
Установка і настройка модулів і плагін онлайн перекладу текстів для створення видимості багатомовного сайту, ми розглядати тут не будемо. Як відомо, користі від цих розширень мало - переклад виходить кривої. А з іншого боку, в мережі безліч ресурсів, за допомогою яких можна отримати переклад того ж слабкого якості, та й в браузери вбудовуються функціонал перекладу. Кому треба - скористається. Тут ми будемо говорити про повне «правильному» багатомовному сайті.
Фактичні ми будемо створювати N-ну кількість сайтів в рамках одного. Хтось уже, напевно, здогадався, що число N буде дорівнювати кількості використовуваних мов.
Установка мовних пакетів дляJoomla 2.5!
Перше, з чого варто почати, це встановити додаткові мовні пакети для Joomla, які можна скачати на офіційному сайті. На момент написання статті в каталозі знаходиться 64 офіційних мовних пакетів. Відразу ж зазначу, що вам також знадобляться мовні пакети для компонентів сторонніх розробників, які ви плануєте використовувати при створенні сайту. Тому перед початком установки стороннього розширення (якщо воно буде виводитися на призначену для користувача частину сайту) перевірте наявність необхідних пакетів в складі архіву, а при відсутності файлів перекладу, завантажте мовні пакети з сайту виробника. Зазвичай їх легко знайти. В іншому випадку може вийти казус при використанні сторонніх розширень, коли сайт на одній мові, а всі підписи і назви кнопок всередині компонента на іншому. Так що завантажуємо російський (якщо у вас не русифікована версія Joomla!) І італійська мовні пакети.
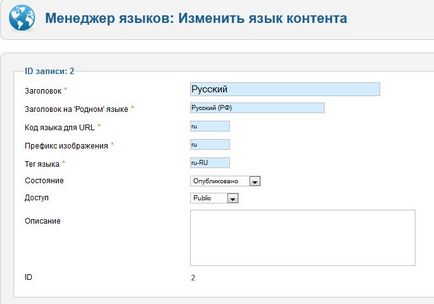
Скачані мовні пакети для Joomla 2.5 встановлюємо звичайним способом Розширення - Менеджер розширень. У цьому уроці будемо робити сайт на трьох мовах: російська, англійська та італійська. Після установки мовних пакетів переходимо в розділ Розширення - Менеджер мов. У перших двох закладках ви встановлюєте мову за замовчуванням той, який вам потрібен (у мене буде російська), а от у третій закладці «Мови контенту» нам потрібно попрацювати. Англійська мова створена в момент установки, нам потрібно створити російський та італійський. Натискаємо кнопку СТВОРИТИ і заповнюємо необхідні поля. Не соромтеся дивитися підказки до полів, навівши курсор на назву поля. Для російської мови повинно вийти наступне:

Мал. 1 Настоянка мовних пакетів для контенту сайту.
Знову відразу обмовлюся. Є два нюанси, які слід знати. Файли зображень прапорів країн для позначення мови зберігаються в папці media / mod_languages / images / в форматі .gif. Якщо вас не влаштовують стандартні картинки, і ви хочете нові, сміливо міняйте, благо в мережі зображень прапорів країн величезна кількість. Тільки зберігайте назви або міняйте на необхідні в атрибуті «Префікс зображення».
Другий нюанс полягає з полями Мета-тег Keywords, Мета-тег Description, Назва сайту - якщо ви не використовуєте сторонні компоненти SEF посилань, то ці поля обов'язкові для заповнення. Заповнюємо їх на тих мовах, для яких створили. Якщо ж ви використовуєте сторонні компоненти, такі як AceSEF або sh404sef, то ці поля можете залишити порожніми, а всі метадані заповнити в налаштуваннях компонента
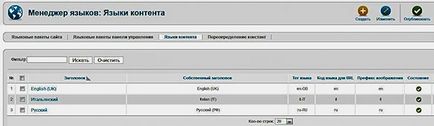
В кінцевому підсумку у вас повинно вийти наступне:

Мал. 2. Панель МОВИ КОНТЕНТУ
Публікуємо модуль «Перемикач мов»
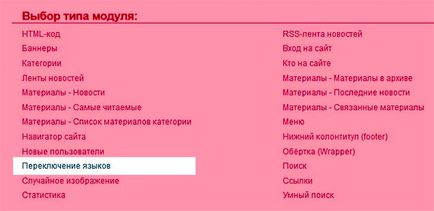
На наступному кроці публікуємо модуль «Перемикач мов». Цей модуль відображає список доступних мов контенту, які ми налаштували.

