ІТ-інфраструктура для вашого підприємства

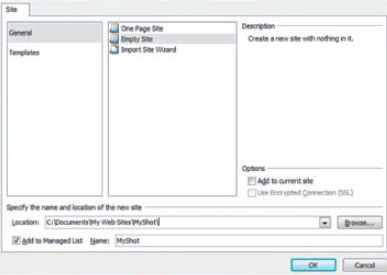
Запустіть Expression Web і в меню Site знайдіть пункт New Site (Новий сайт). У вікні на закладці General (Загальні) виберіть Empty Site (Порожній сайт) і нижче в рядку Location - місце розташування того сайту, де буде зберігатися папка з експортованими картинками. В даному випадку це DocumentsMy Web SitesMyShot.

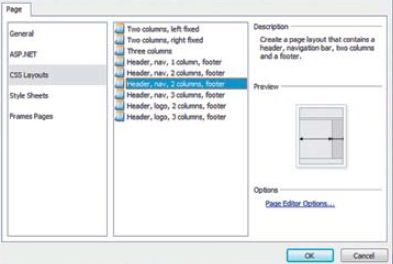
В меню File (Файл) • New (Новий) • Page (Сторінка) на закладці CSS Layouts (CSS-розмітка) виберіть відповідний для себе тип розмітки сторінки. В даному випадку буде вказано: Header, nav, two columns, footer (Верхній колонтитул, навігація, дві колонки, нижній колонтитул). Права колонка повинна бути менше за розміром, ніж ліва.
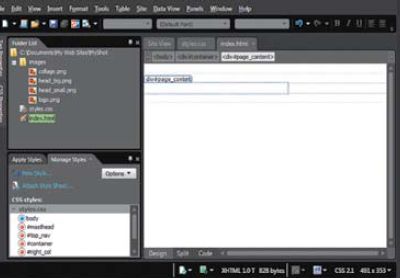
Після цього автоматично створяться два файли, що визначають верстку в дві колонки з місцями для заголовка, меню і копірайту. Збережіть їх як index.html і styles.css відповідно. Після цього вони з'являться в папці проекту сайту, на панелі Folder List (Список папок).

Пора нарешті озирнутися в Expression Web. У центрі екрана розташована робоча область відкритих документів з режимами відображення Design (Дизайн), Split (Сполучений), Code (Код). Ліворуч і праворуч знаходяться необхідні для роботи панелі Folder List, Apply Styles / Manage Styles (Застосування стилів / Управління стилями), Toolbox (Інструментальна панель) з елементами управління, CSS Properties (Властивості CSS).

Для селектора body на закладці Background (Фон) виберіть такий же колір фону (background-color), який був використаний при створенні дизайну, - # 1C1C1C. На закладці Font (Шрифт) змініть колір тексту (color) на білий - #FFFFFF. На закладці Box (Блок) поставте внутрішні відступи - padding 20 px.
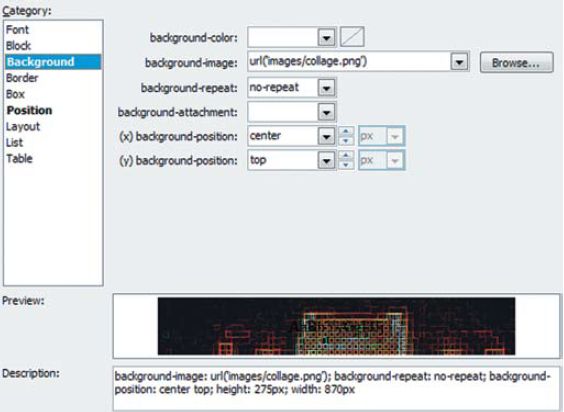
Для стилю #masthead як фонове зображення (background-image) виберіть файл колажу collage.png з папки з малюнками, Ви можете це зробити неповторним (вказавши в потрібному списку значення no-repeat) і здійсните позиціонування: з координування Х - по центру, по Y - зверху. На закладці Position встановіть значення Height (Висота) рівним висоті колажу - 275 px і нижче і значення Width (Ширина) таке ж, як ширина малюнка, - 870 px.
Для стилю #right_col ширина блоку дорівнює 285 px.
Для стилю #page_content відступ справа (margin-right) становить 285 px.
Для стилю #container ширина дорівнює 870 px.
Крім того, необхідно додати нові стилі для двох заголовків і картинок.
На тій же панелі Manage Styles (Управління стилями) виділіть New Style (Новий стиль) і виберіть селектор h1 (Тема першого рівня). В якості фону для стилю встановіть зображення, призначене для великого заголовка - head_big.png, і задайте для нього такі значення: background-repeat: no-repeat; background-position: left center. Далі вкажіть Color (Колір тексту) - #FFFFFF, Font-size (Розмір шрифту) - 14 px, Line-height (Висота рядка) - 30 px, Margin (Поля) - 0, Padding-left (Лівий відступ) - 15 px , Height - 30 px. Перший стиль готовий. Не забувайте, що на сторінці розміщуються заголовки блоків фіксованої ширини, а значить, для «гумового» дизайну слід застосовувати інші методи.
Створіть ще один стиль для селектора img (зображення) і поставте для нього Margin (Поля): 10 px.
Тепер залишилося наповнити даними наш міні-сайт з однієї сторінки.

