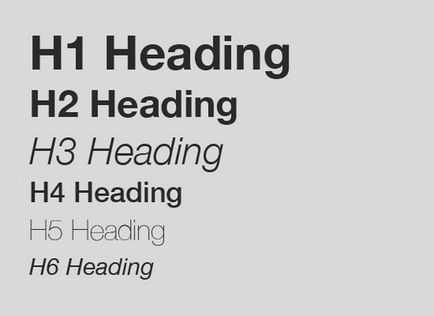
Стиль і оформлення
Як правило, в роботі зі стилями використовуються regular або italic стилі. Підкреслення теж використовуються, але в веб-дизайні вони майже завжди позначають посилання. Також іноді використовуються обведення або тінь.

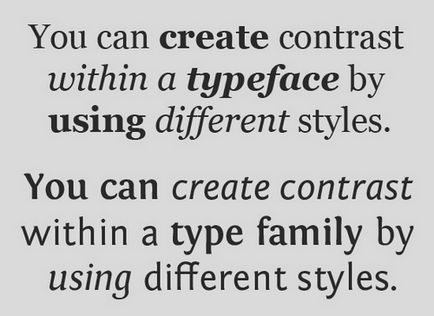
Стилі можу використовуватися для створення контрасту в рамках одного шрифту або сім'ї шрифтів. Поєднуючи товщину, нахил, а так само різні додаткові ефекти допоможуть створити досить багату типографіку.

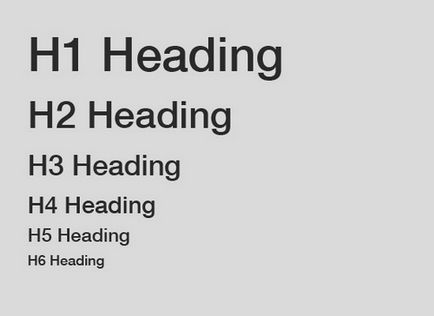
Масштаб і ієрархія
Масштаб шрифтів по відношенню до сторінці і один до одного, і ієрархія шрифтів - ще один дуже важливий фактор. І це дуже важливо пам'ятати і дотримуватися. Наприклад, заголовки повинні бути більше. ніж текст в параграфі, заголовок h1 повинен бути більше h2, і т.д.

Найбільший текст повинен бути в тезі h1, а найменший - у підписах до фото і т.п. Намагайтеся, щоб розміри були збалансовані, і розміри не дуже сильно відрізнялися один від одного.

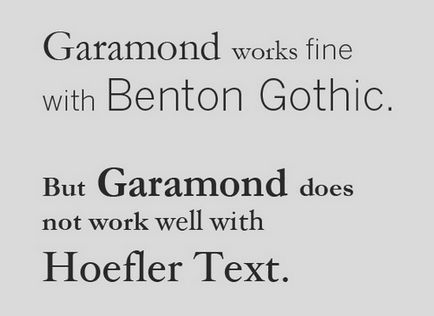
Класифікація
Як правило, при комбінуванні шрифтів, ми не думаємо про класифікацію. Поєднуючи serif і sans-serif, або serif і script можна домогтися контрасту, який виглядає гармонійно.

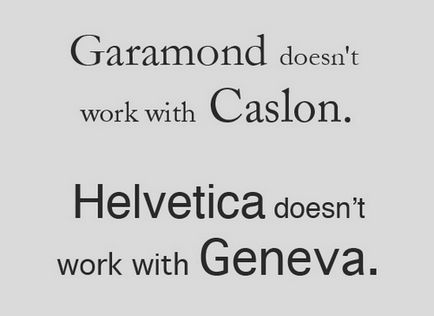
Однак, об'єднання шрифтів одного класу іноді не допустимо. Не варто працювати з дуже схожими шрифтами

Є такий трюк: використовуйте шрифти одного класу, але різних підкласів, наприклад, slab serif і modern serif, або geometric sans serif з grotesk'ом. Це забезпечить видиму різницю, не порушуючи гармонії.

Підводячи підсумки, укладу, що використовувати потрібно або несхожі шрифти, або майже ідентичні - а якщо шрифти трохи схожі і недостатньо різняться -
виходить конфлікт.
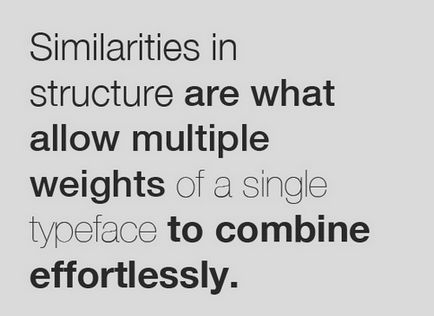
Від структури шрифту також залежить, як він працює з іншими шрифтами. Вибирати слід або шрифти з дуже схожими структурами, або дуже різними.

