
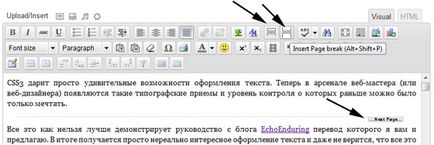
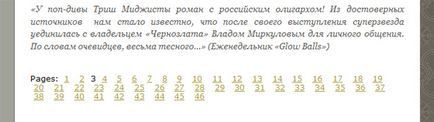
Точно також як і з more після збереження поста, ви зможете переконатися, що wordpress автоматично обробляє ці HTML коди і виводить текст, як ви його задали. Ось, наприклад, як виглядає розбивка на сторінки:

Оформлення сторінок для поста
У кодексі wordpress зможете знайти корисну інформацію про те, як поставити оформлення дл цих сторінок. Спочатку, як ви бачили, воно досить просте. Насамперед ви, звичайно, можете додати оформлення через CSS стилі - якщо глянути в HTML код меню, то знайдете там відповідні стилі. У мене, наприклад, за замовчуванням вся навігація перебувала в DIV з класом page-link, тому можна було б використовувати щось на зразок:
Для відображення сторінок в пості використовується функція wp_link_pages для якої є кілька параметрів:
В принципі, за параметрами функції все повинно бути зрозуміло. Як приклад - в одному з блогів за замовчуванням в шаблоні був такий код з функцією: