У цьому матеріалі ми розглянемо створення макета сайту за допомогою програми Adobe Photoshop.
У статті я буду використовувати російськомовну версію CS6, але все сказане підійде для будь-якої версії Photoshop аж для CS2, а всі російськомовні команди продубльовані англійською мовою.
Ні для кого не перестав бути секретом, що розробка будь-якого сайту починається з макета. І вже по готовому макету проводиться верстка і підганяється PHP-код.
Тут ми візьмемо за зразок створення інтернет магазину, тому що в даний час сайти електронної комерції, і в т.ч. інтернет-магазини, не тільки набирають популярність, але і найбільш складні і цікаві в розробці.
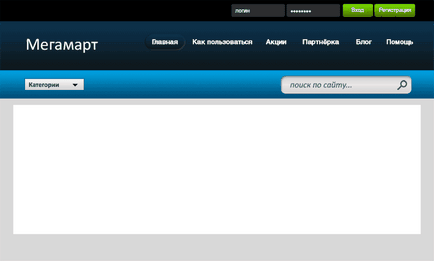
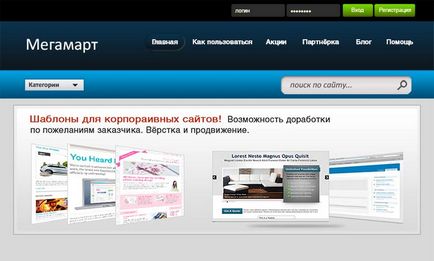
Ось що вийде у нас в результаті:
1. Створення фону
Перше, що потрібно зробити, це створити новий документ (натискання клавіш Ctrl + N) з розмірі 1020 на 1200 пікселів на білому тлі і залити вийшла фоновий шар за допомогою інструменту "Заливка" (Paint Bucket Tool) світло-сірим кольором # D7D7D7.
2. Горизонтальне меню входу / реєстрації
Для нормальної роботи інтернет-магазину важлива зручна реєстрація для користувачів, цей момент необхідно враховувати в розробці сайту. Тому ми зробимо окреме горизонтальне підменю входу / реєстрації, розташоване у верхній частині сторінки сайту.
Створюємо нову групу шарів, називаємо її, скажімо, "sign in / reg" а в ній новий шар. він буде фоном для меню, я назвав його "back".
Примітка. Надалі, всі нові елементи створюватимемо на нових шарах і групувати їх по тематиці. Надалі, я не буду це згадувати для економії часу.
За допомогою інструменту "Прямокутне виділення" (Rectangle Marquee Tool) створюємо виділену область висотою приблизно 50 пікселів і шириною у весь полотно, заливаємо його чорним кольором (# 000000). Ось як виглядає макет цілком:

Знімаємо виділення, натиснувши Ctrl + D. Фон для меню готовий.
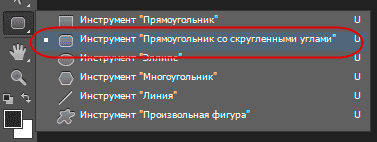
Тепер зробимо поля введення і кнопки входу і реєстрації в правому верхньому куті сайту. У палітрі кольорів задаємо колір переднього плану # 313131, потім беремо інструмент "Прямокутник з округленими кутами" (Rounded Rectangle Tool), в панелі параметрів вводимо радіус вершин 3 пікселі, а режим перемикаємо на "пікселі":

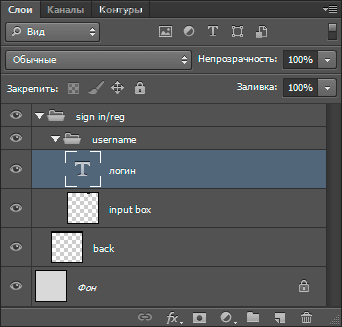
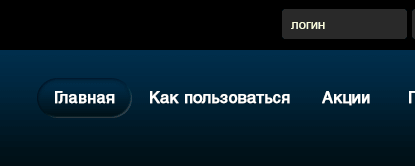
Тепер створюємо прямокутник шириною 125 і висотою 30 пікселів. Цей прямокутник буде служити формою введення логіна. Давайте впишемо туди слово "логін", колір введення тексту #FBFCDD, розмір символів підбирається в залежності від шрифту, я використовував шрифт Arial розміром 13 пунктів. Згрупуйте ці два шари:

