Теги Font (Face, Size і Color), Blockquote і Pre - застаріле форматування тексту в чистому HTML (без використання CSS)

Ми дізналися як додати засобами таблицю. а також як вставити картинку в Html код через тег Img. створити веб форму або список через теги UL, OL, LI, DL. ну і ще, свого часу, ми встигли торкнутися основи популярної верстки сайтів. Сьогодні продовжимо розгляд різних тегів, а саме Font, Blockquote, Pre, Strong, Em, B, I і інших, що дозволяють здійснювати форматування тексту.
Blockquote і Pre - форматування в HTML
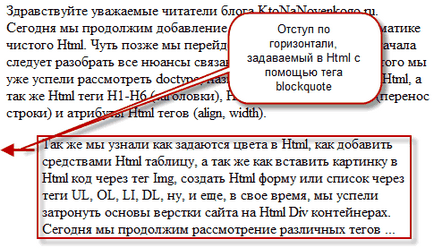
Раніше (ще до появи CSS) тег цитати Blockquote в Html коді використовувався досить часто, тому що фрагмент тексту, укладений в нього, отримував горизонтальний відступ, що було не так-то просто зробити в той час в силу неможливості використання CSS властивостей. Елемент Blockquote є парним і всередині нього можуть перебувати як рядкові теги, так і блокові (наприклад, абзаци P).

Зараз тег Blockquote як і раніше використовується при оформленні тексту, але зовнішній вигляд цитат в наш час вже зазвичай задається за допомогою CSS властивостей, прописаних саме для нього в файлі з таблицями стилів вашого шаблону оформлення. Наприклад, в разі мого блогу, в style.css можна знайти такі рядки:
Ну, а те, як будуть при цьому виглядати цітатати, укладені в Blockquote, ви можете побачити в тексті статті з інтерв'ю з керівником біржі Гогетлінкс.
Крім цитати в Html раніше (до появи CSS) досить широко використовувався ще один тег форматування - Center. Він є парним (своєрідний контейнер) і блоковим. У ньому можна укладати будь-які елементи тексту (як малі, так і блокові), які в результаті цього дійства будуть вирівняні по центру.
Зараз цей тег Center не рекомендований валідатором WC3 для застосування, але цілком може використовуватися при форматування, наприклад, в поштовій розсилці на subscribe. коли стильове оформлення застосовувати буде важкувато.
Так, тепер давайте розглянемо тег Pre. який дозволяє передати форматування тексту заданий безпосередньо в вихідному коді. Пам'ятайте я говорив, що все йдуть підряд в Html коді пробільні символи (пробіл, табуляція і перенесення рядка) будуть при розборі коду в браузері замінені одним єдиним пропуском.
Так ось, елемент Pre забороняє скорочення пробільних символів в ділянці тексту, який буде в нього укладений. Що примітно, для фрагмента, укладеного в Pre, браузер не буде здійснювати автоматичний перенос рядків по пробільним символам.
Тобто всі рядки всередині елемента Pre будуть вважатися браузером нерозривними - як ви написали в коді, так і буде відображатися в браузері. Причому, в браузері для відображення ділянки тексту, відформатованого за допомогою тега Pre, буде використовуватися моноширинний шрифт, типу Courier New або подібні до нього.
Сам тег Pre є блоковим, а всередині нього (цей тег парний) може бути укладений тільки рядковий контент (тобто всередині нього не слід розміщувати абзаци P, заголовків H1 - H6 і т.п.).
В Html є ще один блоковий тег, який призначений для форматування тексту - Address. Усередині цього тега може розташовуватися по стандартам валідатора тільки рядковий контент, який буде відображений у браузері курсивом.
Font - робота з кольором і шрифтом тексту в чистому Html
Пам'ятайте, ми говорили про кольори в Html коді. Так ось, раніше в мові гіпертекстової розмітки, коли ще і мови не йшло про CSS, для завдання кольору тексту в документі використовували спеціальний атрибут Text, який прописувався в тезі Body (а через атрибут Bgcolor можна було задати колір фону для документа):
Якщо потрібно було змінити колір невеликого фрагмента тексту, то використовували атрибут Color в тезі Font. який на даний момент є застарілим і не рекомендованим до застосування валідатором W3C, але його ще можна зустріти в коді деяких движків сайтів (систем управління контентом або CMS, про які тут йшлося), та й в тій же поштовій розсилці він може використовуватися.
Хоча, звичайно ж, зараз набагато правильніше замість Font використовувати CSS властивості. Але не суть важливо, ми поговоримо про це застарілому елементі для загального, так би мовити, розвитку.
Тег Font є рядковим і тому всередині нього можна укладати тільки рядкові елементи (абзаци і заголовки всередину нього потрапляти не повинні, інакше Html код перестане бути дійсним). Природно, що він є парним, тобто ви за допомогою нього укладаєте слова в своєрідний контейнер для його подальшого форматування.
Застаріле форматування - кілька слів, пофарбованих у червоний колір за допомогою Font і його атрибуту Color. Але цей елемент може не тільки змінювати колір укладеного всередині нього слова, але і змінювати його розмір (атрибут Size) і накреслення шрифту (атрибут Face).
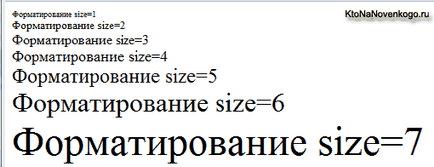
Ставлячи розмір шрифту за допомогою атрибута Size тега Font, ви могли використовувати тільки сім значень (від 1 до 7 - це не пікселі, а відносні розміри). Причому, базовий розмір шрифту, прийнятий в браузері за замовчуванням. відповідав значенню Size рівному трьом, а шістка відповідала розміру заголовка H1, прийнятому в даному браузері. Всі інші цифри для Size віддавалися на розсуд даного конкретного оглядача.

Задаємо тип шрифту в чистому Html за допомогою Face для елемента Font
Тепер давайте розглянемо завдання накреслення шрифту в чистому Html коді (без використання таблиць каскадних стилів) за допомогою Face.
Взагалі, всі шрифти поділяються на кілька великих груп:
- Серіфние (serif) або ж, по-іншому, із зарубками (зарубки йдуть по верхньому і нижньому краю букв цих шрифтів). До цього типу належить Times New Roman.
- Рубані (sans-serif) або, по-іншому, без зарубок, яскравим представником яких є Arial.
- Моноширинних (monospace) - всі букви в таких шрифтах мають однакову ширину. Типовим представником є все той же Courier.
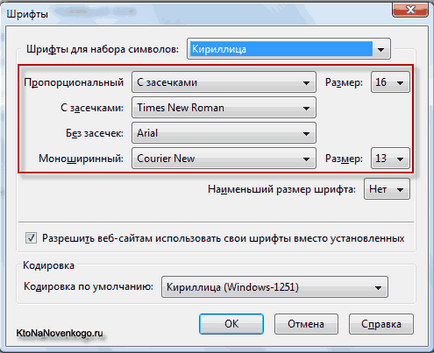
У будь-якому браузері є налаштування, де можна задати буде використовуватися під шрифт і його розмір для кожного з наведених вище сімейств. Наприклад, в Firefox дістатися до цих налаштувань можна, вибравши з меню пункти і вкладки «Налаштування» - «Налаштування» - «Вміст» - «Додатково»:

