Будь-сайт можна зробити краще. Треба тільки придивитися і зрозуміти, чого в ньому не вистачає. Наприклад, правильного оформлення тексту або картинок. Далі мова піде про розміщення зображень на сторінках сайту.
Уявіть, ви заходите на сайт і бачите картинки. багато. ГОРИ картинок! Вони займають досить багато місця і дуже складно зосередити свою увагу. А що, якщо всі ці картинки будуть знаходитися в певному місці і ви самі зможете вибрати, яку з них подивитися? А якщо вони будуть виглядати більш живими?
Таку можливість надає Widgetkit Slideshow - слайдер картинок з різними ефектами перемикання зображень. Це один з найпоширеніших віджетів на сьогоднішній день. Він покращує зовнішній вигляд сторінки на сайті, що сприяє підвищенню конверсії.
Чим гарний віджет?
- Працює на основі останньої версії jQuery.
- Він має 17 різних ефектів переходу картинок.
- Може вставляти HTML-конструкції з картинкою, текстом і кнопками на слайдах.
- Сумісний з мобільними пристроями.
- Дуже легкий і простий в застосуванні.
Способи відображення Slideshow
- Акордеон можна налаштувати трьома різними способами:
- Створення віджета з довільних матеріалів. Розглянемо нижче, як це зробити.
- З використанням стандартних матеріалів Joomla.
- Відображення віджета через матеріали, що знаходяться в компоненті Zoo.
Створення акордеона з довільних матеріалів.
В основних налаштуваннях натисніть кнопку Add New, після чого відкриється сторінка з безліччю параметрів. Дані настройки показані в стилі за замовчуванням (default).
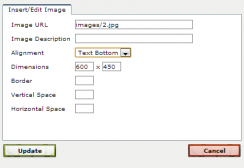
1. Назва слайд-шоу (Enter name here.) - дайте ім'я віджету.
2. Головні настройки:

- Image URL - відносний шлях до картинки.
- Image Description - назва зображення, яке використовується для SEO просування.
- Alignment - вирівнювання картинки (праворуч, ліворуч і т.д.).
- Dimensions - розміри в px.
- Border - виділення кордонів картинки чорною рамкою (px).
- Vertical Space - відступ зверху і знизу від зображення до тесту, px.
- Horizontal Space - проміжок праворуч і ліворуч, px.
- Caption - текст, що спливає при появі картинки на сайті.
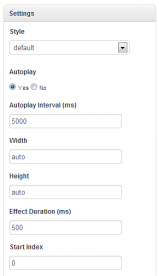
3. Додаткові настройки:
- Autoplay - настройка для включення автоматичного перегортання картинок.
- Autoplay Interval (ms) - швидкість перемикання слайдів, мс.
- Width, Height - ширина і висота зображень. Ви можете встановити зручні для вас розміри, або вписати в текстові поля слово auto. У цьому випадку розміри для всіх мініатюр будуть підганяти автоматично.
- Effect Duration (ms) - час показу ефекту на слайді, мс.
- Start Index - номер картинки, з якої починається показ при завантаженні.
- Order - порядок мініатюр:
- default - за замовчуванням. Мініатюри будуть представлені по порядку, починаючи з тієї, яка вказана в Start Index.
- random - зображення відображаються в хаотичному порядку.
- Navigation - опція для включення круглих кнопок, перемикаючих картинки.
- Buttons - кнопки зі стрілками для перегортання зображень.
- Slices - кількість смужок або частин, на яке буде розбито зображення при переході на інше.
- Effect - який ефект буде застосований на слайді.
- Caption Animation Duration - швидкість анімації написи, мс.
Налаштування віджета через матеріали Joomla
Натисніть кнопку Use Joomla, щоб створити Slideshow з використанням його стандартних матеріалів. Ви побачите такі настройки:
Налаштування віджета через матеріали Zoo
В панелі управління Slideshow натисніть на кнопку Use Zoo. Ви побачите основні настройки (зліва) і додаткові (праворуч).


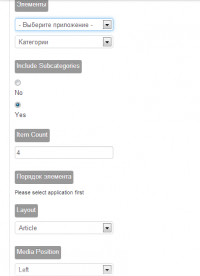
Додаткові настройки такі ж, як при створенні нового віджету, описаного вище. А основні вже будуть такі:
Налаштування шаблону міні-програми з матеріалами з Zoo
В панелі управління клікніть на вкладку шестерня і натисніть кнопку JBZoo App.
Навпаки типу матеріалу зайдіть в той шаблон форми пошуку, який вказали в налаштуваннях віджета вище.
Перетягніть елемент або елементи з колонки для користувача в потрібну позицію зліва.
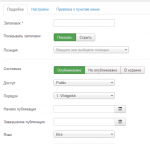
Створення модуля для Slideshow

Натисніть на напис Widgetkit і ви побачите налаштування. Вкажіть в них назва модуля, позицію, в якій частині сторінки сайту буде відображатися віджет і т. Д.
Стилі відображення віджета
стиль List

- Navigation Width - ширина кнопок навігації.
- Effect - ефект, що накладається на картинку. В даному Cтиль їх всього два.