Сьогодні хочу поділитися з Вами простим методом перевірки полів форми на заповненість перед відправкою повідомлення за допомогою jQuery. Скрипт написав я сам, хоча, кілька років тому такого написати не вийшло, 🙂 а дуже треба було. Не будемо ходити навколо, а займемося справою.

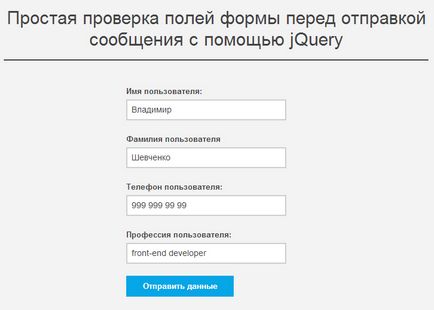
Для того, щоб нам було що перевіряти, потрібно скласти HTML каркас форми. і трохи її прикрасити CSS стилями. наприклад я по-швидкому зверстав ось такий каркас:
Трошки опису того, що я написав в каркасі форми:
- Форма обгорнута контейнером з класом .form_box
- Кожній формі на сторінці, яку потрібно перевірити, присвоєно клас .rf (required fields)
- Кожному полю форми, яке обов'язково до заповнення, присвоєно клас .rfield
- Кнопці "Відправити дані» присвоєно два класи .btn_submit і .disabled (один для стилізації, другий для скрипта).
Ну і як завжди зовсім трошки стилів для форми:
Стилі досить примітивні, тому описувати їх сенсу немає)
Плацдарм для написання скрипта перевірки полів форми готовий.
Пишемо jQuery скрипт:
Прийшов час відкрити найцікавіше: механізм перевірки полів форми. Всі пояснення в лістингу скрипта:
Протестувати працездатність скрипта можна клікнувши по кнопці Demo, також можна завантажити вихідні до даного уроку клікнувши по кнопці Source:
висновок
Найприємніший момент роботи, написаного мною, скрипта це те, що він перевіряє всі зазначені форми на сторінці, та й простіше методу, не використовуючи сторонні плагіни, годі й шукати (мені так здається) і мені подобається, так би мовити, сам механізм його роботи, немає необхідності перевіряти кожне поле форми (як я робив колись). Сподіваюся Вам знадобиться мій скромний скрипт (хехе) в нових проектах.
Дякую за увагу!
Оптимізація підключення Google Maps, відключення непотрібних файлів стилів і шрифтів, отрисовка карти струму в разі наявності контейнера на сторінці
Давненько, я нічого не писав про jQuery, все якось руки не доходили. Будемо вирішувати завдання по роботі з рядком товарів / послуг / статей, приховуючи останній елемент рядка при зміні ширини рядка з елементами
Хочу поділитися з Вами HTML розміткою секції head, яку я використовую для верстки сайтів
В даному уроці ми розглянемо 5 кросбраузерності, сучасних рішень CSS3, вельми полегшують верстку складних, креативних проектів. Зокрема розберемося як зробити прозорість, тінь, поворот, градієнт і інверсію елементів
Нарешті випала вільна хвилина і за Вашими проханнями я написав ще один, маленький скрипт для НЕ циклічного слайдера з горизонтальною прокруткою, без використання плагінів
Responsive design = чуйний дизайн = аксіома. Мінімальна історія розвитку веб дизайну: його шлях від фіксованого до рідкого і до чуйного (реагує, адаптивного, responsive) дизайну
Сьогодні створимо дуже простий, можна сказати елементарний анімований циклічний слайдер з горизонтальною прокруткою своїми руками, без використання плагінів (можна використовувати кілька слайдерів на сторінці)