Для створення шахової дошки будемо використовувати два вкладених циклу for. а також умови switch і if ... else.
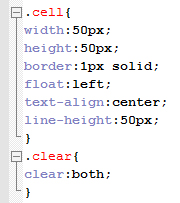
1. Для створення шахової дошки будемо використовувати діви (div) з класами .cell і .clear

2. Задаємо цикл for для рядів. Значення присвоюємо змінній $ number за допомогою умови switch.

3. Вкладаємо цикл for для клітин всередину циклу for для рядів. Значення присвоюємо змінній $ letter за допомогою умови switch.

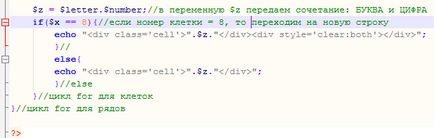
4. У змінну $ z передаємо поєднання: БУКВА і ЦИФРА для того, щоб в кожній клітині виводилося її назва (E2 - E4).
5. Задаємо умова if ... else:
якщо номер клітини дорівнює 8, то переходимо на новий рядок

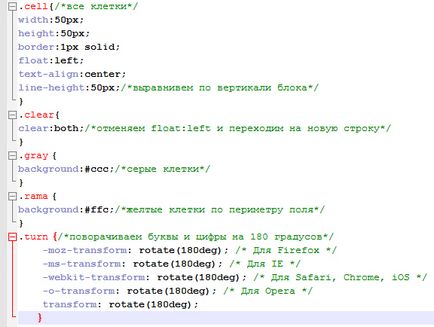
1. Для цього варіанту шахівниці нам будуть потрібні додаткові класи:
.gray. .rama і .turn.
Для повороту цифр і букв на 180 градусів використовуємо властивість CSS3 - transform

2. Для формування жовтого поля по периметру дошки необхідно ініціювати змінні-лічильники не з 1, а з 0 і задавати умова $ row