Ось як виглядає це поле введення в натуральну величину:
Дублюйте цю групу, перейменуйте в "pass" і перемістіть її кілька вправо. Замініть букви в текстовому шарі на гуртки (типу цих: ●●●●●●●●). Це буде поле введення пароля:
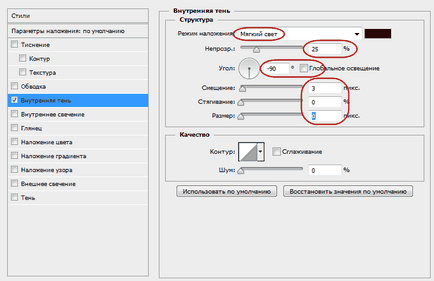
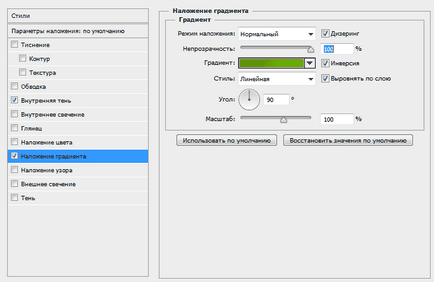
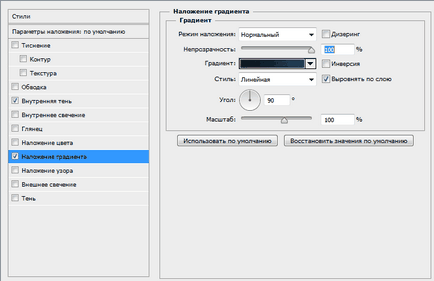
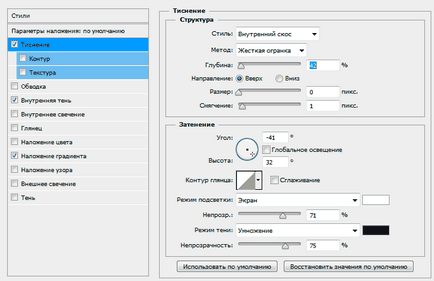
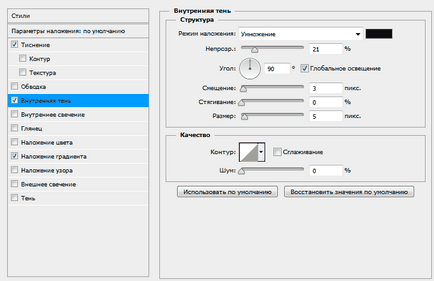
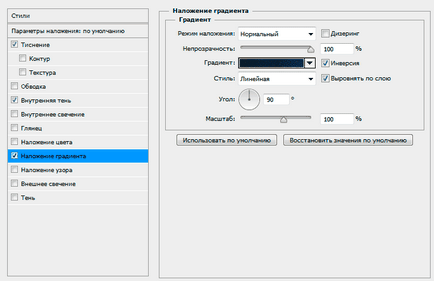
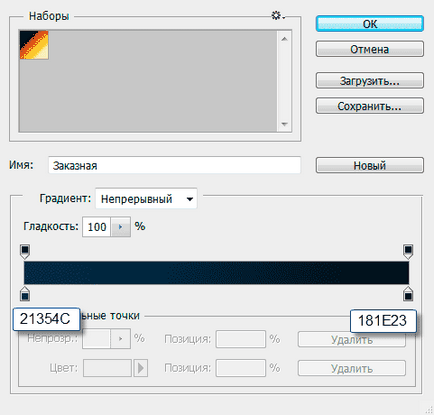
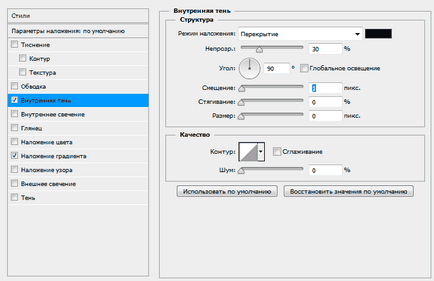
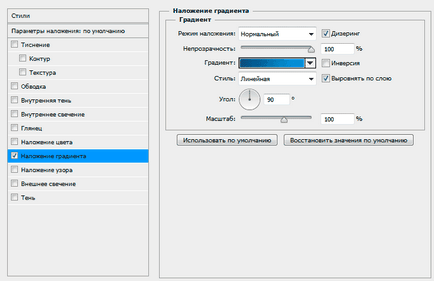
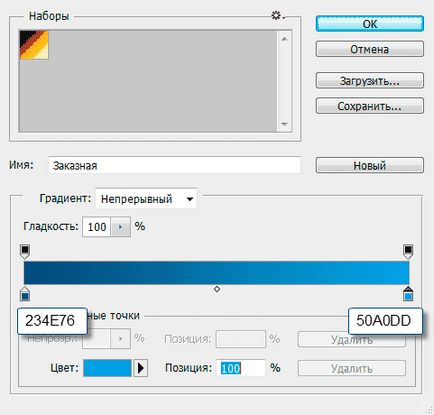
