Робота в Adobe Flash Professional CS5.5
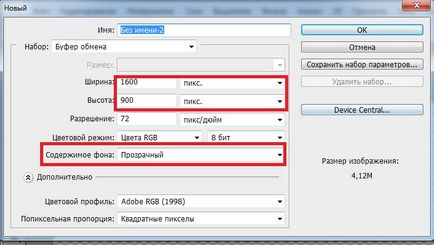
Почнемо з того, що зайдемо в фотошоп і створимо документ з прозорим фоном. І за потрібне дозволом.

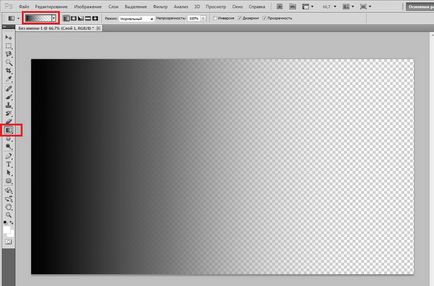
Далі зробимо інструментом "Градієнт" невелику смугу з лівого боку. На цьому тлі будуть розташовані кнопки.

Зберігаємо у форматі PNG.
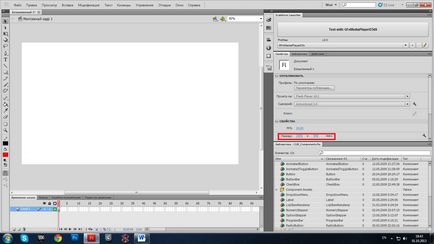
Тепер заходимо в Adobe Flash Professional CS5.5, створимо новий документ ActionScript 2.0. Вибираємо дозвіл (у мене 1600х900).

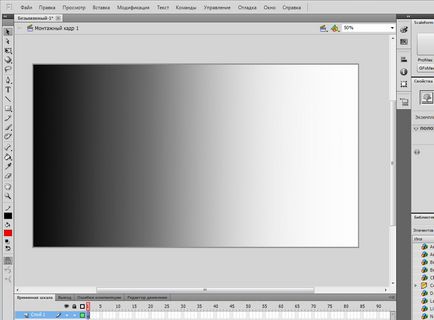
Тиснемо Ctrl + R (імпорт в робочу область) і імпортуємо наш фон.

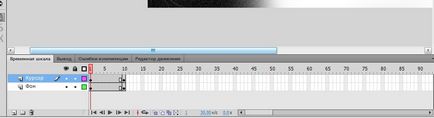
Тепер нам треба намалювати в фотошопі курсор, і зробити ту ж процедуру, що і з фоном, тільки створити новий шар для курсора в нижній шкалі кадрів.

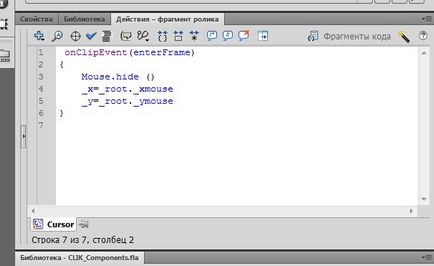
Натискаємо правою кнопкою на нашому зображенні і вибираємо "Перетворити в символ", після чого визначаємо тип «Фрагмент ролика», натискаємо ОК. Далі правий клік на ньому і вибираємо "Дії". Відкриється вікно в якому вводимо код:

Далі в фотошопі створюємо дві кнопки, "Старт" і "Вихід".
Імпортуємо в меню, в шар "Фон". Тиснемо правою кнопкою на нашому зображенні, вибираємо "Перетворити в символ" і вибираємо тип "Кнопка", натискаємо ОК.
Тиснемо на кнопці "Старт" правою кнопкою, вибираємо "Дії" і вводимо код:
Тепер на кнопку "Вихід":
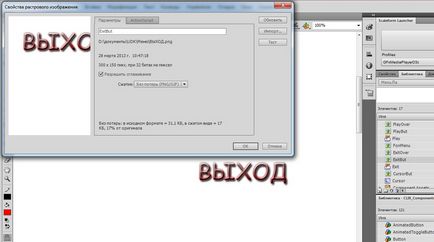
Далі готуємо в бібліотеці наші малюнки, тиснемо в бібліотеці на нашу картинку правою кнопкою і вибираємо "Властивості", після чого стираємо формат картинки, ставимо галочку "Дозволити згладжування", режим "Без втрат". У вкладці Action Script ставимо галочки "Експорт для Action Script" і "Експортувати в кадр 1"

Тепер можна експортувати ролик в формат SWF, в папку Disk: \ UDK \ UDKGame \ Flash \ папка з вашим назвою.
Можна закривати Фотошоп і Флеш.
Робота в UDK
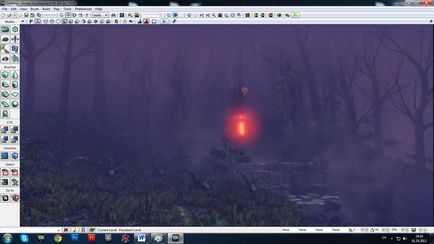
Заходимо в UDK, створюємо новий рівень. Я створив ось такий.

