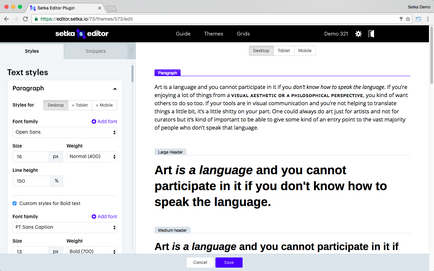
Робота з текстом і шрифтами ведеться в блоці Text styles всередині стилю.

Яких форматів буває текст?
Є звичайний текст (Paragraph), текст для підписів (Small text) і різні заголовки: Large Header. Medium Header. Small Header. Ви також можете налаштувати стиль підписів під зображеннями (image caption). Для них можна вибрати один з вже налаштованих стилів - наприклад, Paragraph.
Як додати текстові формати?
Щоб додати текстові формати, натисніть на кнопку Add Text Format і виберіть необхідний вам варіант.
Як додати нові шрифти для оформлення поста?
Щоб додати нові шрифти для оформлення поста, виберіть їх з бібліотеки Google Fonts, підключіть Adobe Typekit або додайте кастомниє шрифти.

Де я можу знайти додані шрифти?
Новий шрифт з'явиться в розділі Font Family.
Підключення шрифтів з Google Fonts
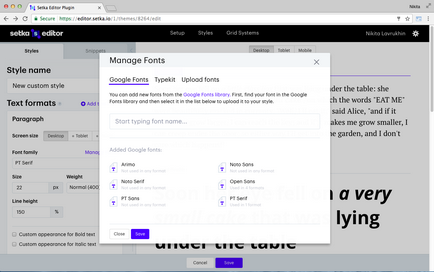
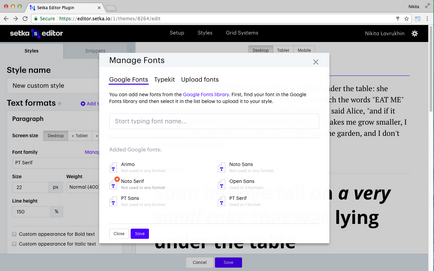
Для додавання нових шрифтів натисніть Manage fonts. ви побачите вкладки Google Fonts. Typekit і Upload Fonts.
Після вибору Google Fonts. введіть назву потрібного шрифту в рядку пошуку і натисніть клавішу прокручування.
Підключення шрифтів з Typekit *
* Доступно тільки на Pro тарифах
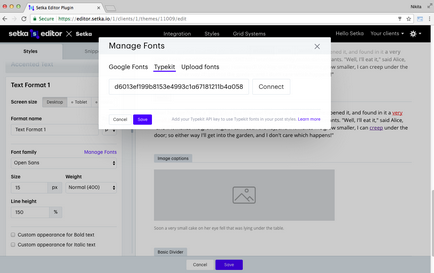
Для додавання нових шрифтів натисніть Manage fonts. ви побачите вкладки Google Fonts. Typekit і Upload Fonts.
Після вибору Typekit потрібно ввести свій Typekit API Key.

Після введення ключа, kits синхронізуються з Setka Editor. Виберіть потрібний kit. До одного стилю можна підключити тільки один kit, але в ньому може бути скільки завгодно шрифтів.
Шрифти з'являться у вас в випадаючому меню. При використанні одночасно Google Fonts і Typekit у вас буде 3 групи шрифтів - щоб розуміти, звідки який шрифт, якщо у них однакові назви.
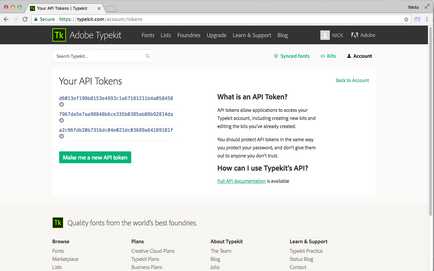
Як дізнатися мій Typekit API Key?

Зміни в Typekit
Якщо в kit додався новий шрифт, він з'явиться в списку.
Якщо ви видалите якісь шрифти зі свого Typekit, вони відразу ж відключаться в WordPress і в превью Setka Editor (це особливість роботи Typekit з усіма сервісами). Зі списку шрифтів в Style Manager шрифт цього ви забираєте після того, як ви натиснете на кнопку Sync kits. В цьому випадку віддалений шрифт пропаде зі списку, а вам прийде повідомлення при використанні стилю, до якого підключений kit з віддаленим шрифтом.

