Перш за все, давайте запустимо програму AdobeAfterEffects і створимо нову композицію. Згадуємо, що можемо створювати шар різними способами: (1) з головного меню програми Layer> New> тип шару. (2) в панелі Timeline натискаємо правою кнопкою миші> New> тип шару. (3) з панелі Project перетягуємо файл або композицію безпосередньо на панель Timeline. (4) за допомогою гарячих клавіш.
До розгляду шарів готові!
Почнемо з самого простого типу шарів Solid - шар суцільного кольору, і на його прикладі розглянемо основні властивості шару і принципи роботи з ними.
Давайте створимо шар Solid. крім перерахованих вище способів, шар суцільного кольору створюється комбінацією гарячих клавіш Ctrl + Y.
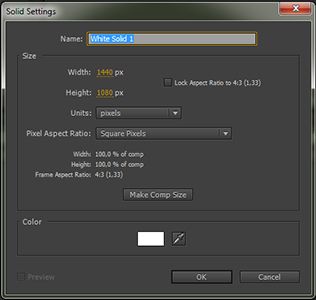
Перед нами з'являється віконце Solid Settings:

Давайте розглянемо параметри, які ми можемо поставити шару Solid.
Name - ім'я шару. Задаємо своє ім'я, або програма назве шар ім'ям кольору заливки.

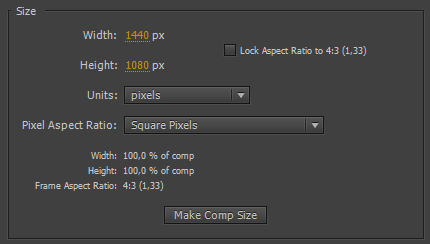
Якщо поставити галочку LockAspectRatioto. то зміни ширини (висоти) будуть тягти за собою пропорційні зміни висоти (ширини) відповідно.
PixelAspectRatio - це відношення сторін самого пікселя. Ми залишаємо значення SquarePixels (як за замовчуванням), так як з квадратними пікселями працювати простіше. Чи не квадратні використовуються в основному в телебаченні.
Давайте натиснемо MakeCompSize. щоб задати розмір шару за розмірами композиції.
Color - визначає колір шару. Вибираємо колір шару (1) клікнувши по іконці кольору, або (2) можемо натиснути на значок піпетки> вибрати на робочому столі бажаний колір> навести на нього> клікнути лівою кнопкою миші.
Я вибираю синій колір і в поле Name ручками задаю ім'я «синій».
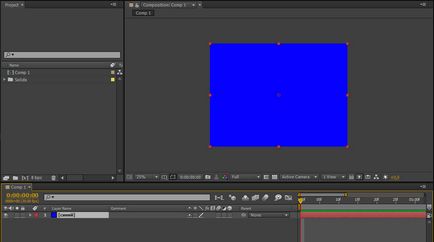
Як тільки ми закриємо вікно Solid Settings. буде створено новий шар. Зверніть увагу, що на панелі Project з'явилася нова папка Solids. яка містить наш шар, на панелі Composition відображається вікно з нашим кольором, і шар додався на панель Timeline:

Що ж ми можемо робити з шаром
У шару Solid при створенні є тільки одна група властивостей - Transform (група трансформації, яка є у кожного типу шарів). Як відображати властивості шару ми докладно розглядали в попередньому уроці. Давайте відкриємо групу Transform нашого шару, розглянемо їх, а потім «пограємо» з властивостями:
Змінювати значення свойствами можемо (1) вручну вбиваючи числа (встати на поле і задати числа на клавіатурі), (2) навівши курсор миші на бажане значення, поки він не перетвориться в> затиснути ліву кнопку миші і водити їй вліво-вправо, (3 ) навівши курсор миші на значення та клікнувши правою кнопкою миші> з'явиться пунктEditValue, натискаємо> потрапляємо у вікно редагування властивості (у кожного властивості своє вікно з настройками).
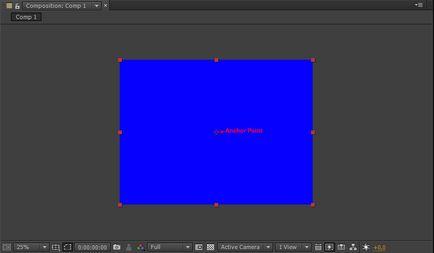
AnchorPoint - точка прив'язки, задає координати точки прив'язки по вертикалі і горизонталі. За замовчуванням AnchorPoint розташована по центру шару і являє собою центр обертання шару:

