Плагін Projects від WooThemes розроблений спеціально для створення портфоліо на сайтах WordPress.
Сьогодні ми поговоримо про те, як створювати базові портфоліо онлайн за допомогою плагіна Projects, і зробимо це для уявної дизайнерської компанії. Але плагін підійде і для сайтів різних тематик, як наприклад:
- Для копірайтерів. Для демонстрації власних робіт.
- Для веб-дизайнерів. Для додавання списку клієнтів.
- Для репетиторів / тренерів / коучерів. Розміщення в портфоліо своїх навчальних кейсів або історій успіху.
- Живописцям. Створення портфоліо своїх робіт.
Установка і настройка плагіна Projects

Ви можете завантажити плагін з офіційного каталогу розширень WordPress за цим посиланням.
Якщо ви не знаєте, що таке плагіни і як їх встановлювати, подивіться цей урок.
Для настройки Projects необхідно використовувати кілька простих параметрів. Після установки ви побачите наступне діалогове вікно:
Натисніть на посилання для переходу на сторінку налаштування плагіна.
сторінка плагіна
У випадаючому списку меню будуть все станиці вашого сайту на WordPress - основні або ж архівні.
Найкраще створити порожню сторінку. Для цього перейдіть в розділ «Сторінки» і додайте нову порожню сторінку. Її можна назвати як вам завгодно, але в цьому керівництві ми дамо їй ім'я «projects». За бажанням можете розмістити на цій сторінці контент.
зображення
Інша частина налаштувань на цій сторінці стосується зображень. Вам доступні:
- Архівні зображення. вони відображаються на основний або на архівної сторінці.
- Поодинокі зображення. основне зображення в окремих записах.
- Мініатюри. якщо ви будете міняти мініатюрні зображення після додавання будь-якого проекту, то вам доведеться відновити ваші мініатюри (або їх розмір може бути змінений). В інтерфейсі WordPress не передбачено відновлення мініатюрних зображень, але на щастя, для цього існує спеціальний плагін - Regenerate Thumbnails. Після зміни мініатюри зайдіть в розділ меню WordPress «Інструменти» і виберіть «Regen. Thumbnails ». На що з'явилося екрані натисніть на кнопку «Відновити всі мініатюри». Це може зайняти кілька хвилин, особливо, якщо у вас багато зображень.
Після цього натисніть на кнопку «Зберегти зміни».
Додавання, редагування, видалення
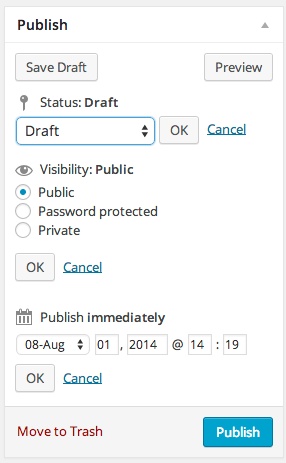
Якщо ви вже додавали раніше записи або сторінки на WordPress, то цей процес буде вже звичним для вас. На цій сторінці вам потрібно внести наступні дані:


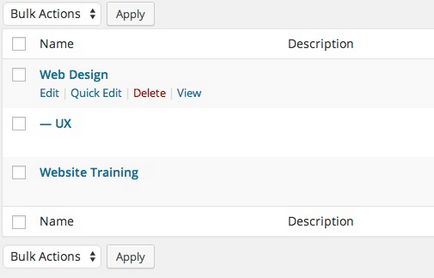
Щоб видалити або відредагувати Projects зайдіть в розділ «Усі проекти» в меню «Проекти». Натисніть на назву проекту і внесіть необхідні зміни. Після цього з'явитися такий же скрін, як і при додаванні проекту. Внесіть всю необхідну інформацію і натисніть на кнопку «Оновити» для збереження всіх змін.
При натисканні на "Відправити в кошик», ви видалите записи. Є ще й інший спосіб. З скрін «Всі проекти» наведіть курсором на одне з посилань - «Редагувати» або «Видалити».
Але після відправки записів в кошик вони ще не видалені повністю. Вгорі біля сторінки «Всі проекти» в меню «Проекти» є кілька посилань:
Зверніть увагу, що посилання «Чернетки» і «Дистанційні» не показуватися, якщо їх не існує.
При натисканні на посилання «віддалені», ви побачите всі записи, які ви зазначили для видалення. Якщо навести курсором на ім'я записи, то зможете повністю видалити або відновити запис.

Не забудьте натиснути «Зберегти» після внесення змін.

Плагін має основні шорткоди для відображення ваших проектів в будь-якому місці на вашому сайті на WordPress.
Ось кілька їх прикладів:
[Projects limit = "6" columns = "3" orderby = "date" order = "asc" exclude_categories = "4,6,8"]
А тепер давайте його трохи розберемо:
Даний шорткод можна використовувати для сторінок, записів і віджетів.
висновок

Ми розглянули процес налаштування Projects. А також дізналися, як додати, відредагувати або видалити сторінки.
Джерело: code.tutsplus.com
Ні б такий простий плагін, а у мене чомусь не виходить його запустити. Новомосковскл документацію по плагіну, там теж все просто, а не працює. (
Здравсвуйте.
Після установки плагіна і його настройки, мені так і не удалосьполучіть сторінку з відображенням проекту. Замість цього відображається сторінка з наступними повідомленнями: Warning: Division by zero in /home/kowal/public_html/wp-content/plugins/projects-by-woothemes/templates/content-project.php on line 29
Що зробив або роблю неправильно?
Для початку потрібно глянути, що ж там таке знаходиться в 29 рядку коду файлу content-project.php, на що лається сторінка.
Рядки коду від 27 до 32:
// Extra post classes
$ Classes = array ();
if (0 == ($ projects_loop [ 'loop'] - 1)% $ projects_loop [ 'columns'] || 1 == $ projects_loop [ 'columns'])
$ Classes [] = 'first';
if (0 == $ projects_loop [ 'loop']% $ projects_loop [ 'columns'])
$ Classes [] = 'last';