
У загальних рисах, попередні статті з циклу гальмує Opencart дають достатньо інформації, для оптимізації роботи движка. На жаль багато власників готових магазинів виявилися в заручниках вже створеного і написаного движка. Будь-які спроби оптимізувати код запитів, які апріорі важкі, обертаються відмовою роботи половини функціоналу магазину, так як денормалізуют лістинг стандартних файлів, внаслідок чого як мінімум перестають працювати прив'язки vqmod ів, а як максимум, для того щоб оптимізувати і прискорити опенкарт до High-load проекту , практично доведеться написати частину движка заново. У більшості власників магазинів немає ні таких ресурсів, і не стоїть завдання отримати систему здатну обробити 150 000 хостів день. Як правило основні типові завдання по отпімізаціі зводяться до реалізації двох результатів: перший - отримати час завантаження сторінки в межах однієї двох секунд, і другий - отримати оцінку в Google Page Speed Insights хоча б 80. Про першу задачу ми вже написали багато інформації і будемо її доповнювати, але на жаль для реалізації другої цих методів недостатньо. І так як практично від кожного, хто придбав Turbo Cache. доводиться чути одну і ту ж фразу «Круто, сторінка вантажиться дуже швидко, але чому то гугл не зреагувала«, давайте спробуємо розібратися, чому гугл не зреагувала і що робити?
Почнемо по порядку. Наш блог орієнтований на жітелейУкаіни і України, слава богу наші країни перебувають практично попереду планети всієї за швидкістю інтернету і для нас більшості очікування завантаження сторінки більше секунди викликає бажання відкрити пошуковик і пошукати альтернативу. В середньому по світу, показник швидкості інтернету гірше. Тому пошуковики на відміну від користувачів при оцінці якості завантаження сайту розглядають комплекс параметрів, а не тільки час завантаження. І навіть якщо ми зробимо дуже швидкий скрипт, який буде віддавати браузеру HTML вашої сторінки за 50-60 мілісекунд, але при цьому ви будете фоном віддавати пятімегабайтную картинку вашої улюбленої бабусі на новий рік, пошукачам це не сподобаються. Якщо чесно, я коли бачу на сайті важку фонову картинку, мені завжди здається що господар сайту не в собі.
Ось вони і вимагають, щоб ваш сайт не тільки швидко завантажувався, а ще й всі елементи були по максимуму стиснуті, а ті елементи, які не змінюються від завантаження до завантаження, завантажувалися один раз і зберігалися в браузері у ваших відвідувачів. На прикладі - ось логотип сайту, у вас не змінюється. А завантажується при кожному оновленні сторінки. А якщо у вас налаштоване кешування на клієнті - то він завантажується один раз, а потім просто вихоплюється з локального кеша бразуер. І відвідувачеві приємно, він майже відразу побачив ваш логотип, і сервера легше.
Загальною води я думаю досить - тепер давайте перейдемо до більш предметного розгляду. Наші завдання. Стиснення, оптимізація, кешування на клієнті.
Є кілька варіантів. Найідеальніший якщо у вас свій сервер, на який ви можете поставити google modpagespeed. Вникнути в мануал, або знайти адміна з головою і заплатити пивом грошима або натурою за експерименти. Трохи пізніше, я можливо викладу оптимальний конфиг для цього мода.
І ви отримаєте відразу з сервера правильну віддачу того що вам треба. Тут потрібно зробити застереження, це працює на nix системах, на freebsd не пройде.
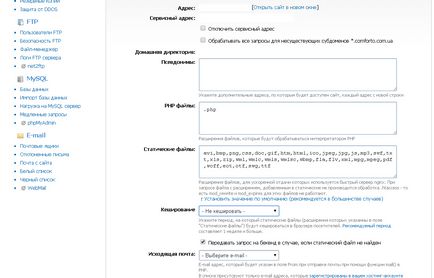
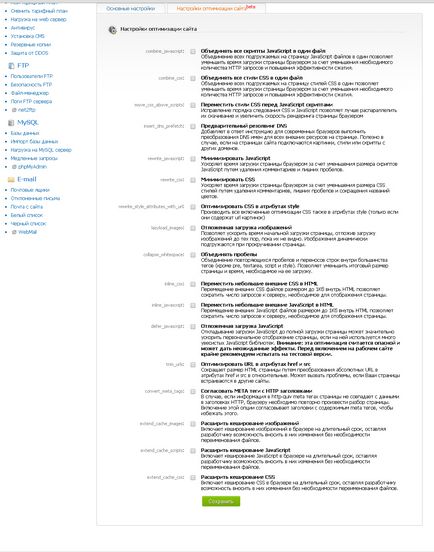
Другий простий варіант, якщо у вас немає свого сервера, послати подалі свого улюбленого хостера і переїхати на ukraine.com.ua. До речі у якого є сервера в ru зоні. Так що для Украінан немає ніяких проблем. І отримати на будь-якому виртуал-пакеті ось такі можливості, дивилися на скріни нижче, тут додати більше нічого. Але якщо ви вирішите купити на Ukraine VPS - доведеться вдаватися до першого варіанту.


Третій варіант - прикупити який-небудь модуль на opencart.com, який робить подібні махінації. Але вам так чи інакше доведеться робити донастройку стиснення і кешування через .htaccess і не факт що модуль запрацює коректно, так як працюють з коробки я ще не зустрічав. А зусилля по встановленню та налагодженню, можна порівняти з ручним режимом реалізації нашої проблеми.
Ну і четвертий варіант. Ручний.
З цим покінчили, йдемо в адмінку, в налаштування магазину в розділ сервер і задаємо рівень стиснення GZIP 9. Якщо у вас почнуться гальма після цього біжіть з цього хостингу.
Переходимо до зображень. Відкриваємо файл system / library / image.php знаходимо в ньому ось такий рядок
public function save ($ file, $ quality = 90)
І міняємо в ній параметр якості на 75 або 80. Після цього чистите кеш зображень. Якщо не знаєте як - от вам модуль. Оновлюєте сайт. І давайте йому знову в pagespeed / insights /. На оптимізацію зображень у Гугла після цього повинні зникнути претензії. Але потрібно врахувати, що якість зображень візуально для відвідувачів погіршитися, тому поекспериментуйте з параметром, щоб знайти баланс між шкідливістю гугла і прийнятним видом картинок.
З зображеннями ми теж покінчили. Якщо у вас все правильно вийшло, то оцінка повинна бути від 70 до 80. Далі вже починаються методи, які не зовсім адекватні, так як їх не застосовують навіть такі монстри як зв'язковий або розетка. Але в двох словах. Від вас ще вимагатимуть об'єднати стилі в один, скрипти в один, або зробити асинхронної завантаження скриптів в кілька потоків. І якби у нас все скрипти модулів в Opencart вантажилися тільки в шапці це було б дуже просто, але так як дуже багато доповнень генерують і стилі і скрипти прямо в HTML, то швидко це не вийде. Якщо все таки 80 вам буде мало. Те можете почитати ось це.
P.P.S. Не забуваємо ознайомитися з нашою OCSHOP.CMS
Хуйнанир (7) Очко (0)