Слід зауважити, що зміна масштабаScale і вращеніеRotation відбуватимуться також щодо точки прив'язки. Так що, якщо Ви хочете, щоб трансформація відбувалася щодо, скажімо, кута або якогось певного місця на зображенні, туди і слід переставити AnchorPoint.
Змінюємо положення точки прив'язки AnchorPoint за допомогою інструменту PanBehind (AnchorPoint) Tool, розташованому на панелі інструментів Tools. або ж користуємося одним з перерахованих вище способів.
Position - позиція, положення шару. Якщо змінювати значення властивості Position. то буде змінюватися положення шару в композиції. Крім перерахованих вище способів задати значення Position. ми можемо скористатися SelectionTool (гаряча клавіша V) і переміщати шар безпосередньо в панелі Composition.
Scale - масштаб. Зміни масштабу відбуватимуться щодо AnchorPoint. Якщо прибрати значок Constrain Proportions (натиснути на нього), ми можемо змінювати ширину і висоту шару довільно, без збереження пропорцій.
Rotation - обертання. За замовчуванням значення у обертання. 0 х - кількість оборотів, + 0,0 ° - кут обертання в градусах (знак «+» означає, що обертання буде відбуватися за годинниковою стрілкою, знак «-» - обертання буде відбуватися проти годинникової стрілки).
Opacity - прозорість. Дана властивість визначає прозорість шару. Значення 0% відповідає повністю прозорого зображенню, 100% - повністю непрозорого.
Повернути все змінені параметри всієї групи властивостей в положення за замовчуванням, можна клікнувши на Reset на панеліTimeline. Щоб повернути тільки одна властивість в положення за замовчуванням, необхідно підвести курсор миші до його назвою> натиснути правою кнопкою миші> з'явиться менюшка> вибрати Reset.
Значок перед назвою властивості говорить нам про те, що властивість можна анімувати.
Тепер потренуємося з властивостями:
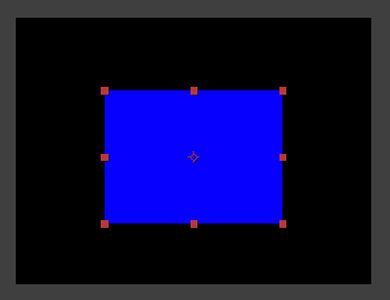
Давайте почнемо з того, що зменшимо масштаб Scale нашого шару до 50% (спробуйте це зробити декількома способами). Scale можна також змінювати безпосередньо в панелі Composition затискаючи маркери шару лівою кнопкою миші, змінюючи тим самим розмір. Тепер в панелі Composition наш шар виглядає наступним чином:

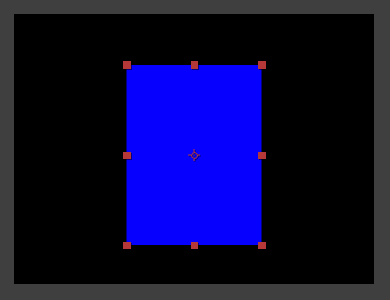
Тепер повернемо наш шар на 90 ° за годинниковою стрілкою (поміняємо Rotation) - знову ж таки, спробуйте зробити це різними способами. Якщо я точно знаю кут, то вибираю вбити значення ручками:

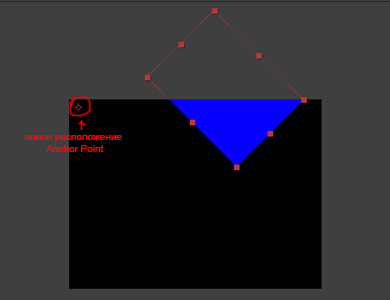
Тепер саме час розібратися з AnchorPoint. Візьміть інструмент (клікніть по ньому) PanBehind (AnchorPoint) Tool> наведіть курсор на AnchorPoint шару в панелі Composition. затисніть точку прив'язки> перемістіть AnchorPoint в довільне місце (я вирішила помістити в лівий верхній кут композиції)> задайте нове значення властивості Rotation (я задала + 45 °)> дивимося як обертається наш шар щодо AnchorPoint:

Зверніть увагу, що частина шару, що не вмістилася в композицію, відображається поза її червоною рамкою.
Те ж саме відбувається і з властивістю Scale. коли ми зрушуємо AnchorPoint. Зміни масштабу відбуватимуться щодо точки прив'язки.
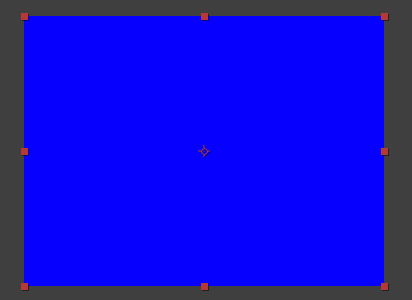
Давайте тепер скинемо все пророблені зміни ( "повернути все змінені параметри всієї групи властивостей в положення за замовчуванням, можна клікнувши на Reset на панеліTimeline") і звернемося до властивості Position. Візьміть інструмент SelectionTool (клікніть на ньому)> в панелі Composition наведіть курсор на шар, затисніть ліву кнопку миші, і, не відпускаючи, міняйте положення шару.
Після експериментів давайте зробимо Reset властивості Position ( "повернути тільки одна властивість в положення за замовчуванням, необхідно підвести курсор миші до його назвою> натиснути правою кнопкою миші> з'явиться менюшка> вибрати Reset").
Перш ніж звернемося до властивості Opacity. натиснемо на іконку Toggle Transparecy Grid внизу панелі Composition (згадуємо, що в натиснутому стані замінює колір фону Background Color. який ми з Вами вибирали в налаштуваннях композиції, на шахматку, і використовується для розуміння, де у нас в композиції прозорі області). Тепер будемо змінювати значення властивості Opacity методом курсору на панелі Timeline. і спостерігати, як плавно блідне і зникає наш шар:



На цьому поки що зупинимося. Основні властивості шару розглянули, давайте в наступному уроці перейдемо до анімації цих властивостей за допомогою ключових кадрів.
Можливо, Ви попередньо експерементувати зі створенням шарів solid і рухали параметри width і height шару, можливо, в поле Units у Вас задані відсотки% of composition. Програма запам'ятала останні настройки шару. Спробуйте при створенні нового шару зробити Make Comp Size (створити шар за розмірами композиції), перевірити Units, упевнитися, що width і height рівні 100,0% of composition. Натиснути OK. Після створіть ще один шар solid. За ідеєю, він успадкує налаштування попереднього шару. Якщо цього не відбулося, пишіть, будемо розбиратися глибше
Щоб переконатися що чорний фон не є окремим шаром натисніть на кнопку Toggle Transparecy Grid внизу панелі Composition.