Порівняйте два шрифту «обличчям до обличчя». Вони можуть відрізнятися багатьма параметрами, наприклад, x-заввишки. І все ж, краще вибирати різні за структурою шрифти, ніж схожі
Колір і текстура
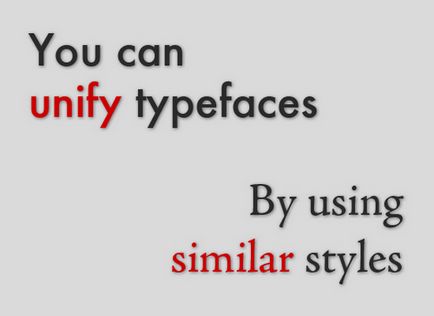
Коли потрібно додати контрасту або об'єднати розрізнені шрифти, колір і фактура можуть творити чудеса. Наприклад, якщо шрифти дуже схожі, але потрібно їх розділити, колір може дуже сильно в цьому допомогти.

Крім того, якщо у нас дуже різні шрифти, то, виділивши їх одним кольором, ми їх зможемо об'єднати.
Екстремальний контраст.
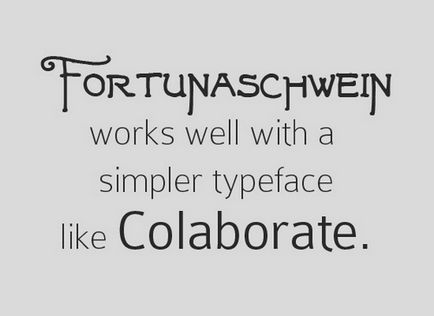
Сильний контраст може добре працювати, якщо Ви використовуєте display- або script- шрифти. Іноді знайти шрифти, яке добре працюють разом, складно. Спробуйте поєднувати простий шрифт і складний.

настрій
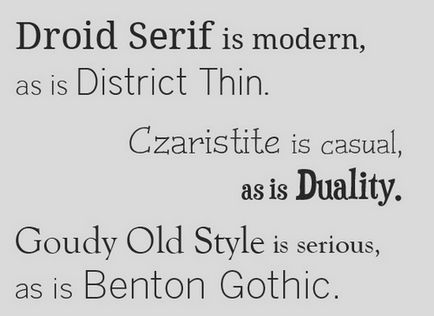
Настрій шрифтів важливо, від цього залежить, як вони будуть працювати разом. Настрій може бути яким завгодно - від веселого до серйозного, сучасного до класичного, і т.п. Багато людей стикаються тут з проблемами, адже вибір настрою шрифтів повинен відповідати настрою всього проекту.

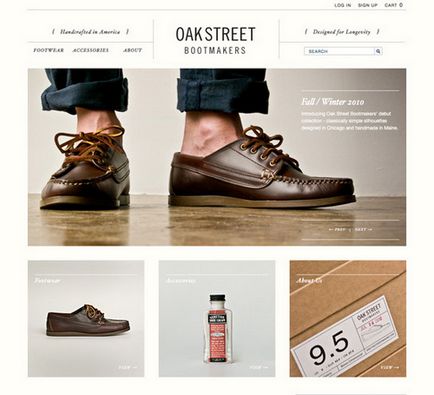
Сайт Oak Street Bootmakers використовує комбінацію шрифтів Hoefler Text і Franklin Gothic, обидва вони досить класичні - виходить такий собі традиційний стиль.

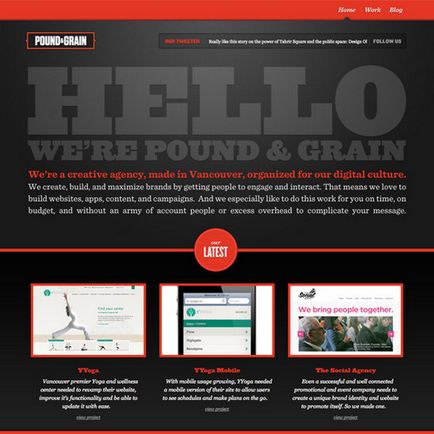
сайт Pound # 038; Grain комбінує 2 шрифту з зарубками, і вони відмінно працюють один з одним, так як знаходяться в різних підкласах.

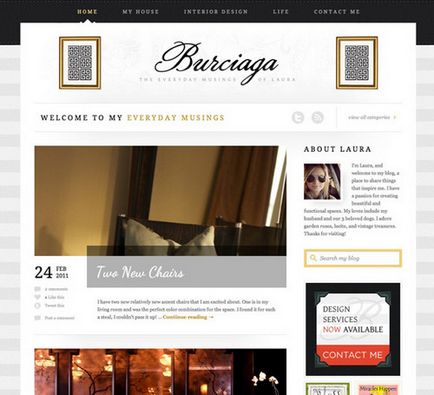
Сайт Burciaga поєднує три шрифту. Droid Serif, Georgia, і Dancing Script. Droid Serif і Georgia працюють відмінно разом, а Dancing Script додає елегантності.

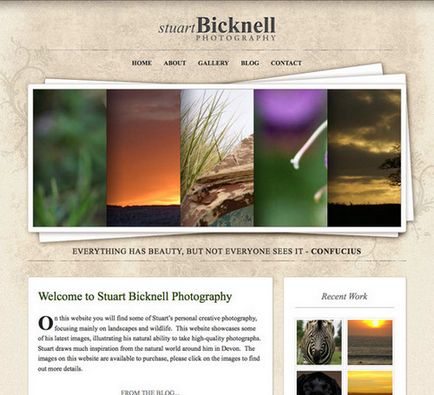
Stuart Bicknell Photography грає розмірами шрифтів для додання сайту контрастності. при цьому майже вся тіпограія спирається на Times New Roman (за винятком невеликих вставок Arial).

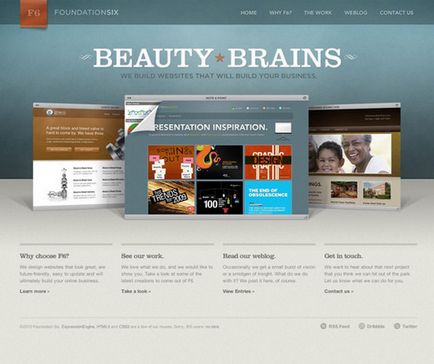
Сайт Foundation Six використовує Clarendon і Helvetica Neue, що створює сучасний образ, при цьому досить консервативний.

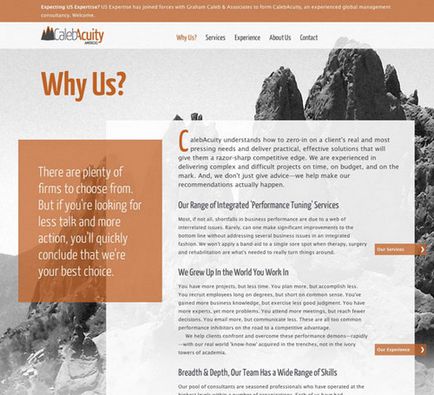
CalebAcuity Americas використовує поєднання YanoneKaffeesatzBold і Lucida Sans. Виглядає дуже сучасно, відмінний приклад поєднання шрифтів sans serif (Без зарубок).

Analog відмінний приклад сайту, на якому використовується лише шрифт, але гра стилів, кольорів і розмірів дає відмінний контраст.

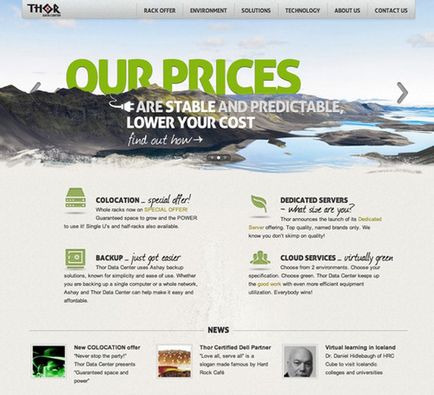
Thor Datacenter поєднує кілька шрифтів, в т.ч. AllerDisplay, JournalRegular, і Arial. На додаток використаний скрипт-шрифт JournalRegular, надаючи дизайну більше чуттєвості.

47 Degrees поєднує LeagueGothic з ChunkFive і Helvetica для дуже сучасного, кажуального стилю. Також використаний Museo300, роблячи картинку цікавіше

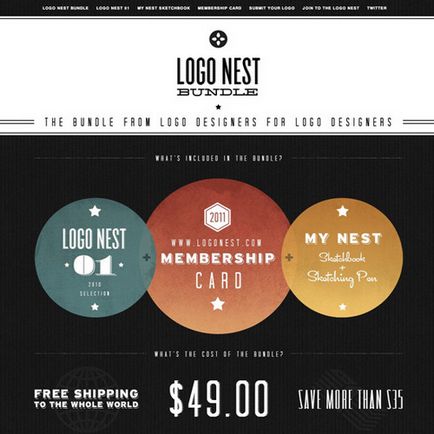
Logo Nest комбінує велика кількість шрифтів для отримання вантажного стилю.

На сьогодні все, але в недалекому майбутньому ми продовжимо розмову про типографике.