Створюємо Player Start за межами карти. Ставимо камеру.

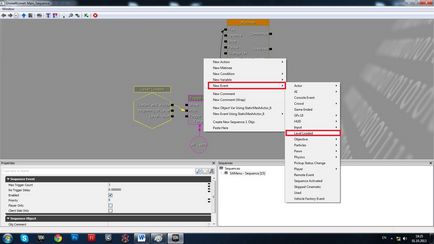
І заходимо в кісмет. Створюємо новий івент Level Loaded.

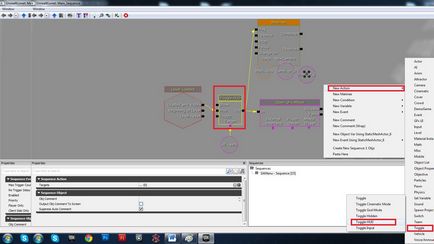
Далі нам треба приховати меню гравця. New Action - Toggle - Toggle HUD, не забуваємо додати змінну All Players.

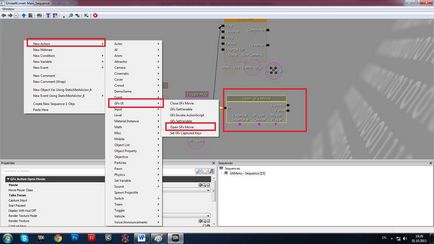
Далі виводимо на екран наше меню в форматі SWF. В поле Movie вводимо назву і шлях до файлу swf, яке ми імпортували в UDK.

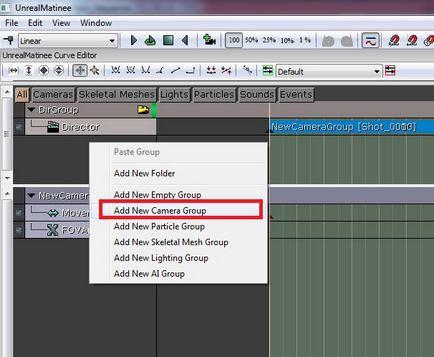
Далі тиснемо New Matinee і два рази мишкою по блоку Матін, нам відкриє інструмент Matinee, тиснемо в лівій частині правою кнопкою і вибираємо Add New Director Group. З'явиться поділ на два рядки. Тепер в рядку, що під DirGroup тиснемо правою кнопкою і вибираємо Add New Camera Group.

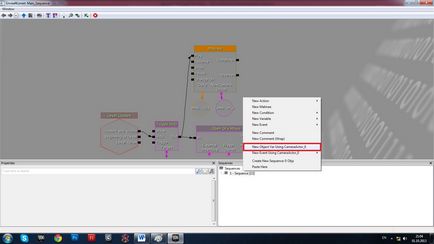
У вікні 3D виду UDK виділяємо камеру і переходимо в кісмет, тиснемо правою кнопкою і створюємо змінну камери.

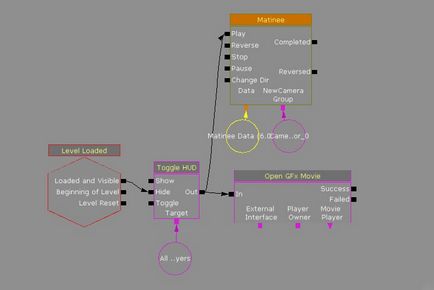
В результаті у вас повинно вийти ось так:

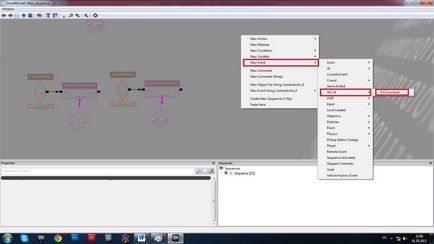
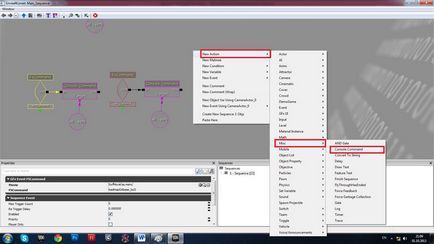
Тепер нам треба додати два івенту FSCommand (New Event - GFX UI - FSCommand), до них підключити Console Command (New Action - Misc - Console Command) і змінну All Players


У першому FSCommand в поле Movie вставляємо наш swf-файл меню. В поле Command пишемо текст, який ми писали в коді для кнопки Start. Потім в Console Command, який приєднаний до нього в поле Command, пишемо команду open назву вашого рівня.
У другому FSCommand в поле Movie вставляємо наш swf-файл меню. В поле Command пишемо текст, який ми писали в коді для кнопки Exit. Потім в Console Command, який приєднаний до нього в поле Command, пишемо команду quit.
Усе. Зберігаємо і перевіряємо.