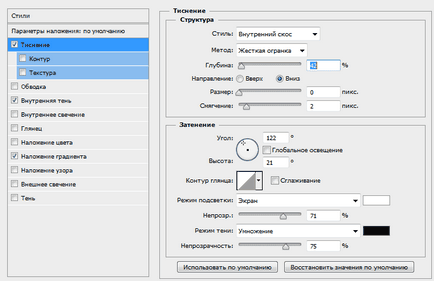
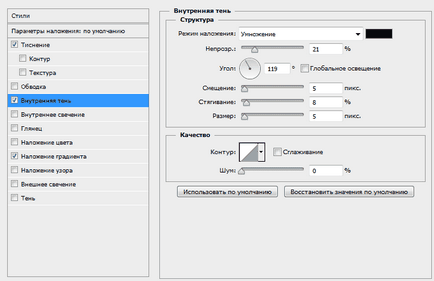
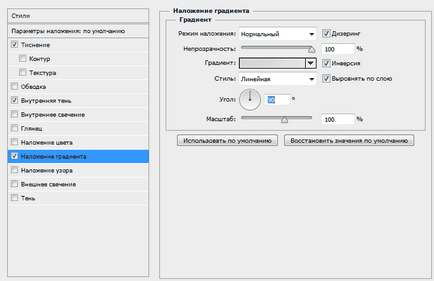
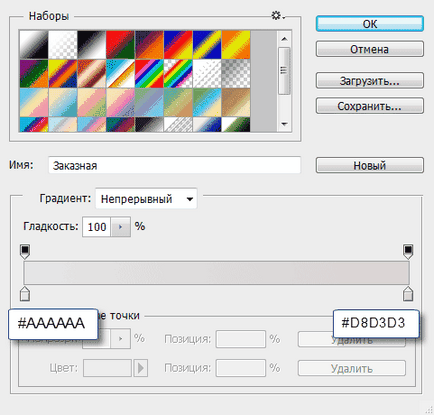
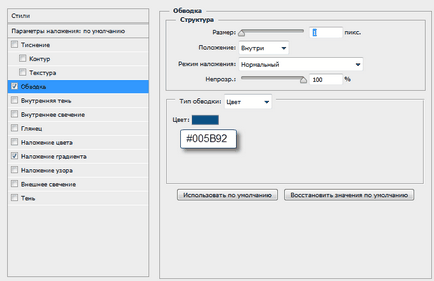
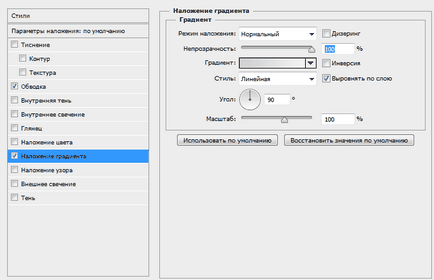
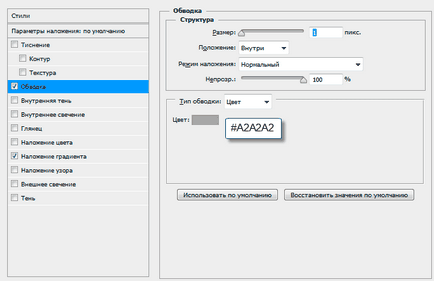
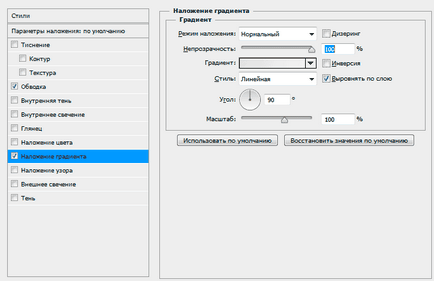
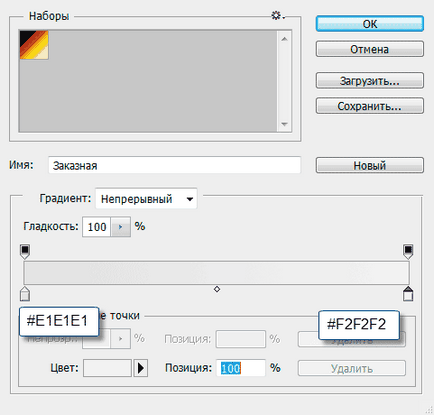
Тепер створимо кнопки входу і реєстрації. Таким же чином, як створювали прямокутник для поля введення, створіть ще один прямокутник, але на цей раз шириною 70 пікселів. Застосуємо до нього стилі шару Inner Shadow (Внутрішня тінь) і Накладення градієнта (Gradient Overlay) з наступними параметрами:



Додайте текстовий шар з текстом "Вхід" з буквами того ж розміру і кольору, як і в полях введення. Вирівняйте слово по горизонталі за допомогою опцій вирівнювання.
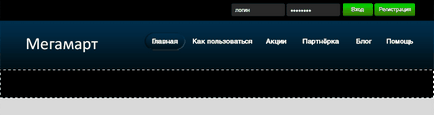
Точно також створіть ще один прямокутник, але на цей раз з шириною 90 пікс, застосуєте до нього ті ж стилі шару, розташуйте праворуч від кнопки входу і створіть текстовий шар зі словом "Реєстрація". У Вас повинно вийти приблизно наступне:
3. Створюємо шапку сайту
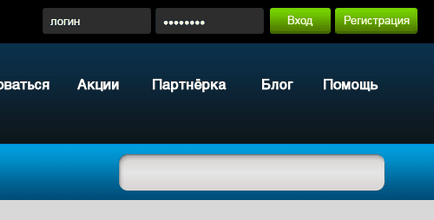
За допомогою інструменту "Прямокутне виділення" (Rectangle Marquee Tool) створюємо виділену область висотою 115 пікселів і шириною у весь полотно і заливаємо його чорним кольором (# 000000):
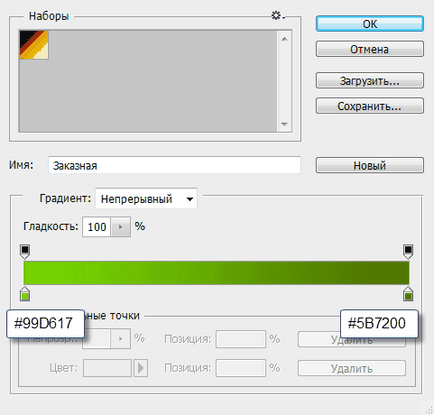
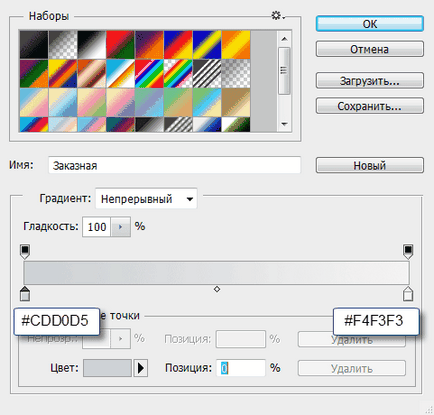
Тепер додайте до цього шару стиль Накладення градієнта (Gradient Overlay) з наступними настройками:

