Привіт, сьогодні у нас піде розмова про те як нам задати параметри для шрифту на нашому сайті за допомогою засобів CSS які суттєво спростять процес оформлення сайту. Варто також відзначити те, що ви можете дуже просто і швидко змінити шрифт не тільки на конкретному місці а повністю змінити шрифт всього сайту.

Стиль шрифту в CSS.
Для того щоб нам задати стиль шрифту в CSS нам потрібно скористатися атрибутом для стилю font-family і для нього задати один з стилю шрифтів. Зараз більшість людей використовують при створенні сайтів тільки безпечні шрифти. Безпечними називаються шрифти які є на операційному середовищі виндовс (найпопулярнішою операционке) за замовчуванням і відповідно ваш текст буде завжди відображатися правильно. Давайте я перерахую шрифти, які ви можете сміливо використовувати на своєму сайті або блозі. До таких відносяться шрифти:
Arial Black
Arial
Comic Sans MS
Courier New
Georgia
Impact
Lucida Console
Lucida Sans Unicode
Palatino Linotype
Tahoma
Times New Roman
Trebuchet MS
Verdana
Якщо на кожній сторінці ви вибрали один з цих шрифтів то проблем з відображенням не повинно виникнути і всі сторінки сайту будуть відображатися коректно. Давайте я на прикладі покажу як можна задати стиль тексту для вашого сайту.
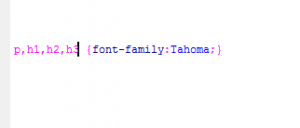
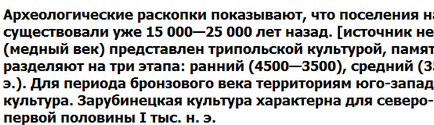
Для прикладу візьмемо все той же фрагмент тексту з попередніх статей. Як ви пам'ятаєте з попередньої статті Як створити абзац в html ми текст уклали в тег абзацу і тепер нам потрібно просто поставити стиль для абзацу. Для цього в файлі стилів для абзацу ми призначимо параметр стилю тексту Tahoma і ось як це буде виглядати:
Після того як ми застосуємо ці параметри для нашого тексту ви зможете побачити результат роботи.
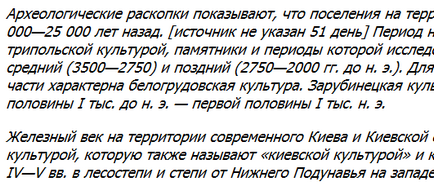
Після застосування параметрів стилів.
Зверніть також увагу що текст змінився тільки на абзацах нашого сайту, заголовки, списки і так далі мають шрифт за замовчуванням і для того щоб заголовки і списки були одного шрифту то вам потрібно додати їх назви в таблицю стилів.

Також ви можете задати для сторінки не один а кілька варіантів шрифтів. Для цього вам потрібно просто вказати всі потрібні шрифти через кому.
Тепер давайте розберемося як це працює. Браузер прочитавши команду шукає на комп'ютері перший зазначений шрифт, якщо шрифту немає на комп'ютері то шукає наступний шрифт і так поки не знайде потрібний шрифт або ж поки не перебере всі зазначені шрифти. Якщо трапиться так, що жодного з шрифтів, не знайдено то текст буде виводиться шрифтом за замовчуванням.
Також вам потрібно запам'ятати що якщо назва шрифту складається з двох і більше слів то вам потрібно укласти назва в лапки для того щоб браузер розумів що це одна назва шрифту і текст виводив правильно. Цю ситуацію я показав на зображенні вище і думаю вам буде зрозуміло як це виконувати.
Розмір шрифту в CSS.
Давайте тепер поставимо розмір шрифту на нашій сторінці і для цього нам потрібно буде використовувати команду font-size і ось як це виглядає на практиці і я розповім більш докладно про застосування даного параметра. Давайте задамо для нашого тексту розмір 18 пікселів.
Тепер давайте подивимося яким буде після цього текст.

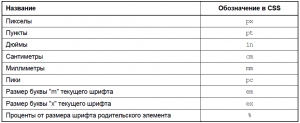
Тепер текст на сторінці буде виглядати розміром в вісімнадцять пікселів. Задавати розмір можна не тільки в пікселях а й у відсотках, пунктах і так далі.

Всі ці розміри існують але при верстці власного шаблону або створення сайту вам знадобляться тільки пікселі, всі інші розміри потрібні тільки якщо ви будете розбиратися з чужим шаблоном. У дизайні повсюдно використовується тільки вимір в пікселах.
Виділення тексту жирним або курсивом.
Для того щоб наш текст нам виділити текст жирним шрифтом нам потрібно скористатися параметром font-weight у якого є параметри bold і normal які відповідають напівжирний і звичайного тексту відповідно. Ось як це виглядає на практиці.

А тепер давайте подивимося на результат застосування даного параметра.

Якщо ми поставимо параметр normal то наш текст буде звичайною жирності. Також ви можете задавати жирність за допомогою спеціального параметра в цифровому вигляді де нормальної жирності відповідає цифра 400 для напівжирного 700. Всі проміжні цифри збільшують або зменшують значення жирності.
Для того щоб виділити текст курсивом нам потрібно задати властивість font-style: italic і ви виділите текст курсивом. Код для файлу виглядає так:
І тепер подивимося результат.

Декорування тексту в CSS.
Зараз ми розглянемо такий важливий момент як декорування тексту засобами CSS всі ці функції дуже часто застосовуються при оформленні відображення посилань на сайті. Декорування тексту в CSS здійснюється за допомогою команди text-decoration в якій є чотири властивості underline-підкреслення, overline-верхнє підкреслення, line-throudh-закреслений текст, none відсутність будь-якого форматування.
За замовчуванням до будь-якого тексту присвоєно значення none а для посилань underline і це потрібно враховувати при створенні сайту або шаблону. Ось приклади всіх цих команд для файлу CSS.
Вирівнювання тексту в CSS.
Дуже важливо для дизайну знати про вирівнювання тексту в CSS який дозволить вам вирівняти текст на сторінці за такими параметрами як вирівнювання по ширині, по лівому і правому краю. Для цього вам потрібно прописати для тегів параметр text-align і вибрати для нього один з параметрів left (вирівнювання зліва), center (вирівнювання по центру) і right (вирівнювання справа).
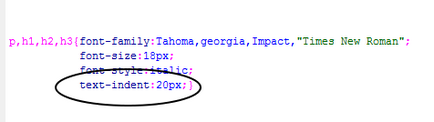
Також ви можете задати новий рядок для абзацу. Після того як ви задасте параметр у вас після кожного абзацу буде відступ певного розміру. Для цього ми задаємо параметр text-indent і через двокрапку вам потрібно вказати потрібний розмір для відступу. Зараз ми зробимо відступ першого букви в абзаці двадцять пікселів.