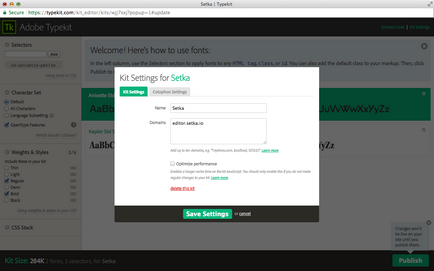
Setka Editor сам відправить домен на вашу API, але якщо у вас вже прописано 10 доменів в kit, вам прийде повідомлення про те, що потрібно видалити один з доменів і додати домен editor.setka.io вручну.
Як додати власні шрифти? *
* Доступно тільки на Pro тарифах.
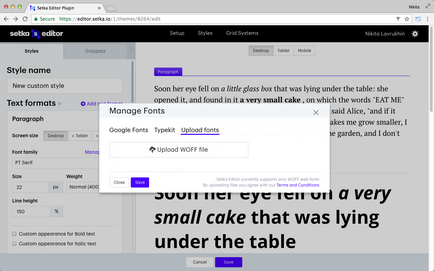
Щоб додати кастомниє шрифти, натисніть на кнопку Manage fonts. Завантажте файли у вкладці Upload fonts (вони повинні бути в форматі WOFF). Після цього файли можна перейменувати. Щоб файли додалися в меню, що випадає вибору шрифтів, натисніть на кнопку Save у вікні.

Як видалити непотрібні шрифти
Натисніть Manage fonts. У вікні у вкладках Google Fonts і Upload Fonts ви побачите бейджи завантажених шрифтів, при наведенні на них з'явиться хрестик. Натисніть на нього, щоб видалити непотрібні шрифти.
Кожен бейдж показує, у скількох форматах тексту використовується обраний шрифт, щоб ви часом не видалили потрібні шрифти.

Як змінити розмір шрифту?
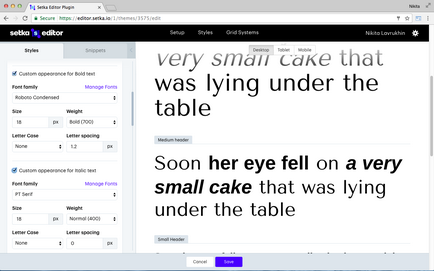
Щоб змінити розмір шрифту, наприклад, в звичайному тексті, натисніть Text Styles> Paragraph> Size. Ви можете задати розмір шрифту в пікселях (px). Те ж саме можна зробити і з іншими видами тексту.
Як збільшити або зменшити товщину шрифту?
Щоб поміняти товщину шрифту, наприклад, в звичайному тексті, натисніть Text Styles> Paragraph> Weight. Значення 400 - нормальна товщина, 700 - жирний текст.
Як регулювати висоту рядка?
Щоб змінити висоту рядка, наприклад, в звичайному тексті, натисніть Text Styles> Paragraph> Line height. Ви можете задати висоту рядка в процентах (%) від висоти шрифту. Це допоможе вам зробити все правильно з точки зору типографіки.
Як використовувати спеціальне оформлення для bold і italic тексту?
Ви можете використовувати окремі шрифти для жирного написання і курсиву. Для форматування шрифтів для bold. натисніть Text Styles> Paragraph / Small text / Large Header / Medium Header / Small Header / Small text> Custom appearance for Bold text.
Щоб використовувати окремі шрифти для italic. натисніть Text Styles> Paragraph / Small text / Large Header / Medium Header / Small Header / Small text> Custom appearance for Italic text.

Використання особливих стилів для bold і italic в інтернеті - це класичний прийом в типографике, який використовується в книгах, журналах, газетах.
Є випадки, коли недостатньо просто виділити просто жирним стилем, наприклад, якщо потрібно цікавіше розставити акценти і зробити текст краще для сприйняття.
Особливі стилі для bold і italic текстів дають більше простору для маневру, більше свободи для створення красивого і легкий для читання контенту.

Якими стилями можна оформити посилання?
Посилання можуть бути підкресленими (Decoration> underline) або неподчеркнутимі (Decoration> none). Крім того, ви можете налаштувати стилі посилань, вибравши для них відображення
великими літерами (Transform> uppercase) або відрегулювати інтервали між буквами відстані (Letter spacing).
Підписи до зображень і ембедам
Підписи до зображень і ембедам оформляються в одному із заданих стилів (Text style> Paragraph / Large Header / Medium Header / Small Header / Small text). Ви можете вибрати колір для підписів (Text style> Color).