Тобто в будь-якому браузері буде поставлено шрифт і його розмір для будь-якого з трьох основних сімейств (serif, sans-serif і monospace). Якщо в Html коді накреслення і розмір будуть явно задані, то вони і будуть використовуватися браузером для відображення.
Але може виникнути ситуація, коли потрібний шрифт просто може бути не встановлено на комп'ютері користувача, що переглядає ваш сайт. Що ж тоді буде робити браузер?
Питання досить цікавий, і щоб відповідь на нього вас не розчарував, потрібно просто правильно поставити накреслення шрифту в атрибуті Face тега Font або ж у відповідному CSS властивості таблиці каскадних стилів.
Подивимося це на прикладі тега Font. Отже, робимо висновок потрібний шматок тексту в фонти і прописуємо в відкриває елементі значення для атрибута Face в вигляді переліку шрифтів, які ви хотіли б тут використовувати (в порядку убування їх пріоритету). Наприклад, так:
Тобто браузер при розборі цього коду, наткнувшись на таку запис, спробує спочатку знайти встановлений на комп'ютері користувача фонт під назвою Verdana, а якщо його не знайде, то спробує отрисовать даний фрагмент тексту за допомогою Arial.
Ну, а якщо станеться страшне і навіть Arial на комп'ютері користувача не буде знайдено, то браузер буде малювати даний шматок тексту тим фонтом, який заданий в настройках браузера шрифтом за замовчуванням для даного сімейства (в нашому випадку сімейства Sans-serif).
А ось якщо ви не вкажете в атрибуті Face тега Font в самому кінці назва сімейства (в нашому прикладі це sans-serif), то буде взято той шрифт, який в браузері прийнятий за замовчуванням для всіх випадків життя, і він вже може бути не з того сімейства, яке ви хотіли б.
Як ви, напевно, зрозуміли, існує проблема у використанні на сайті абсолютно будь-яких шрифтів. які б вам захотілося. Чому? Тому що є ймовірність, що у частини відвідувачів вашого сайту їх на комп'ютерах просто-напросто не буде встановлено.
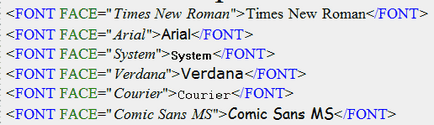
Але тим не менше є набір шрифтів, які з великою часткою ймовірності знайдуться на комп'ютерах з операційною системою Windows, а також і на Лінуксі, і Макінтош, і які будуть входити в базову поставку всіх цих операційних систем.

Strong, Em - теги логічних і візуальних виділень в тексті
Якби зараз не існувало CSS, то я мав би описати призначення тих чи інших тегів логічного і фізичного (візуального) форматування тексту. Але, тому що CSS зараз вже використовується на переважній більшості сайтів, то роль подібних тегів в Html коді вже практично зведена до нуля, тому я лише швидко пробіжуся по ним і поясню для чого вони використовувалися раніше (а деякі використовуються і зараз).
Візуальні теги призначені для зміни накреслення тексту, яке буде видно відвідувачам вашого сайту, але якому не повинні приділяти якусь особливу увагу пошукові системи.
Логічні ж теги форматування тексту, по ідеї, орієнтовані для зазначення будь-яких акцентів пошуковим машинам. Для користувача виділення цими елементами теж буде змінювати зовнішній вигляд виділених слів.
Якщо ви пам'ятаєте, то не так уже й давно оптимізаторів радили виділяти значущі місця з ключовими словами (як потрібно виділяти ключові слова в тексті) тегами логічного форматування Strong і EM, які для користувача будуть виглядати як звичайне виділення жирним і курсивом.
А ось для виділень без ключових слів радили використовувати Html елементи «B» і «I», які для користувачів знову ж виглядали б теж як виділення жирним і курсивом, але вже пошуковими машинами не враховувалися, тому що вони не є тегами логічного форматування.
Зараз все це вже практично не працює так, як було задумано, і виділення ключових слів за допомогою Strong і EM ми робимо швидше за звичкою, ніж дійсно сподіваючись на певні дивіденди за це з боку пошукових систем.
Хоча, хто їх знає, може бути більш-менш вплив Strong і EM на оптимізацію тексту ще залишилося (читайте про просування сайтів своїми силами).
Отже, крім уже згаданих «B» і «I» (виділення жирним і курсивом) до розряду візуального форматування можна віднести вже розглянуті на початку статті Font, Pre, а також теги:
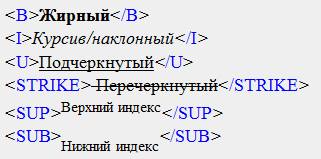
- «U» - виділення підкресленням
- «Strike» - перекреслення
- «Sup» - верхній індекс
- «Sub» - нижній індекс
- «Tt» - виділення моноширінним шрифтом
- «Big» - збільшити шрифт
- «Small» - зменшити шрифт

Ну, а тепер давайте розглянемо перелік елементів логічного форматування тексту:
Ще раз повторюся, що дані теги форматування в своїй більшості дуже рідко зустрічаються при написанні коду зараз, але все ж знати їх призначення буде не зайве.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru