Вітаю! Ця лекція стане корисною для початківців веб-дизайнерів. І особливо багато цікавої інформації з неї зможуть почерпнути користувачі CMS Joomla 3.
Не секрет, що інтернет-сайт створюється в першу чергу для залучення клієнтів і здійснення продажів. Одним з найбільш популярних способів встановлення контакту з відвідувачем в мережі залишається форма зворотного зв'язку. Якщо у вас, шановні читачі, вже є початковий досвід роботи з Joomla 3, то ви помітили, що налаштувати якісну форму зворотного зв'язку в цій cms досить непросто. Зрозуміло, гарненько розібравшись в темі, можна навчитися додавати статичні форми, як самописние, так і сторонні. Однак встановити в Joomla 3 спливаючу форму зворотного зв'язку - зовсім інша історія. Особисто я за кілька років перепробував кілька рішень і зупинився на Perfect Ajax popup contact form. Про це модулі та особливості його налаштування і піде мова в даній статті.
Форма зворотнього зв'язку Joomla.
Перш за все скачати Perfect Ajax popup contact form і встановимо його через менеджер розширень в Джумла. На даний момент я використовую версію 3.2.20, і вона мене влаштовує більше ніж повністю. Тепер я пропоную вам пройти кілька кроків, в ході яких ми зробимо простеньку кнопку і прив'яжемо до неї спливаючу форму зворотного зв'язку Perfect Ajax.
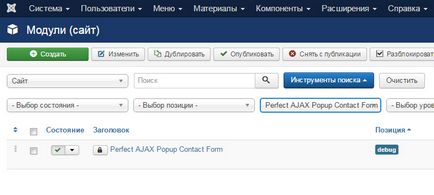
Перейдемо в менеджер модулів адмінпанелі Joomla 3. Тут нам потрібно знайти свіжовстановленому модуль і відкрити його налаштування:

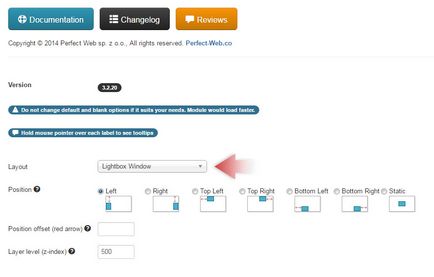
Відразу скажу, Perfect Ajax можна налаштувати і для статичного (неспливаючі) відображення, однак це тема окремої статті. Ну а ми в першу чергу виставляємо параметр Lightbox Window в першій вкладці, яка іменується Модуль:

(Клікніть по картинці для збільшення)
Також в цій вкладці приховуємо заголовок модуля, якщо він є, включаємо публікацію і виставляємо позицію модуля. В принципі, можна вибрати будь-яку позицію, так як віконце форми буде спливати "з нізвідки", я зазвичай виставляю позицію debug, вона зустрічається практично у всіх шаблонах Джумли.
У вкладці Прив'язка до пунктів меню вибираємо На всіх сторінках. Далі переходимо в наступну важливу вкладку Theme. Саме тут задається зовнішній вигляд нашої форми зворотного зв'язку Joomla.
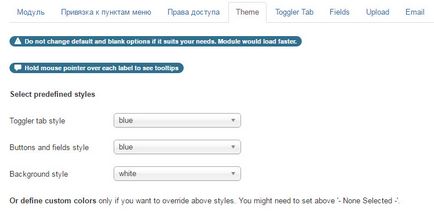
У цій вкладці дуже багато налаштувань, в яких легко заблукати, тому я розповім вам про декілька основних. У самому верху вибирається колірна тема. Давайте зробимо стиль кнопок і полів (Buttons and fields style) синім, а колір фону (Background style) - білим:

(Клікніть по картинці для збільшення)
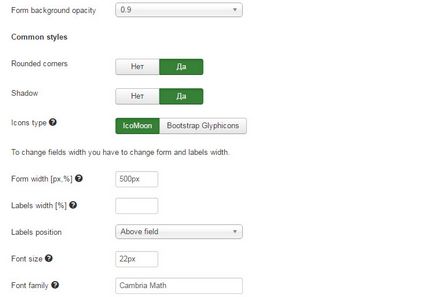
Прокручуємо вниз. Тут є пара важливих налаштувань, таких як Ширина форми (Form width). Позиція назв полів (Labels position). Шрифт (Font size, Font family). Назви полів я зазвичай ставлю над полями (Above field). все інше - ситуативно:

(Клікніть по картинці для збільшення)
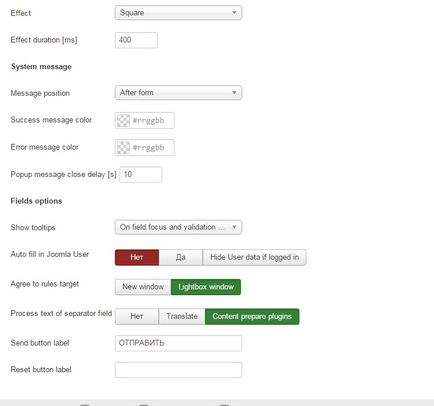
У самому низу можна вказати візуальний ефект спливання і його тривалість, наприклад Square, 400 ms. Не забуваємо вписати Підпис кнопки відправки (Send button label). інакше вона залишиться на інгліш:

(Клікніть по картинці для збільшення)
Модуль форми зворотного зв'язку Joomla. Perfect Ajax popup contact form настройка.
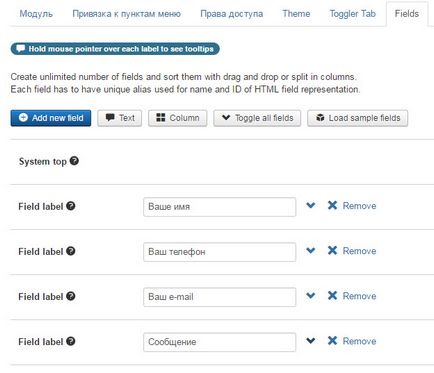
Добре, рухаємося далі! Кількома по вкладці Toggler tab. Toggler tab - це стандартна кнопка, яка активує спливаючу форму зворотного зв'язку. проте ми пам'ятаємо, що в нашому варіанті кнопка буде своя, саморобна, розміщена в потрібному нам місці, тому Toggler tab ми відключаємо:

(Клікніть по картинці для збільшення)

(Клікніть по картинці для збільшення)
Далі перейдемо у вкладку Events (Події / Дії). З усього набору налаштувань приділимо увагу одній - автоматичне закривання форми після відправки (Auto-close). це дуже важлива функція. Кількома по кнопці On email success. що означає, що наша форма закриється сама після успішного відправлення заявки. Затримку автозакритія (Auto-close delay) я зазвичай виставляю дорівнює 2500 мс.
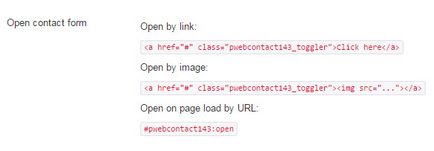
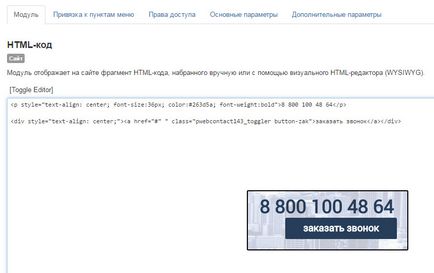
І, мабуть, остання настройка Perfect Ajax popup contact form. Розташовується вона у вкладці Documentation і обумовлює спосіб відкриття спливаючій форми. У нашому випадку форма повинна відкриватися HTML-кнопкою, тому наc цікавить позиція Open contact form by link. Код інтеграції дуже простий і має на увазі додавання класу pwebcontact143_toggler. 143 - це порядковий номер самого модуля Perfect Ajax. в кожній адмінки він свій власний.


(Клікніть по картинці для збільшення)
Як ви бачите, у кнопки (Замовити Дзвінок) два css-класу, один від модуля Perfect Ajax, а інший - мій самопісний. До речі кажучи, ви можете самі перевірити, як працює ця форма на створеному мною сайті тут. Натисніть на кнопку і ви побачите результат:

Дякую за увагу! Тепер ви знаєте як зробити спливаючу форму зворотного зв'язку в Joomla. Якщо у вас виникли питання по CMS Joomla 3. пишіть мені на електронну пошту: