Тепер можна приступити до роботи з Dreamweaver
Перш, ніж почати керувати сайтом, його необхідно зареєструвати в Dreamweaver. Поки що Dreamweaver не знає, що набір сторінок, які ми створили, - насправді сайт. І, відповідно, він веде себе, ніби ніякого сайту немає.
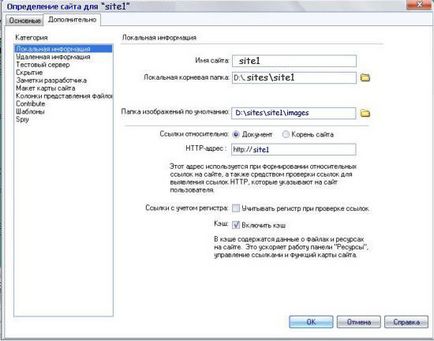
Для того щоб створити новий сайт, скористайтеся пунктом "створити Web-сайт" меню "Web-сайт". Після його вибору на екрані з'явиться діалогове вікно "визначення сайту", що складається з двох вкладок. Якщо воно відкрито на вкладці "основні", перейдіть на вкладку "додаткових" - вона надає більше можливостей по налаштуванню вашого сайту. Ви побачите те, що показано на рис. 6.2.
Як бачите, в лівій частині цього вікна знаходиться список вкладок другого рівня.
локальна інформація
Інформація про файли вашого сайту, які перебувають на жорсткому диску Вашого комп'ютера
В поле введення "ім'я сайту" вводиться ім'я сайту. Воно служить тільки для того, щоб вам самим було зручно з цим сайтом працювати. Назвіть сайт "site1".
НЕ використовуйте В іменних тек І Фото кирилиця (українські букви)
ім'я сайту - site1;
локальна коренева папка - папка з файлами сайту на Вашому комп'ютері;
Папка для зображень - в цю папку Dreamweaver буде завантажувати фотки
В поле введення "локальна коренева папка" вказується шлях до кореневої папці локальної копії сайту. Ви також можете клацнути по значку папки, розташованому праворуч від цього поля введення, і вибрати потрібну папку в який з'явився на екрані діалоговому вікні.
В поле введення "папка зображень по умалчанію" вводиться ім'я папки, в якій за замовчуванням будуть розташовуватися всі графічні зображення, на яку ви передаєте на Web-сторінки сайту. Ви також можете клацнути по значку папки, розташованому праворуч від цього поля введення івибрать потрібну папку в який з'явився на екрані діалоговому вікні.

Рис.6.2. У діалоговому вікні "визначення сайту"
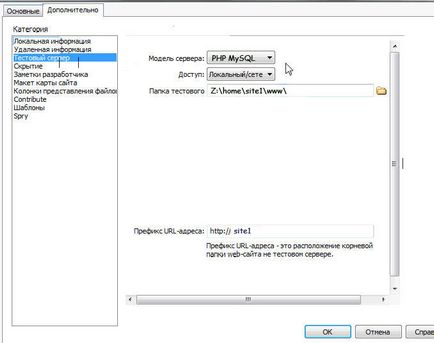
Для тестового сервера:
Тестовий сервер - це сервер розташований на Вашому комп'ютері (Денвер, Топсервер і ін.)

Модель сервера - PHP MySQL
Папка тестового сервера - Z: \ home \ site1 \ www \ (Z - локальний диск Денвера), в папці "www" файли сайту
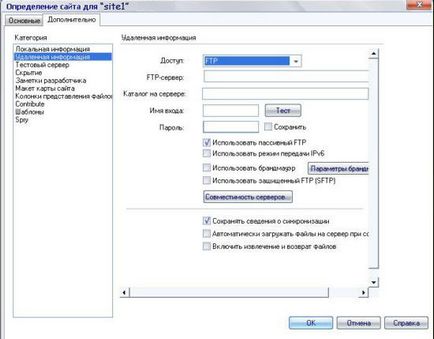
Для віддаленого сервера (хостинг)
Покінчивши з вкладкою "локальна інформація", перейдіть до вкладки "віддалена інформація", де задаються параметри видаленої копії сайту (файлів сайту, які перебувають на дисках сервера). Ця вкладка показана на рис. 6.3.
Віддалений сервер - це сервер Вашого хостера (FTP, каталог, ім'я входу і пароль отримуєте після вибору хостингу)

Мал. 6.3. У діалоговому вікні "визначення сайту (вкладка" віддалена інформація ", обраний режим відправки файлів по протоколу FTP)"
Перш за все необхідно вибрати режим відправки сайту на сервер. Вибирається він в списку "доступ". Давайте розглянемо, які можливості пропонує нам Dreamweaver:
Ні - дистанційна копія сайту взагалі не створюється. Виберіть цей пункт, якщо у вас поки немає доступу до Web-серверу, або ви створюєте набір Web-сторінок, які будуть поширюватися, наприклад, на дискетах або компакт-дисках;
FTP - відправка сайту по протоколу FTP;
Локальний / сетевой- відправка сайту по локальній мережі. Також стане в нагоді, якщо Web-сервер працює на вашому комп'ютері;
RDS, WebDAV - використання системи управління версіями. Стануть в нагоді тільки в тому випадку, якщо ви - член великої групи розробників сайтів, які використовують одну з цих систем.
Поставте галочку "використовувати пасивний FTP"
За замовчуванням Dreamweaver зберігає введений вами пароль і автоматично вводить його при підключенні до FTP-сервера. Якщо ви з міркувань безпеки не бажаєте зберігати цей пароль, а хочете вводити його при кожному підключенні, вимкніть прапорець "зберегти".