Так, продовжую розбиратися з можливостями програми по створенню шаблонів Artisteer 2, і тепер буду розглядати вкладку «Блоки» на панелі інструментів. Ця вкладка дозволяє виконувати настройку відображення і виконати форматування відображення правого і / або лівого частин шаблону.
C допомогою цієї вкладки програми Artisteer 2 я виконаю настройку і оформлення блоків в шаблоні. В цьому випадку я оформляю всі модулі, які я встановлю в правій частині шаблону і одночасно в лівій частині. Тут я не можу виконувати різну оформлення модулів. І на даному шаблоні я налаштовую трьох-колончатого шаблону.
І йду по цій вкладці. Уже перша кнопка "Запропонувати блоки" не так цікава, тому що оформлення шаблону йде до кінця, і ставати важче підбирати оформлення різних елементів шаблону. Тому можна довго натискати її, підбираючи потрібне оформлення, адже все робиться за допомогою встановлених стилів за замовчуванням.
А ось наступний список, що випадає цікавіший.

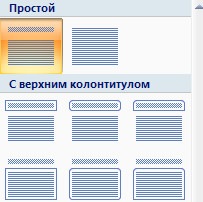
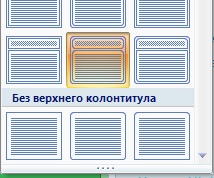
Тут я можу вибрати, чи потрібно в модулях показувати його назву, а якщо потрібно, то як його візуально оформити. Адже є 21 варіант модуля з верхнім колонтитулом, 3 варіанти без заголовка. Головне тут вибрати, чи потрібно відображати підпис до кожного модуля. Тут можуть бути проблеми з довгими назвами модулів, якщо вони займають дві строчки або більше, або в назві буде дуже довге слово, через що потрібно буде вже змінювати ширину колонок в бік збільшення.
Залежно від обраного стилю можна буде встановити і оформлення модулів. Так при виборі відображення модулів без заголовка деякі властивості можуть бути не доступні.


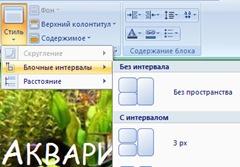
Суть установки "Відстані" зводиться до того, щоб встановити інтервал між самою шапкою модуля і першим пунктом або написом в блоці.
Як завжди є чітко обумовлені величини, також я можу виставити значення вручну з кроком в 1 px. Мені так здається, що я можу без шкоди для оформлення встановлювати цей інтервал в 2 - 3 пікселі, велика величина просто вже виглядати добре не буде, занадто багато порожнього місця буде.
Наступним кроком йде оформлення заголовка блоку, якщо перед цим я застосував його створення.

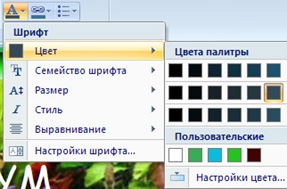
Тут уже традиційні можливості представлені. Я можу перший візуальний оформити заголовок - виконати заливку, встановити кордон, текстуру і градієнт. Все просто з випадаючого пунктів я вибираю потрібні значення і кольору. Можу встановити колір по палітрі і кодом.
Також можу оформити написання назви заголовка. Взяти за основу якийсь шрифт, вирівняти та застосувати стиль з розміром. Все це зручно підбирається, відразу ж бачу зміни на шаблоні сайту. Залишилося нагадати - чим менше прімбабасов, тим легше сайт. Також варто відзначити, що сам заголовок займає небагато вести, але якщо я встановлю 10 моделей на сайт, то всі ці властивості будуть промальовані 10 раз в різних місцях сайту. Це може ускладнити вагомо завантаження сайту до кінця. Чи варто це робити? Тому роблю простіше.
Але тут є ще одна деталь, потрібно вибрати інший стиль оформлення блоку

виконується зміни фону блоків таким чином

Оформлення ускладнюється, значить і розширюються мої можливості в створенні шаблону.

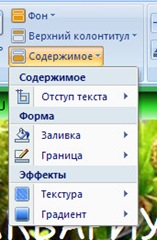
Кнопочки "Фон" і "Вміст" стають активними. І я можу вже змінювати колір фону блоків, тут же можу встановити градієнт, текстуру, кордон фону. У моєму випадку фон білий, він добре бачимо між зеленим і сірим кольорами.
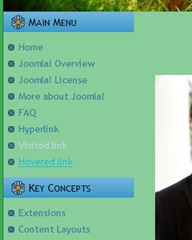
Сірим кольором залито вміст. Його можна також тонко налаштувати, так само як і з фоном, я можу встановити колір заливки, текстуру і градієнт, і кордон вмісту з його кольором. Як приклад, можу навести такі ось зміни,
На цьому прикладі я тільки показую можливість настройки блоків. Що тут потрібно зробити? Для початку кольори не дуже узгоджуються, а ще більша проблема з відображенням текстів в меню або там же можуть бути гіперпосилання.
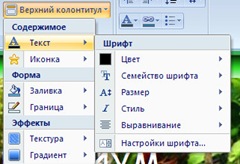
Тут присутні 7 кнопочок, які і можуть нормально оформити текст в блоках. Перші чотири верхніх іконки - це оформлення розміщення тексту: відступ зліва і права від кордонів блоку, інтервал між рядками і інтервал між букв. А ось дві нижні іконочки відповідають за оформлення тексту і гіперпосилань.
Знову нічого складного, все стандартно, для тексту визначаємо, стиль, шрифт, розмір і вирівнювання.

Для гіперпосилань визначаємо три стану:
І для кожного стану визначаю стилі, це ті ж шрифти, колір, підкреслення і так далі.
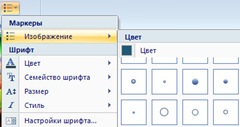
І остання опція, це можливість установки маркера перед гіперпосиланням

За допомогою цієї опції я можу встановити в будь-якому меню або списку будь-маркери під ненумеровані списки. Тоді вони будуть використовуватися і для оформлення ненумерованих списків і для оформлення гіперпосилань. Але далі я можу визначити і шрифт і розмір шрифту та інші властивості. Але ці пункти, крім маркера будуть використовуватися тільки в разі, коли в блоках я буду розміщувати ненумеровані списки.
Якщо я в блоках буду розміщувати гіперпосилання, то маркери будуть використовуватися ті ж, але оформлення посилань буде відбуватися згідно з визначеними властивостями, які я призначив для гіперпосилань. Так що ніяких накладок стилю на стиль не буде відбуватися.
Згоден, що уроки хороші, але краще звичайно на практиці. Я давно працюю з Artisteer, тільки у мене Artisteer 3. Програма хороша, тільки після неї багато лішнегo залишається після імпорту. А так цілком пристойні шаблони виходять.
У відповідь на питання Наталі.
На жаль готові шаблони не переносяться, в програму. Особисто я такої інформації не знайшов. Та й навіщо. Пристойний шаблон краще самому доопрацювати. Взагалі прога нормальна, є свої нюанси, але це дрібниці.
Підкажіть будь ласка. як розмістити блок (архів, про себе та ін.) в рядок відразу після заголовка?
Привіт, роблю шаблон, потім експортується, хочу застосувати але пише що це не можливо. Нічого не виходить. що робити??
XML: Content is not allowed in prolog - така помилка вибивається, коли виникає помилка з кодування була не коректною, присутні не Новомосковскемих символів.
Чи не вдалося проаналізувати ваш шаблон, так як він неправильно сформований. Переконайтеся, що всі елементи XML правильно закриті.
Повідомлення про помилку в XML: Content is not allowed in prolog.
що це означає. підкажіть і поясніть. ((