Спочатку додайте логотип. Відкрийте папку images в панелі Folder List і мишею перетягнете файл logo.png в область шару div # masthead. Після цього в шапці, фоном для якої служить колаж, з'явиться зображення логотипу.
Виберіть мишею в робочій області проекту праву колонку right_col і додайте в неї заголовок рівня h2 з назвою Twitter.
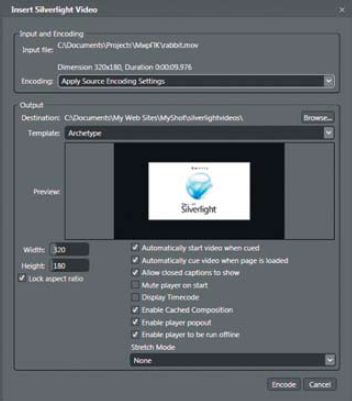
Тепер залишилося лише вставити повідомлення з Twitter в праву колонку. Для цього скористаємося готовим міні-додатком Silvester - Silverlight Twitter Widget. Щоб більш детально познайомитися з його описом і кодом, варто зайти на сайт www.silverlightshow.net/items/Silvester-A-Silverlight-Twitter-Widget.aspx. А зараз потрібно перейти в режим відображення html-сторінки Code (в нього слід переключитися в нижній частині робочої області) і вставити код цього додатка в нашу праву колонку - right_col.
Ось приклад коду даного міні-додатки, яке потрібно вставити (його можна завантажити з зазначеного вище сайту):

Після закінчення верстки та розміщення результату на сервері хостингу компанії вийшла цілком працездатна і симпатична веб-сторінка.
В обох частинах статті було розглянуто, як можна розробити дизайн елементів сайту в Expression Design і зробити в Expression Web міні-сайт розміром в одну сторінку. З іншими продуктами Expression і їх можливостями можна познайомитися на російськомовному ресурсі www.microsoft.com/rus/expression/. Для тих, хто хоче піти далі і навчитися створювати насичені інтернет-додатки за допомогою технології Silverlight, має сенс познайомитися з книгою російською мовою «Введення в Microsoft Silverlight 3», яку легко завантажити в розділі технічних ресурсів www.microsoft.com/rus/ expression / resources /.
Порада. Щоб раціональніше організувати робочий простір, будь-яку панель можна розташувати в тому місці екрана, де буде зручніше з нею працювати. Клацніть на заголовку панелі лівою кнопкою миші і, утримуючи її, перетягніть обраний блок в межах вікна Expression Web. За допомогою меню Panels також можна приховати або відобразити додаткові панелі.
Примітка. Для тестування роботи віджету Silvester необхідно завантажити на веб-сервер ту сторінку, де він міститься.