Мал. 3. Вибір типу модуля - Перемикач мов.
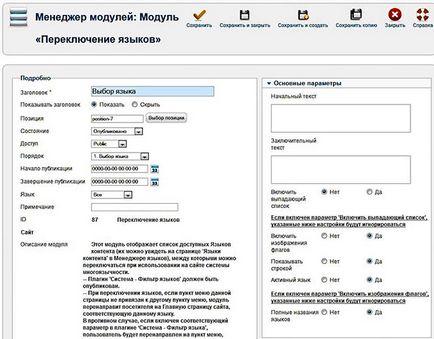
Далі все як завжди, даємо йому назву, відзначаємо, чи буде показуватися назва модуля чи ні, вибираємо позицію для модуля і публікуємо. А з правого боку виставляємо необхідні настройки для модуля.
Налаштувань не багато, тільки тип відображення перемикачів: 1. Список, що випадає; 2. У вигляді картинок прапорів; 3. Текстові посилання в один рядок.

Мал. 4. Налаштування модуля ПЕРЕКЛЮЧАТЕЛЬ МОВ
Тут кожен вибирає на свій смак і колір. Зберігаємо новий модуль і переходимо на головну сторінку сайту. Багатьох, хто ще не до кінця дочитав текст, побачене розчарує. Немає ні прапорів, ні текстових посилань, коротше жодного перемикача. Не лякайтеся, все ще попереду.
Включаємо Плагін Система - Фільтр (вибір) мови.
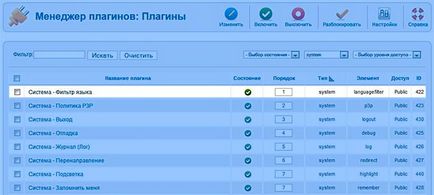
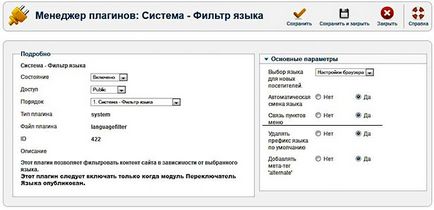
Для того, щоб Joomla! могла розрізняти мови, існує плагін Система - Фільтр мови: Розширення - Менеджер плагінів. Для роботи, плагін повинен бути активований, а також можна налаштувати його за певними параметрами, наприклад: вибрати мову за замовчуванням або спробувати виявити мову в налаштуваннях браузера; чи буде автоматично змінюватися мова, в залежності від мови, яка використовується в інтерфейсі чи ні.

Мал. 5. Менеджер плагінів. Сортування по типу SYSTEM.
Наприклад, в залежності від прав, користувач може бачити своє меню: наприклад посилання на свій профіль. Де на сторінці редагування профілю, серед інших налаштувань можна вибрати мову сайту.

Мал. 6. Налаштування плагіна Система - Фільтр мов.
Головне меню сайту і проблеми з ним.
Ні, теоретично можливо створити одне головне меню з пунктами меню для кожної мови. Тобто, наприклад, у вас будуть Головна сторінка російською мовою, англійською та італійською. Але справа в тому, що головною сторінкою можна призначити тільки один пункт меню. І найголовніше, що одному з пунктів меню повинно бути присвоєно полю «Мова» для «Все». Як мінімум один пункт меню, з тих, що призначені пунктом 'за замовчуванням', повинен бути прив'язаний до всіх мов, навіть якщо сайт є багатомовним. Ось тут вся заковика, чи не буде перемикач викидати користувача завжди на одну головну сторінку, наприклад на російську, замість тієї ж англійської або італійської. Я не пробував, хто-небудь спробує, розповість.
І є ще один нюанс, в рамках одного меню можна призначити Аліяси однакові, а значить і посилання у вас будуть різні, наприклад: main-ru / ru, main-en / en, main-it / it. Тобто один суфікс додасте ви, так як будете змушені, а після слеша додасть модуль «Перемикач мов», так як він так вміє.
Робимо все по-людськи. Одне головне меню у нас є. Нам треба створити ще два для двох мов і одне додаткове. Ось з нього і почнемо.
Переходимо в Меню - Менеджер меню - Створити меню. Даємо йому назву default, і тип меню default-menu.

Мал. 7. Створюємо меню за замовчуванням.
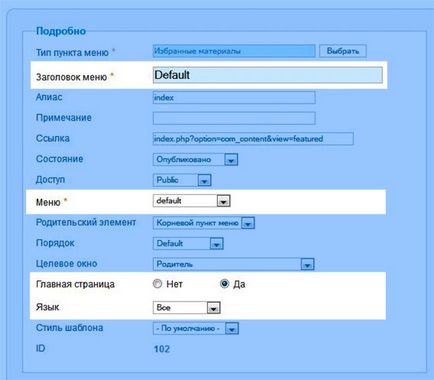
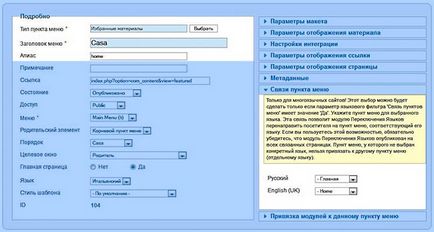
Переходимо в розділ пунктів меню і створюємо один єдиний пункт, назвемо його default, робимо його Головною сторінкою за замовчуванням, а пункт «Мова» встановлюємо для «Всіх».

Мал. 8. Налаштування пункту меню за замовчуванням.
Модуль для цього меню не створюємо і відповідно не публікуємо. Все, вимоги системи Joomla! про те, що як мінімум один пункт меню, з тих, що призначені пунктом 'за замовчуванням', повинен бути прив'язаний до всіх мов, навіть якщо сайт є багатомовним, виконаний.
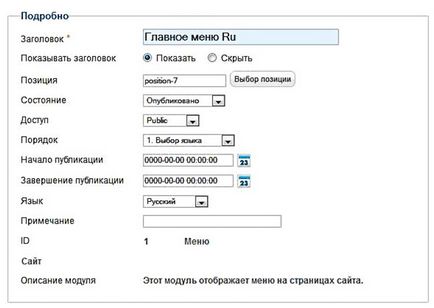
Їдемо далі, давайте перейменуємо існуючу назву головного меню на Main Menu Ru, а тип меню на mainmenu-ru. Зберігаємося і переходимо в налаштування модуля меню, благо це тепер поруч. Перейменовуємо назву і міняємо настройку «Мова» тільки для «Русский». Зберігаємося.

Мал. 9. Налаштування модуля мене
Створюємо нове меню і називаємо його Main Menu En, тип меню mainmenu-en і зберігається. Створюємо для нього модуль, якщо необхідно пишемо назву модуля англійською мовою, публікуємо в тугіше позицію що і Main Menu Ru, а ось налаштування «Мова» вибираємо «Англійська». Зберігаємося.
Повторюємо те ж саме для італійського меню ... Назва: Main Menu It. тип меню mainmenu-it. Створюємо модуль для цього меню публікуємо в тугіше позицію, що і Main Menu Ru, настройку «Мова» вибираємо «Італійський». Зберігаємося.
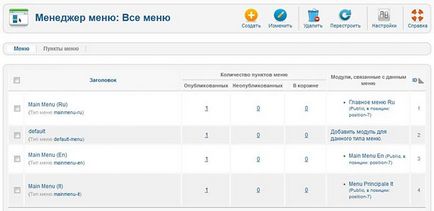
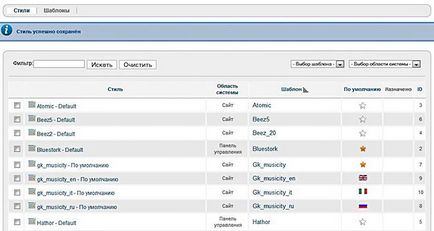
У вас повинно вийти чотири меню:

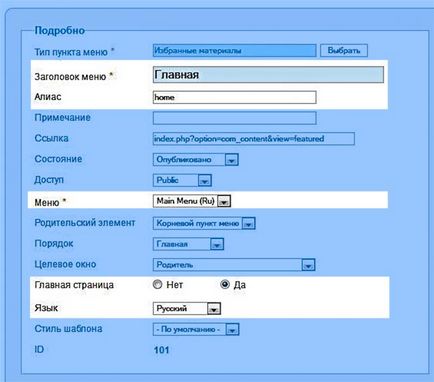
У російській меню пункт для головної сторінки створено. Нам треба тільки перейменувати його і опцію "Мова" перевести на Русский. Перемикач Головна сторінка перемикаємо на ДА. Зберігаємося, замість зірочки в колонці Головна на проти пункту з'являється РОСІЙСЬКИЙ ПРАПОР.

Мал. 11. Налаштування пункту меню ГОЛОВНА.
Тепер для англійської та італійської меню створюємо пункти меню для головної сторінки. Переходимо в Пункти меню, вибираємо mainmenu-en і створюємо новий пункт меню. Тип пункту меню - Вибрані матеріали (якщо використовуєте свою в'язку для даного пункту меню, використовуйте, це не впливає на те, що ми робимо). Називаємо його Home на англійський лад, даємо той же аліяс що і для головної сторінки російського меню, налаштування «Мова» вибираємо «Англійська». Перемикач Головна сторінка перемикаємо на ДА. Зберігаємося, замість зірочки в колонці Головна на проти пункту з'являється англійський прапор.
Повторюємо те ж саме для італійського меню. Тип пункту меню - Вибрані матеріали. Назва на італійському, аліяс - home, «Мова» - «Італійський». Перемикач Головна сторінка перемикаємо на ДА. Зберігаємося, замість зірочки в колонці Головна на проти пункту з'являється італійський прапор.
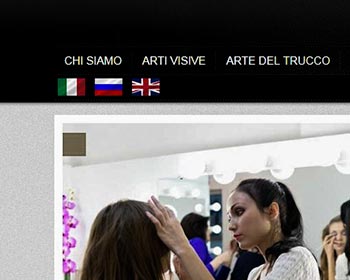
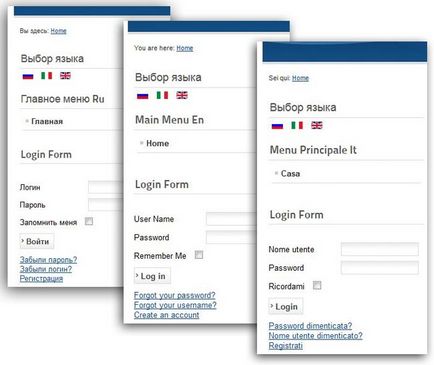
Тепер можемо перейти на головну сторінку сайту і насолодитися з'явилися перемикачами мов і єдиними пунктами меню на різних мовах.

Мал. 15. Головна сторінка сайту на трьох мовах.
Ще один нюанс або ще одна проблема з головним меню.
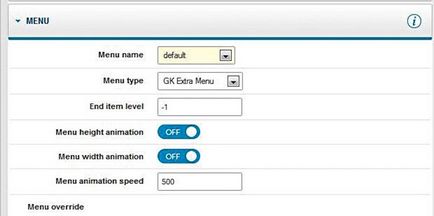
Добре що ми використовували шаблон, який йде разом з пакетом Joomla 2.5! І в цьому шаблоні є позиція для установки головного меню. Але є шаблони, де модуль меню встановлюється в позиції також не через Менеджер модулів, а через настройки шаблону. Наприклад, так робить компанія розробників GavickPro. І вставити можна тільки одне меню.

Мал. 15. Налаштування шаблону gk_musicity від компанії GavickPro
Не лякайтеся, робимо все просто. Йдемо в Розширення - Менеджер шаблонів. Переходимо у вкладку Шаблони і вибираємо свій шаблон. Внизу буде поле для введення назви шаблону і кнопка для створення копії.
Мал. 16. Функція створення копії шаблону.
Ось і створюємо ту кількість копій шаблону, скільки ми використовуємо мов плюс ще один, так як і в ситуації з головним меню з налаштуванням «Мова» для «Всіх» ми не зможемо уникнути.

Мал. 18. Менеджер шаблонів після внесених змін.
Потім повертаємося в стилі, однаково налаштовуємо все шаблони, так як нам потрібно, тільки ось меню для кожного вибираємо своє і атрибут «Мова» теж встановлюємо для кожного свій. А то є шанс не побачити своє меню.

Не забуваємо, змінюючи css або php файли шаблонів, копіювати їх в інші папки шаблонів.
Пов'язуємо пункти меню
Нам залишилося тільки зв'язати між собою пункти меню. Навіщо це треба? Але якщо хочете щоб ваші користувачі при зміні мови сайту з цікавить їх сторінки вилітали на головну, залиште все як є.

Мал. 20. Зв'язуємо пункти меню.
Зберігаємося. В меню лізти не треба, зв'язку встановляться автоматично. Але якщо є бажання перевірити, перевіряйте. Краще один раз побачити, ніж сто разів почути.