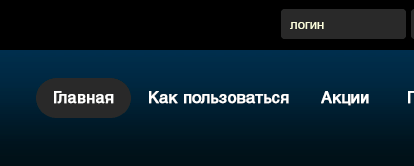
Щоб позначити активне посилання, зробимо під нею підкладку за допомогою інструменту "Прямокутник із закругленими кутами" (Rounded Rectangle Tool) тільки радіус округлення зараз поставимо рівний половині висоти прямокутника, 20 пікс, відповідно, сам прямокутник буде з висотою 40, а ширину будемо підбирати в залежно від довжини слова на засланні. Ось, десь так:





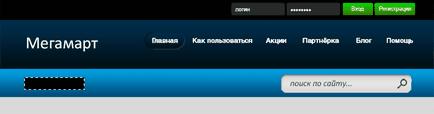
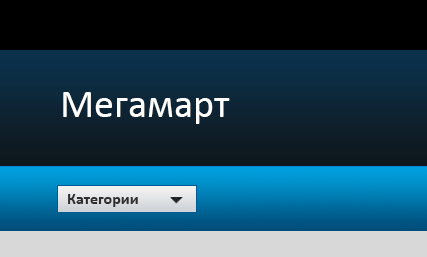
В результаті має вийти ось так:

Поки з шапкою все.
форма пошуку
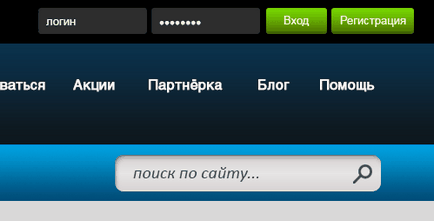
За допомогою інструменту "Прямокутне виділення" (Rectangle Marquee Tool) створюємо виділену область висотою 64 пікселя і шириною у весь полотно і заливаємо його чорним кольором (# 000000):




Тепер створимо форму введення для пошукових запитів. Як завжди, для цього скористаємося інструментом "Прямокутник з округленими кутами", але на цей раз з радіусом заокруглень 10 пікселів. Створимо прямокутник висотою 42 і шириною 306 пікселів і застосуємо до шару ті ж стилі, що і минулого разу, з наступними настройками:




В результаті, у нас вийде наступна форма пошуку:


Зробимо це за допомогою інструменту "Прямокутне виділення" (Rectangle Marquee Tool), створіть виділену область розміром 140 на 27 пікселів і заповніть її чорним кольором:





Слайдер-шоу
Під формою пошуку ми розмістимо слайдер-шоу з описом і зображеннями товарів. Для початку зробимо фон-підкладку під мінливі картинки. За допомогою інструменту "Прямокутна область" створюємо виділення розміром 958 на 304 пікселів, заливаємо білим кольором і розміщуємо під областю пошуку. Вирівняйте шар по горизонталі щодо фону за допомогою опцій вирівнювання шарів:

Додайте наступні стилі на ваш шар:



Тепер слід додати зображення, з яких буде складатися слайдер-шоу. Це вже залежить від тематики інтернет-магазину. Нехай наш магазин буде займатися продажем тем для розробки сайту, вставить відповідну картинку:

Загальний розділ теми
Створіть два прямокутника 958 на 158 пікселів, застосуєте до них ті ж стилі, що і для фону слайдер-шоу, і розмістіть, як показано на малюнку. Це буде фон для вмісту:
підвал теми
Дублюйте прямокутник фону шапки сайту. збільште його висоту до 152-х пікселів за допомогою інструменту "Вільна трансформація" (Ctrl + Т) і розмістіть його в самому низу шаблону. Це буде фон для підвалу. Тут ми напишемо копірайт і т.п.
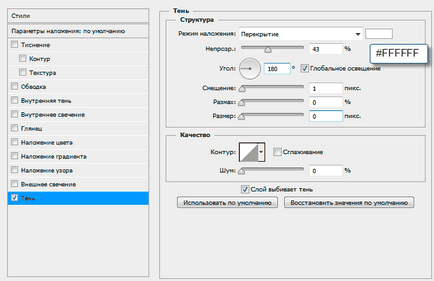
Для початку створимо роздільники. За допомогою "Прямокутної області" створіть виділення шириною 1 піксель і висотою 120 пікселів, потім залийте його кольором # 030508. Застосуйте до цього шару стиль "Тінь" (Drop Shadow) з наступними параметрами:

Впишіть текст, для заголовків використовуйте колір #FFFFFF, для опису і посилань # BBC9D7.
Коли Ви закінчите, результат повинен бути приблизно такий:
Завантажити архів з готовим PSD шаблоном інтернет-магазину, іконками та шрифтом Helvetica з підтримкою кирилиці: