У цьому уроці я покажу вам як створити «підбадьорливий» крижаний текст, використовуючи програму Photoshop. З уроку ви дізнаєтеся кілька цікавих способів роботи з текстурами, а так само ми попрацюємо з освітленням.

Для виконання уроку вам будуть потрібні такі матеріали:
Створіть новий документ розміром 1200 х 700 пікс. з чорним фоном. Перемістіть в робочий документ текстуру «Стіна». Додайте її на полотні як вам подобається.

Активуйте інструмент Ластик (Еraser tool), в налаштуваннях встановіть м'яку круглу кисть і зітріть ділянки текстури, як показано нижче.

Далі, над шаром з текстурою, ми додамо два коригувальних шару:
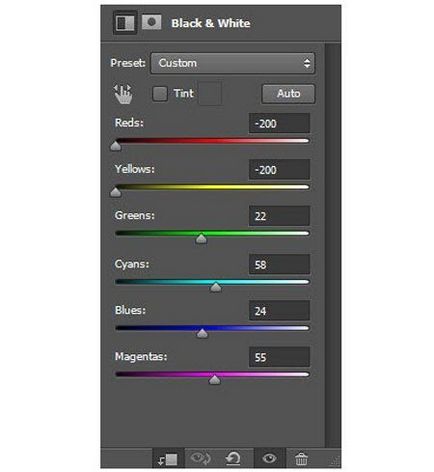
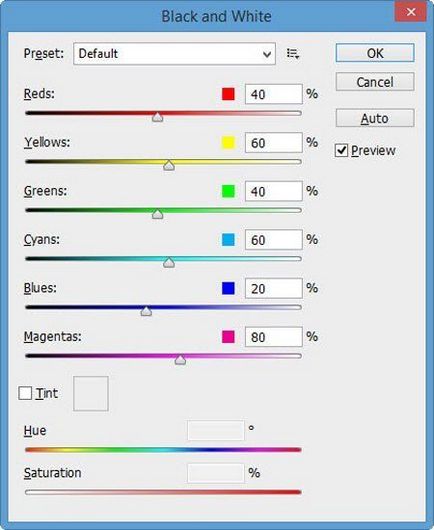
Чорне і Біле (Black and White)


Після застосування коригувальних шарів, на вашому полотні повинні бути видні тільки центральні світлі ділянки текстури.

Отриманий фон послужить основою на якій «стоїть» текст.
Створіть новий шар поверх попередніх. Активуйте інструмент Горизонтальний текст (Horizontal type tool). Додайте на ваш полотно слово, з яким плануєте працювати. В даному уроці використаний шрифт «Coolvetica».

Завантажте в вашу роботу текстуру «Лід 1». Стоячи на шарі з даною текстурою, створіть виділення по контуру тексту. Скопіюйте виділену область на новий шар.

Вимкніть видимість шару з текстурою «Лід» і розмістіть го під текстовим шаром.

До шару з крижаними літерами ми додамо два коригувальних шару (як обтравочні маски):
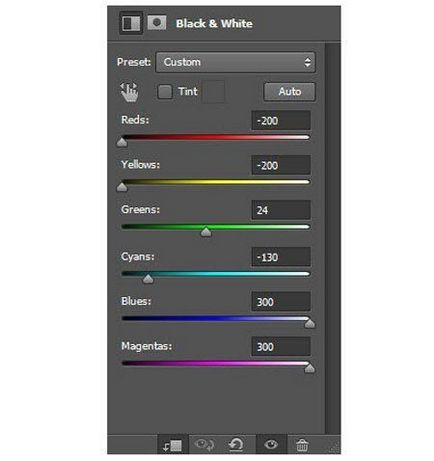
Чорне і Біле (Black and White)


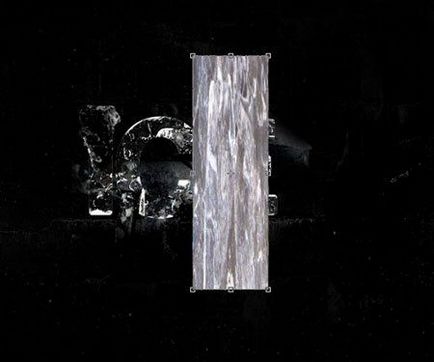
Поверніться до шару з крижаної текстурою, включіть її видимість. Створіть прямокутне виділення і скопіюйте його на новий шар.

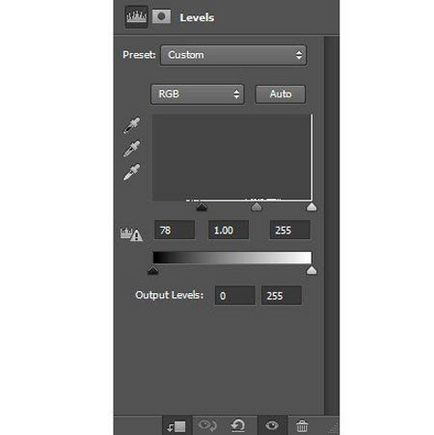
Отриману копію, розмістіть над шаром Рівні (Levels) і застосуєте її як обтравочную маску.

Режим накладення даного шару-копії встановіть на Тверде світло (Hard light). Перейдіть до Зображення - Коррекція- Чорне і Біле (Black and White).

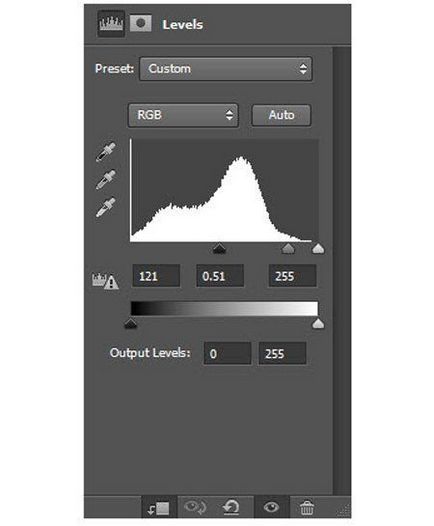
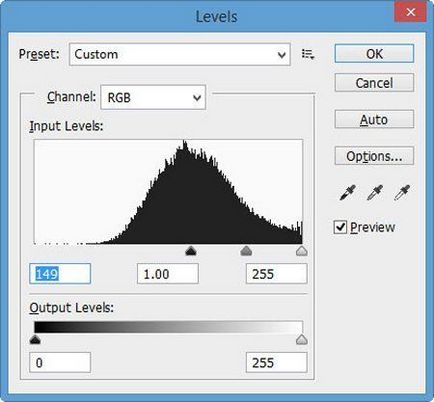
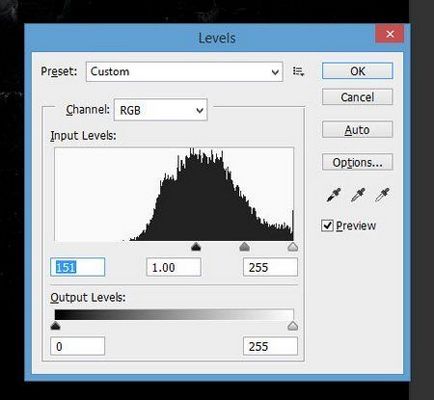
А потім до Зображення - Корекція - Рівні (Levels)

У вас повинен вийти схожий результат:

Додамо в нашу роботу додаткові крижинки. Завантажте зображення «Лід 2». Відділити, будь-яким зручним для вас способом, трикутний уламок.

Скопіюйте осколок на новий шар, а потім перенесіть його в основний робочий полотно і розмістіть під текстовим шаром. При необхідності, зменшіть розмір уламка.

Повторіть попередній крок і додати ще кілька крижаних осколків в свій документ.

Продовжимо роботу з текстурою «Лід 2» і додамо до неї кілька коригувань. Перейдіть на шар з текстурою «Лід 1» створіть прямокутне виділення і скопіюйте його на новий шар. Додайте новий шар-копію з крижаної текстурою поверх всіх попередніх. Трансформуйте ділянку з текстурою, як показано нижче:

До одержання стисненого ділянці текстури, застосуємо вже знайомі коригування:
Чорне і Біле (Black and White)


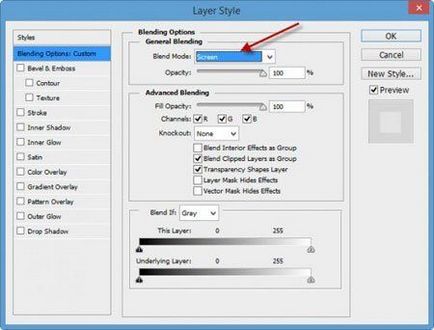
Режим накладення (Вlending mode) верхнього шару з текстурою льоду змініть на Екран (Screen).

Ось що у вас повинно вийти:

Активуйте інструмент Ластик (Еraser tool) і обробіть краю зміненої текстури.

Додайте текстуру як показано в прикладі нижче:

Перейдіть до текстурі «Лід 2» і створіть ще одне виділення по контуру крижаного уламка.

Скопіюйте ділянку з крижинка на новий шар і перенесіть цей шар в основний робочий документ. Активуйте Трансформування (Transform) і зменшіть масштаб осколка.

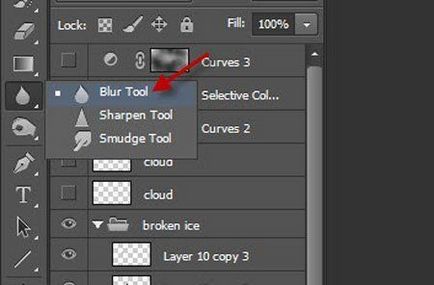
Використовуйте інструмент Розумієте (Вlur tool), що б зробити більш м'яким дальню межу крижаного уламка. Це допоможе надати динаміку зображенню.

Повторіть попередні дії і додайте в ваш полотно ще кілька крижинок. Додаючи новий осколок, міняйте його розмір і кут повороту.

Ми майже закінчили! Перейдемо до заключної корекції.
Попрацюємо над кольором. Для цього додайте коригувальний шар Криві (Curves) поверх всіх попередніх. Налаштування кривих ви можете розглянути нижче.

На цьому урок закінчено! Сподіваюся, вам було цікаво над ним працювати.
доповнень:
23 589
передплатників:
70 000+
Робіт користувачів:
331 787
Інші наші проекти:
Реєстрація
Реєстрація через пошту